การออกแบบเว็บไซต์เป็นปัจจัยสำคัญในการทำให้เว็บไซต์นั้นมีความเร็ว ซึ่งในปัจจุบันคนส่วนใหญ่เมื่อพูดถึงการเข้าเยี่ยมเว็บไซต์นั้นจะเน้นถึงความเร็วเป็นหลัก เช่น หากเว็บไซต์มีความช้าในการโหลดข้อมูลมาก หรือส่วนต่างๆของเว็บไซต์ใช้เวลานานกว่าจะปรากฏขึ้นมาได้ มันอาจจะทำให้ผู้ที่เยี่ยมชมอยู่นั้น รู้สึกเบื่อหน่าย หรือเกิดความรำคาญจนทำให้ไม่อยากที่จะเปิดเว็บไซต์นี้อีก ดังนั้นวิธีการจัดการกับปัญหาดังกล่าว ดังนี้
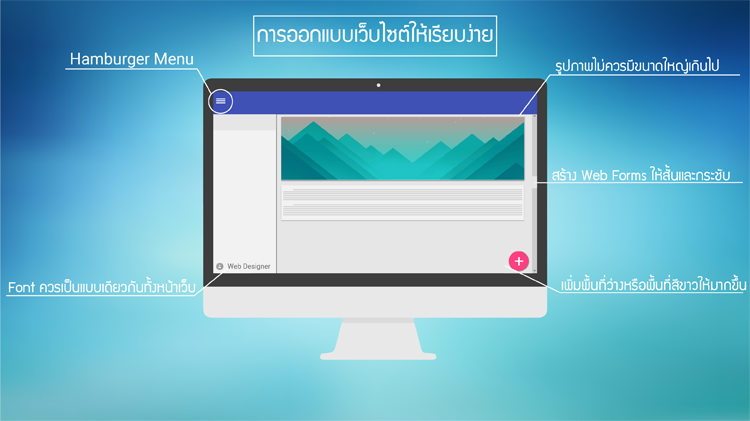
เมื่อเราสร้างเว็บไซต์ที่มีความเรียบง่าย องค์ประกอบต่างๆของเว็บไซต์ไม่ได้มีความเยอะหรือซับซ้อนจนเกินไป ก็จะสามารถเพิ่มความเร็วในกับเว็บไซต์ของเราได้ เพราะการที่มีองค์ประกอบน้อยๆ จะทำให้มีการโหลดข้อมูลที่น้อยลงไปด้วย
แต่หากพูดถึงความเรียบง่ายสำหรับนักออกแบบเว็บแล้ว ดูเหมือนจะเป็นเรื่องที่ง่าย แต่ในความเป็นจริงแล้วมันกลับไม่ใช่สิ่งที่ง่ายเอาเสียเลย เพราะหากเราเน้นการความเรียบง่ายมากจนเกินไป ความสวยงามของเว็บไซต์ก็จะลดลงตามไปด้วย และจะทำให้เว็บไม่มีความดึงดูดให้ผู้คนเข้ามาเยี่ยมชมได้ แต่อย่างไรก็ตามนักออกแบบเว็บส่วนใหญ่ก็ได้หาวิธีที่ทำให้เกิดความสมดุลระหว่างความสวยงามกับความเรียบง่ายได้ ดังนี้

Lazy Load เป็นวิธีการที่ทำการโหลดข้อมูลที่จำเป็นมาก่อน ไม่ว่าจะเป็นรูปภาพ วิดีโอ หรือส่วนเนื้อหาต่างๆ โดยสิ่งเหล่านี้จะถูกโหลดข้อมูลขึ้นก็ต่อเมื่อผู้ใช้ให้ความสนใจกับสิ่งเหล่านี้ เช่น รูปภาพในส่วนด้านล่างเว็บจะทำการโหลดและแสดงเมื่อผู้ใช้ทำการเลื่อน Scroll ลงมา ซึ่งในการโหลดข้อมูลที่เท่าที่จำเป็นจะทำให้เว็บไซต์ของเรามีความเร็วมากขึ้น และประหยัดการใช้ปริมาณการใช้อินเทอร์เน็ตสำหรับผู้ใช้อีกด้วย ซึ่ง Plugin ของ Lazy Load มีอยู่มากมาย ขึ้นอยู่กับว่าเราต้องการใช้ Lazy Load ในรูปแบบไหน เช่นLazy Load Plugin for jQuery, Lazy Load WordPress Plugin, Angular Lazy IMG และอีกมากมาย

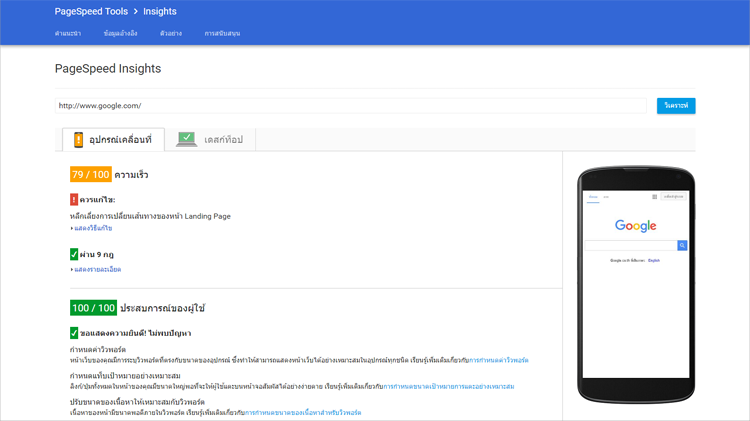
เครื่องมือในการตรวจสอบความเร็วเว็บที่คนส่วนใหญ่นิยมใช้กันคงหนีไม่พ้น PageSpeed Insights ในการตรวจสอบและหาข้อบกพร่องในการวัดข้อมูลความเร็วเว็บของเรา โดยเครื่องมือนี้จะมีผลคะแนนที่จะบ่งบอกว่าความเร็วในการแสดงผลของเว็บเรานั้นอยู่ในระดับไหน และมีข้อปรับปรุงหรือสิ่งที่ควรแก้ไขตรงไหนบ้างเพื่อให้เว็บสามารถแสดงผลให้เร็วขึ้นได้ โดยเราสามารถตรวจสอบคะแนนความเร็วได้ทั้งสองแบบ ได้แก่ การแสดงผลสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป โดยสามารถเข้าไปใช้งานได้ที่ https://developers.google.com/speed/pagespeed/
จากวิธีข้างต้นเป็นเพียงเคล็ดลับที่ช่วยในการเพิ่มความเร็วให้เว็บ แต่ไม่ใช่เพียงแค่ว่าพึ่งแต่การออกแบบเว็บเท่านั้นที่จะทำให้เว็บมีความเร็วที่มากขึ้น แต่เราควรใส่ใจถึงการใช้ Server ที่มีประสิทธิภาพหรือปัจจัยด้านอื่นๆ ด้วย ซึ่งในการออกแบบหรือสร้างเว็บไซต์ในปัจจุบัน เราต้องเน้นถึงความเร็วในการโหลดข้อมูลเป็นหลัก เพราะผู้ใช้ส่วนใหญ่จะชื่นชอบเว็บที่มีความเร็วสูง และหากพวกเขาได้พบกับเว็บที่มีความเร็วสูงแล้วก็จะยึดติดกับเว็บนั้นโดยตลอด ซึ่งมีผลกับการทำ SEO ให้กับเว็บไซต์ของเราด้วย
แหล่งข้อมูลอ้างอิง: How to Design Your Site to Make it Super-fast