ส่วนของ HTML Tag ที่ใช้เป็นส่วนกำหนดหัวข้อต่าง ๆ บนเว็บไซต์ ว่าหัวข้อไหนเป็นหัวข้อหลัก และหัวข้อไหนเป็นหัวข้อรอง โดยการแบ่งหัวข้อก็จะมี Heading Tag ให้เลือกตั้งแต่ H1 ไปจนถึง H6 ซึ่งแต่ละตัวก็ทำหน้าที่ต่างกันไป
เทคนิคการใช้ Heading Tag ตัวช่วยในการทำ SEO
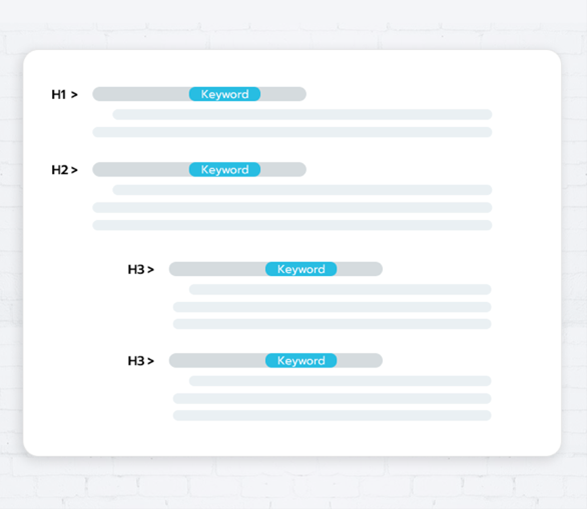
1. ใช้ Heading Tag เพื่อจัดเตรียมโครงสร้าง

เช่นเดียวกับการทำ SEO ทั่วไป ที่เรามักจะแทรก Keyword ไว้ในส่วนต่างๆ ของเนื้อหา เพียงแค่เราแทรก Keyword เพิ่มเข้าไปใน Heading Tag ด้วยนั่นเอง โดยเฉพาะ H1 และ H2 แต่เราไม่จำเป็นต้องแทรก Keyword เข้าไปในทุกหัวข้อที่ใส่ Heading Tag พยายามใส่ให้เป็นธรรมชาติ เพื่อประสบการณ์ที่ดีของผู้ใช้งาน

ถึง Google กล่าวว่าไม่มีปัญหากับการใช้ H1 หลายตัว อย่างไรก็ตามนั่นไม่ได้หมายความว่าเป็นแนวทางปฏิบัติที่ดีที่สุด H1 มีขนาดใหญ่สำหรับผู้อ่าน การใช้ H1 หลายตัวบนเนื้อหา มันคงดูไม่สวยงาม และไม่สามารถควบคุมองค์ประกอบ SEO ได้

Featured Snippets คือ เว็บไซต์ที่แสดงอยู่ในอันดับ Zero Position (สูงกว่าอันดับ 1) โดยผู้เชี่ยวชาญพบว่าการปรับแต่งโครงสร้างเว็บไซต์ด้วยการใส่ Heading Tag เป็นปัจจัยอย่างหนึ่งที่ทำให้หน้าเพจประเภทบทความ ติดอันดับในตำแหน่ง Zero Position ช่วยให้เว็บไซต์มีผู้เข้าชมมากขึ้น

ขอขอบคุณแหล่งที่มา : techthaitoday, makewebeasy, seostation