สำหรับใครหลายๆ คนที่เห็นการออกแบบ Material design จาก Google ล้วนแล้วแต่จะชื่นชอบ หรือโดนใจไม่มากก็น้อย ซึ่งวันนี้จะมานำเสนอการไอคอน หรือที่เรียกว่า Product icon สวยๆ ก่อนอื่นมาทำความรู้จักรูปแบบและโครงสร้างของไอคอนกันก่อน *ผู้อ่านควรมีพื้นฐานในการใช้งาน Adobe Illustrator
Product icons คือไอคอนที่แสดงถึงผลิตภัณฑ์หรือบริการของเรา (ไอคอนในภาพรวม)
System icons คือไอคอนสำหรับ UI ที่เป็นสัญลักษณ์บ่งบอกถึงลักษณะของงานหรือหัวข้อนั้นๆ เช่น แฟ้ม หนังสือ เป็นต้น
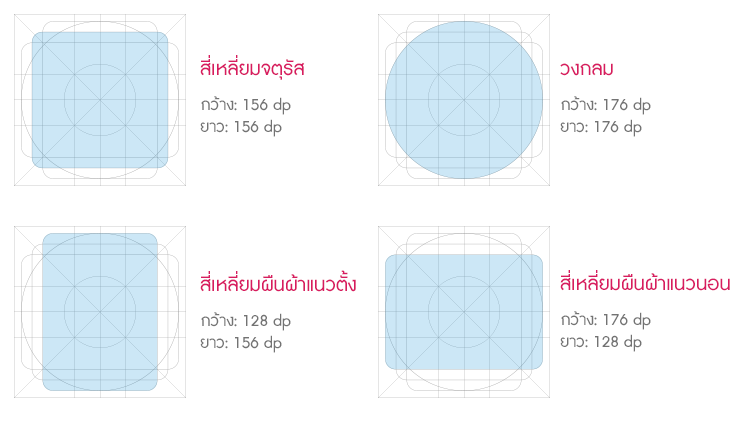
สำหรับรูปแบบไอคอน จะมี Keyline ซึ่งเป็น grid ที่ช่วยในการกำหนดขนาดและการจัดวางวัตถุ ดังนี้

คุณสามารถเข้าไปดาวน์โหลดเทมเพลต สำหรับ Illustrator ได้ที่ Product icon sticker sheets โดยเลือกดาวน์โหลด Product icon sticker sheets ในหัวข้อ Product icons ซึ่งจะมีเทลมเพลตให้คุณเลือกอยู่ 4 รูปแบบ ได้แก่ light light, light dark, dark light, dark dark

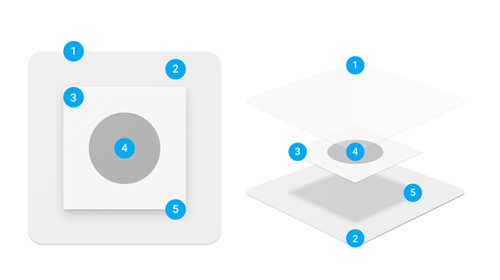
องค์ประกอบของไอคอน จะประกอบด้วยกันอยู่ 5 ส่วน ดังนี้
1. Finish
2. Background
3. Foreground
4. Color
5. Shadow
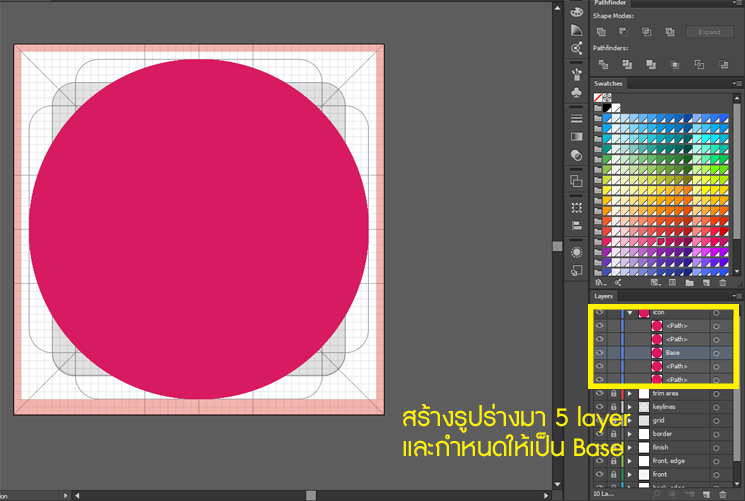
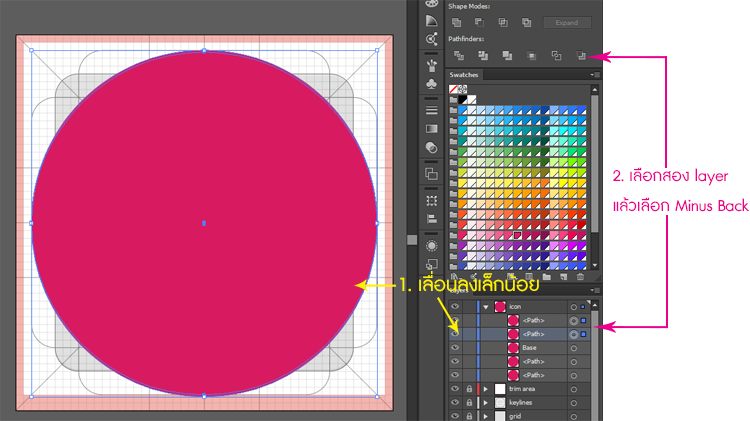
1.เมื่อคุณมีเทลมเพลตแล้ว ให้ทำการวาดวัตถุรูปร่างตามที่คุณต้องการ (รูปตัวอย่างใช้รูปร่างวงกลม) โดยสร้างมา 5 รูปร่าง แล้วกำหนด 1 layer ให้เป็น Base


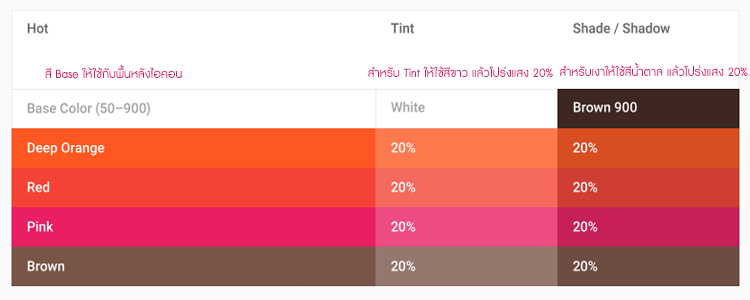
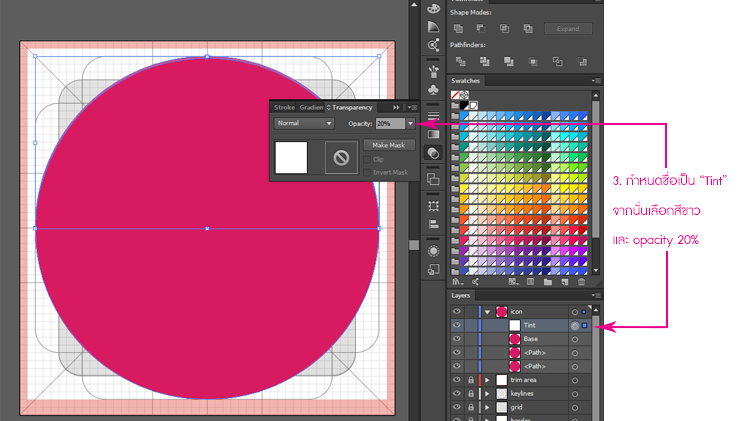
2. เลือก layer ด้านบนของ base แล้วทำการเลื่อนตำแหน่งลงมาเล็กน้อย จากนั้นเลือก layer ที่อยู่เหนือ layer ที่เราเพิ่งขยับไป (เลือกทั้ง 2 layer) และทำการ Minus Back (Pathfinder) จะได้เป็นขอบวงกลมด้านบน ซึ่งเราเรียกส่วนนี้ว่า Tint จากนั้นกำหนดสีขาวให้ส่วนนี้ และกำหนด Opacity 20%


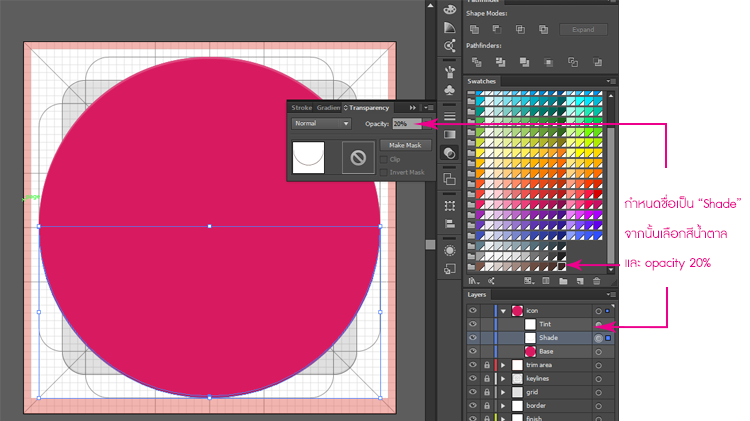
3. จากนั้นทำแบบเดียวกันกับข้อ 2 ของ layer 2 layer ที่เหลืออยู่ แต่ให้ขยับเลื่อนตำแหน่งของ layer สุดท้ายขึ้นไปเล็กน้อยแทน ซึ่งเราเรียกว่า Shade จะได้ขอบวงกลมด้านล่าง จากนั้นกำหนดสีให้เป็นสีน้ำตาลระดับสี 900 และ opacity 20% จากนั้นให้ย้าย Layer นี้ ให้อยู่บน Base

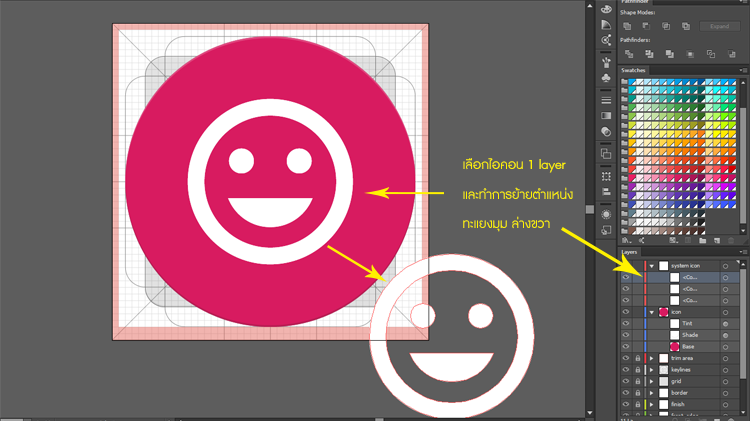
4. จากนั้นนำ System icon มาวางไว้จุดกึ่งกลางของรูปร่างที่เรากำหนด (สามารถหา System icon ได้จาก Material icons) จำนวน 3 ไอคอน โดยกำหนดให้ ฺBase ให้กับไอคอน 1 ไอคอน และเลือกมา 1 layer เลื่อนมาทางมุมล่างขวา โดยให้ตั้งฉากกับแกน ดังรูป

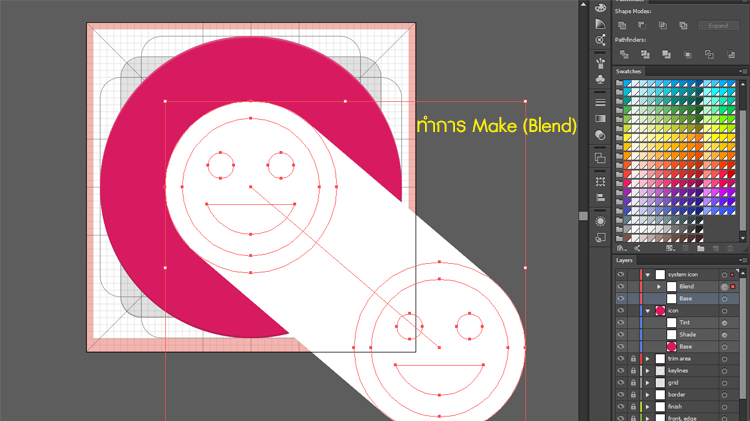
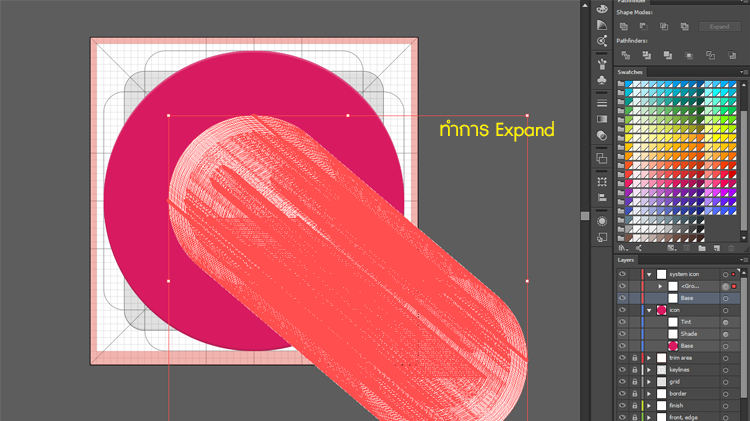
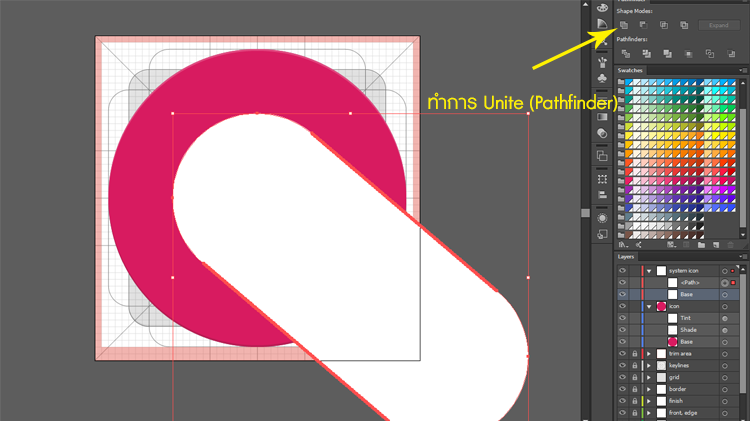
5. จากนั้นทำการเลือก Layer ทั้งสอง ที่ไม่ใช่ Base และไปที่เมนู Object -> Blend -> Blend Option ในส่วน Specing เลือก specified Steps ค่าเป็น 200 และ Orientation เป็น Align to page จากนั้นกด OK จากนั้น ไปที่เมนู Object -> Blend -> Make และไปที่เมนู Object อีกครั้ง แล้วเลือก Expand เช็คถูกทั้งสองช่อง จากนั้นกด OK และสุดท้ายทำการเลือก Unite (Pathfinder)



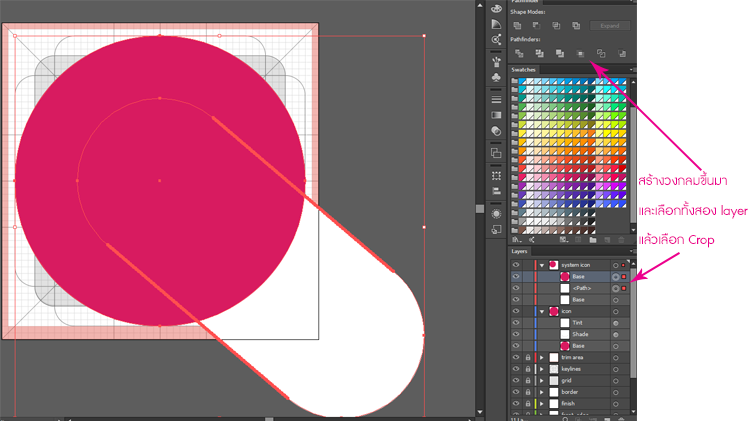
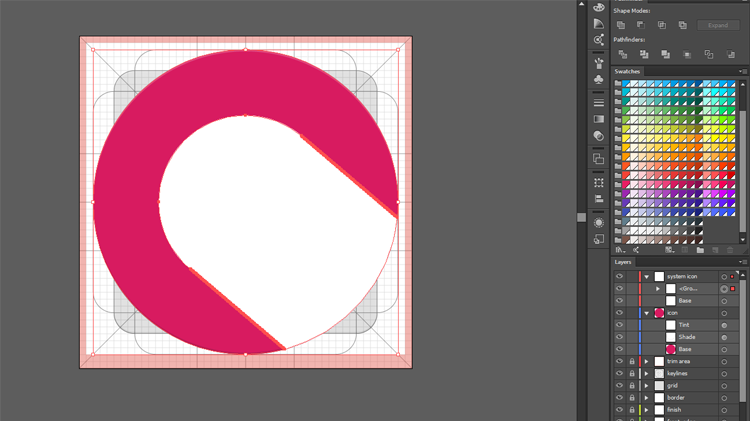
6. จากนั้นสร้างรูปร่าง (รูปตัวอย่างเป็นวงกลม) ขึ้นมา และเลือกทั้งรูปร่างดังกล่าว พร้อมกับ Layer ที่เพิ่งทำการ Unite ไป และเลือก Crop

เมื่อทำการ crop แล้ว จะได้ดังรูป

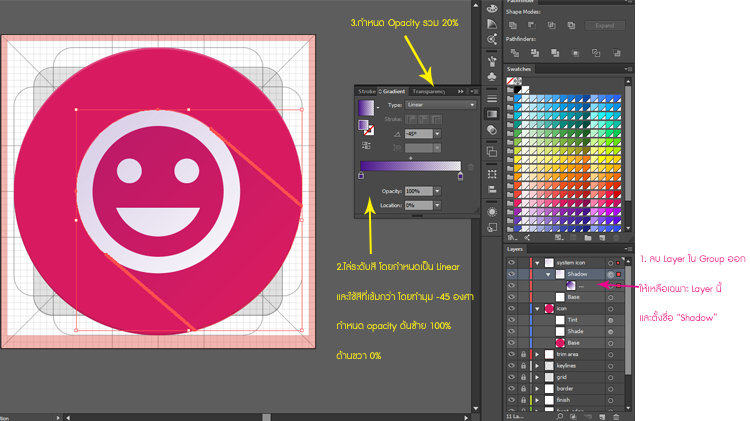
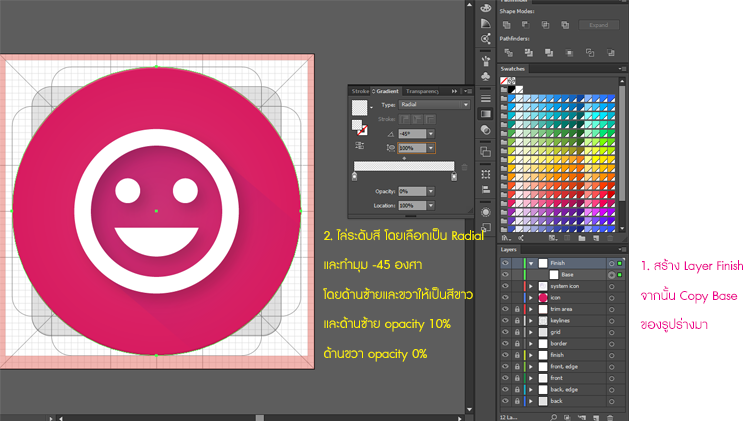
7. หลังจากนั้น Layer จะถูกรวมเป็น Group ให้ทำการลบ Layer อื่นๆ ออกไป โดยให้เหลือเฉพาะส่วนสีขาว ใน Group นั้น จากนั้นทำการไล่สี Gradient แบบ Linear โดยทำมุม -45 องศา และเลือกสีที่เข้มกว่าพื้นหลังของรูปร่าง และกำหนด opacity ของสีฝั่งซ้ายคือ 100% และฝั่งขวา 0% และ opacity รวม 20% และย้าย Layer นี้ ให้อยู่ด้านล่าง Base

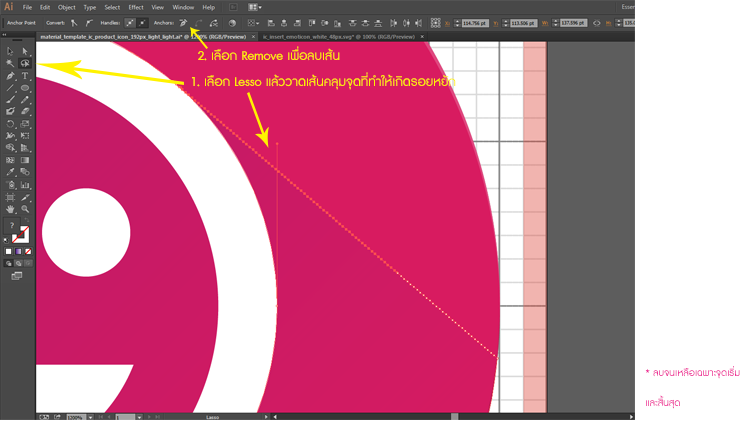
8. เลือกเครื่องมือ Lesso ลากคุมจุดตามเส้น ที่เป็นเส้นหยัก และทำการบจุดดังกล่าว ดังรูป

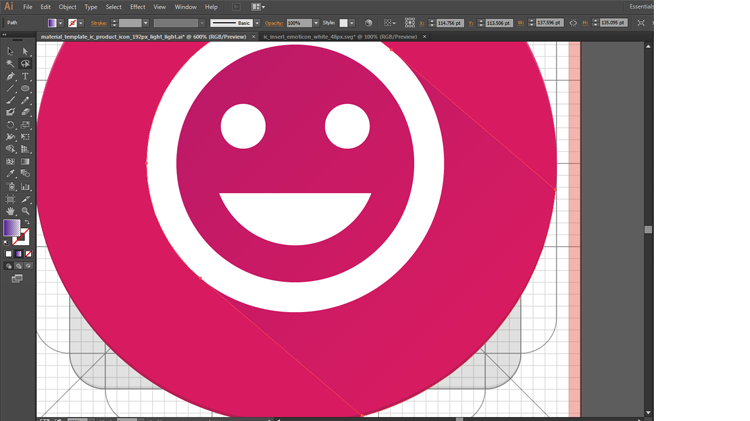
หลังจากลบเสร็จเรียบร้อย จะได้เส้นเงาตรงๆ ดังรูป

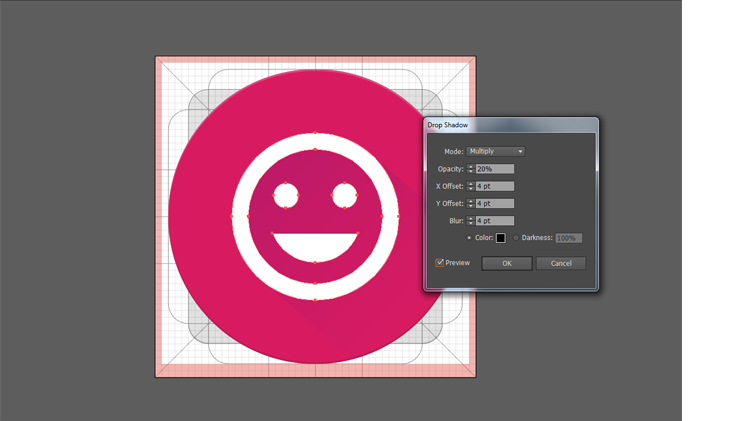
9. จากนั้นเลือก Base ของ System icon แล้วทำการเพิ่ม Effect -> Drop Shadow โดยตั้งค่าตามรูป ดังนี้

10. ขั้นตอนสุดท้าย ให้สร้าง Layer ขึ้นมาใหม่ ตั้งชื่อว่า Finish โดยทำการสร้างรูปร่างขึ้นมาใน Layer นี้ ดังรูป


เท่านี้ก็จะได้ Product icon สวย ซึ่งสามารถนำไปประยุกต์ใช้กับงานอื่นได้อีกมากมาย หากใครสนใจเพิ่มเติมเกี่ยวกับการออกแบบ Material Design และการทำ System icon สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ material.google.com