ในปัจจุบันเว็บไซต์ในรูปแบบมือถือ หรือ Mobile website มีประสิทธิภาพที่ไม่ดีเท่าที่ควร บางเว็บไซต์ทำงานได้ช้า มีประสิทธิภาพต่ำ ซึ่งอาจจะทำให้เราใช้งานได้ไม่เต็มที่และต้องหันไปใช้พวก Native app แทน หากมองในมุมมองของนักพัฒนา ที่โดยส่วนใหญ่แล้วจะสร้างเว็บไซต์โดยไม่คำนึงถึงประสิทธิภาพ บางคนเอาความสวยงามมาก่อน บางคนเอาการทำงาน ลูกเล่นต่างๆ มาใส่ไว้เยอะจนเกินไป กูเกิลจึงมีแนวทางที่จะทำให้เว็บไซต์บนมือถือทำงานได้เร็วขึ้น นั้นคือ AMP (Accelerated Mobile Pages) ให้กับเหล่านักพัฒนาเว็บไซต์

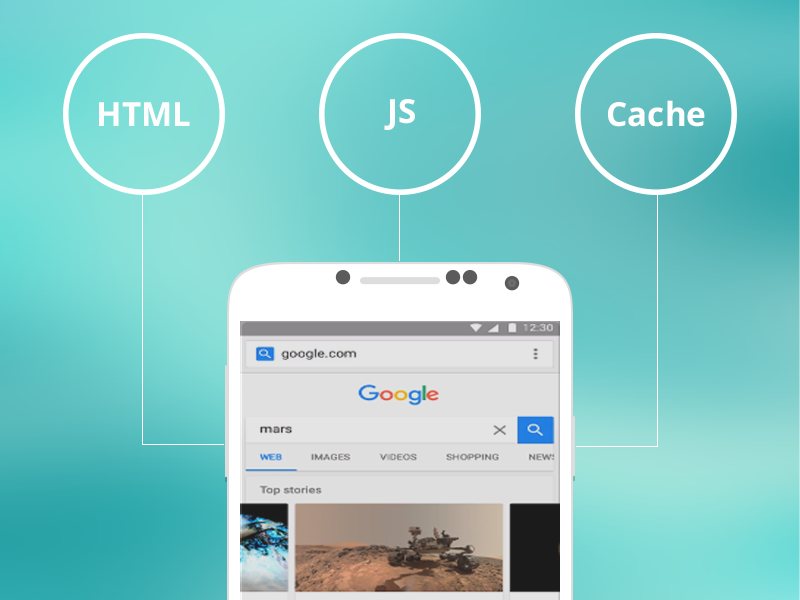
AMP (Accelerated Mobile Pages) คือ วิธีการสร้างหน้าเว็บที่มีเนื้อหาไม่เปลี่ยนแปลง ซึ่งสามารถแสดงผลได้อย่างรวดเร็ว โดยการทำงานของAMP จะประกอบด้วยส่วนประกอบ (Component) สามส่วนดังนี้
AMP JS คือ ไลบรารี AMP JS จะใช้แนวปฏิบัติเพื่อประสิทธิภาพที่ดีที่สุดของ AMP ทั้งหมด จัดการการโหลดทรัพยากร และใช้แท็กแบบกำหนดเองตามที่กล่าวไว้ข้างต้น เพื่อให้สามารถแสดงหน้าเว็บได้อย่างรวดเร็ว โดยการทำงานนี้จะทำให้การเรียกใช้ทรัพยากรภายนอกไม่เกิดขึ้นพร้อมกัน จึงไม่มีองค์ประกอบใดในหน้าเว็บที่จะบล็อกการแสดงผล
Google AMP Cache คือเครือข่ายการแสดงเนื้อหาผ่านพร็อกซี สำหรับการแสดงไฟล์ AMP ที่ถูกต้องทั้งหมด ซึ่งจะดึงข้อมูลหน้า AMP HTML แล้วเก็บข้อมูลไว้ในแคชเพื่อเพิ่มประสิทธิภาพในการแสดงหน้าเว็บโดยอัตโนมัติ เมื่อใช้ Google AMP Cache เอกสาร, ไฟล์ JS และรูปภาพทั้งหมดจะได้รับการโหลดจากที่เดียวกัน โดยใช้ HTTP 2.0 เพื่อประสิทธิภาพการทำงานสูงสุด

พูดง่ายๆคือ AMP HTML เป็น HTML ที่เรารู้จักกัน แต่มีกฎ ข้อจำกัด และ tag ใหม่บางส่วน แล้ว AMP JS เป็นส่วนที่ใช้สำหรับอ่าน AMP HTML และ Google AMP Cache เป็นส่วนที่ใช้ตรวจสอบชุดคำสั่งหรือ tag ที่เราเขียนไปว่าถูกต้องตามกฎของ AMP หรือไม่นั่นเอง
วิธีการทำงานของ AMP จะมีกฎให้กับนักพัฒนานั้นปฏิบัติ เพื่อให้รูปแบบของการทำงานของเว็บไซต์นั้นมีประสิทธิภาพ เช่น
จากที่กล่าวมาข้างต้น จะเห็นได้ว่า AMP นั้นเป็นวิธีที่ดูมีอนาคตที่สดใสเลยทีเดียว เพราะทำให้เว็บบนมือถือนั้นมีประสิทธิภาพขึ้นอย่างเห็นได้ชัด โดยเฉพาะเรื่องของความเร็วในการเปิดเว็บ โดยที่เราไม่ต้องรอโหลดนานเหมือนเมื่อก่อน หากใครสนใจสามารถเข้าไปศึกษาเพิ่มเติมได้ที่ Accelerated Mobile Pages Project
แหล่งข้อมูลอ้างอิง: Accelerated Mobile Pages Project, AMP HTML คืออะไร ? + สอนวิธีใช้