ขั้นตอนที่สำคัญที่สุดของออกแบบงานกราฟิก ไม่ว่าจะเป็นงานคอนเทนต์ Print Ad หรือการออกแบบเว็บไซต์ คือ การเลือกจับคู่สี หรือการใช้ชุดสี (Colors Palette) ในการออกแบบทุกส่วนของชิ้นงานนั้น สำหรับคนที่เพิ่งเคยออกแบบเว็บไซต์ หรือเจ้าของเว็บไซต์มือใหม่ ที่ยังไม่รู้ว่าเว็บไซต์ของตัวเองควรจะใช้ชุดสีแบบไหนดี ? บทความนี้ได้ลิสต์ตัวช่วยที่คุณสามารถเข้าใช้งานได้ง่าย ๆ มาให้คุณแล้ว
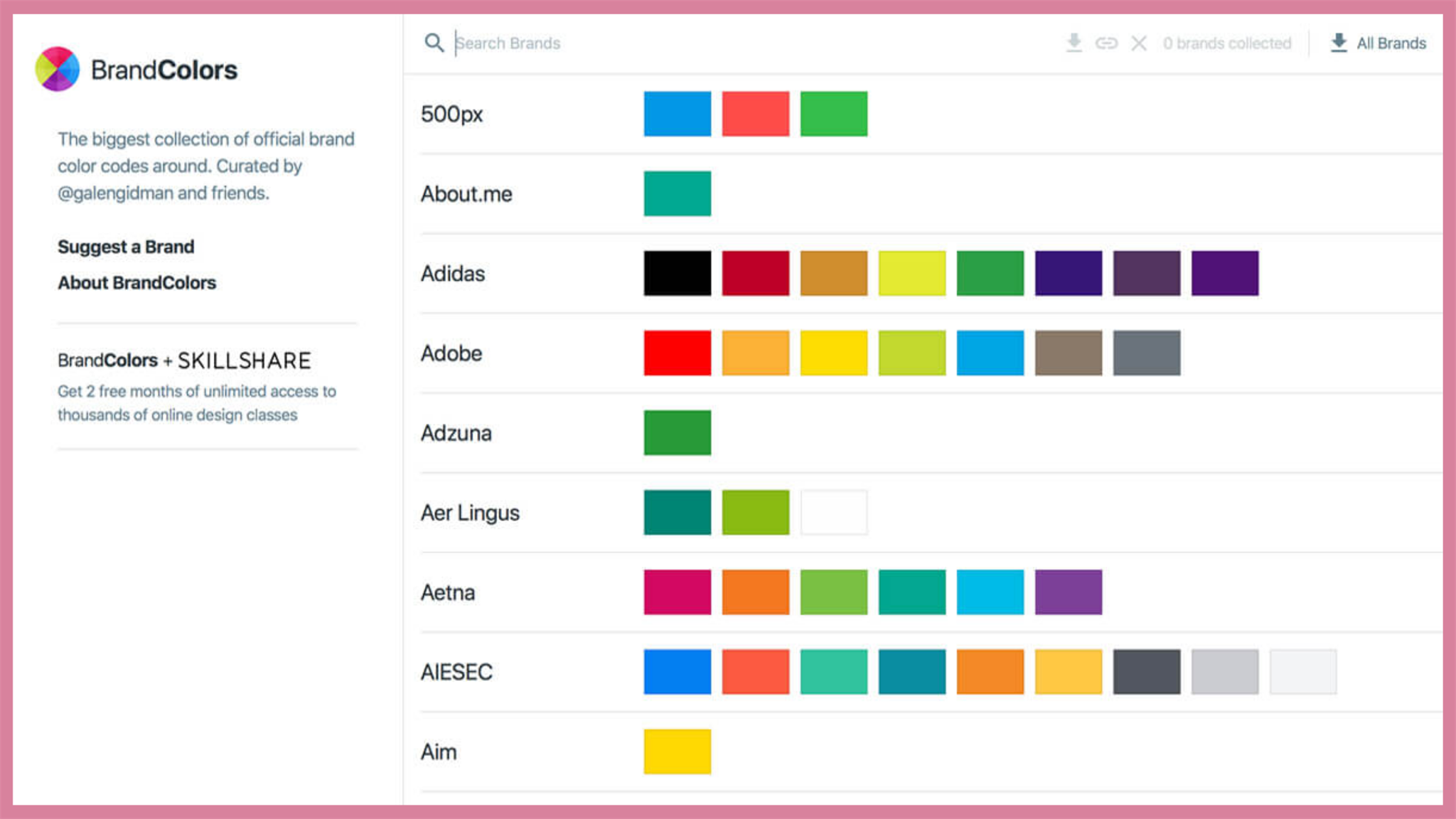
BrandColors เป็นเว็บไซต์ที่ควรค่าแก่การกด Bookmark ไว้เลยค่ะ เพราะเว็บนี้จะแสดงชุดสีที่มาจากแบรนด์ชื่อดังทั่วโลก เพิ่มฟังก์ชันความเก๋ตรงที่ว่า คุณสามารถค้นหาชื่อแบรนด์ต่าง ๆ ตรงช่องเสิร์ช เพื่อดูว่าแต่ละแบรนด์เขาใช้ชุดสีอะไรในการออกแบบกันบ้าง

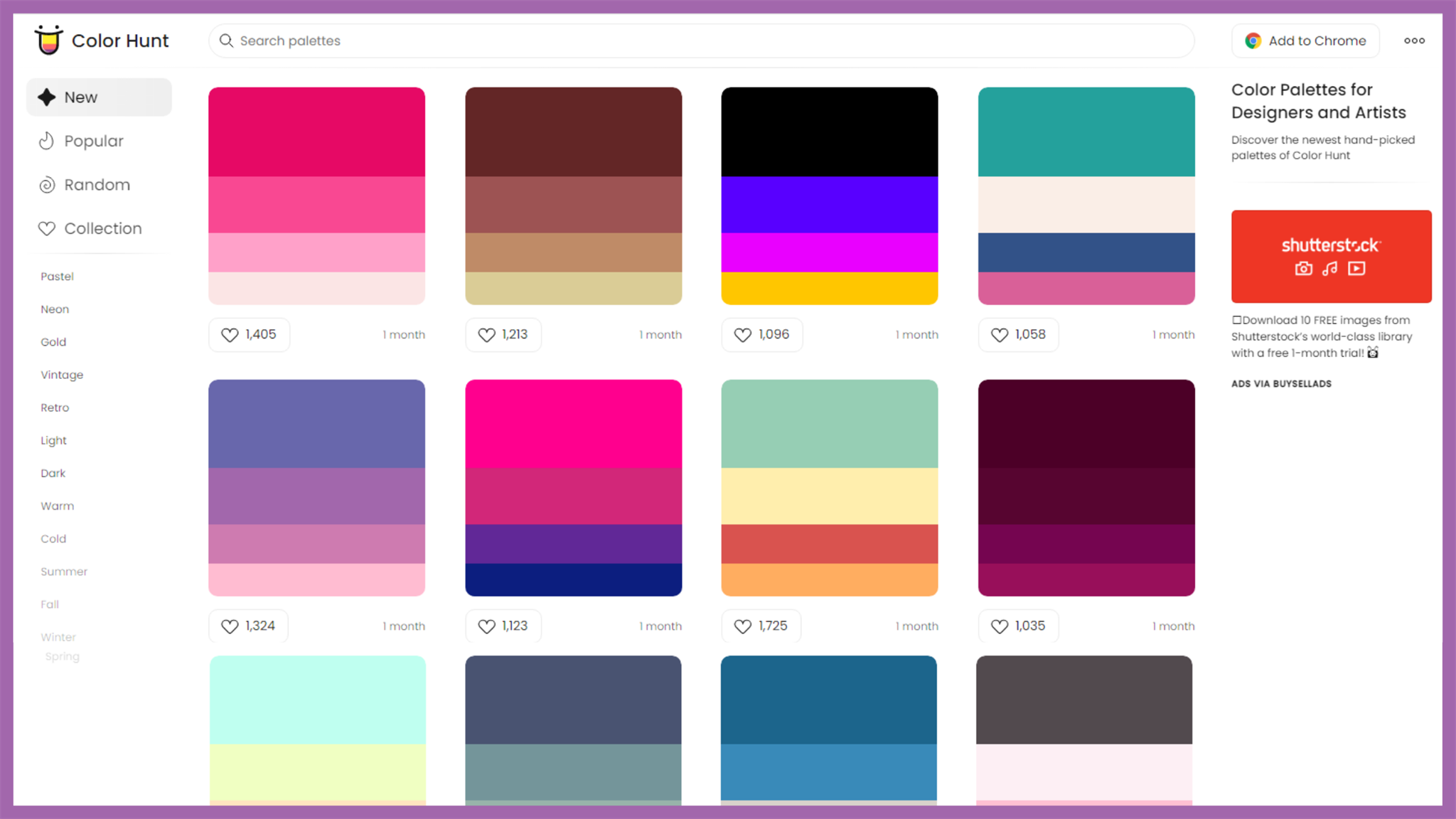
Color Hunt เป็นเว็บไซต์ที่รวบรวมพาเลทสี ที่สร้างโดยนักออกแบบทั่วโลก ซึ่งคุณเองสามารถที่จะค้นหาชุดสีที่ชอบได้เลย โดยเลือกจากหมวดต่าง ๆ ทาง Column ด้านซ้าย ที่ทางเว็บได้รวมเอาการจับคู่สีที่ให้ความรู้สึกแบบนั้นไว้ให้แล้ว เช่น
เว็บจับคู่สี Color Hunt เป็นอีกหนึ่งเว็บที่แนะนำเลยค่ะ เพราะใช้งานง่ายมาก เหมาะกับมือใหม่ที่อยากจะออกแบบงานสวย ๆ

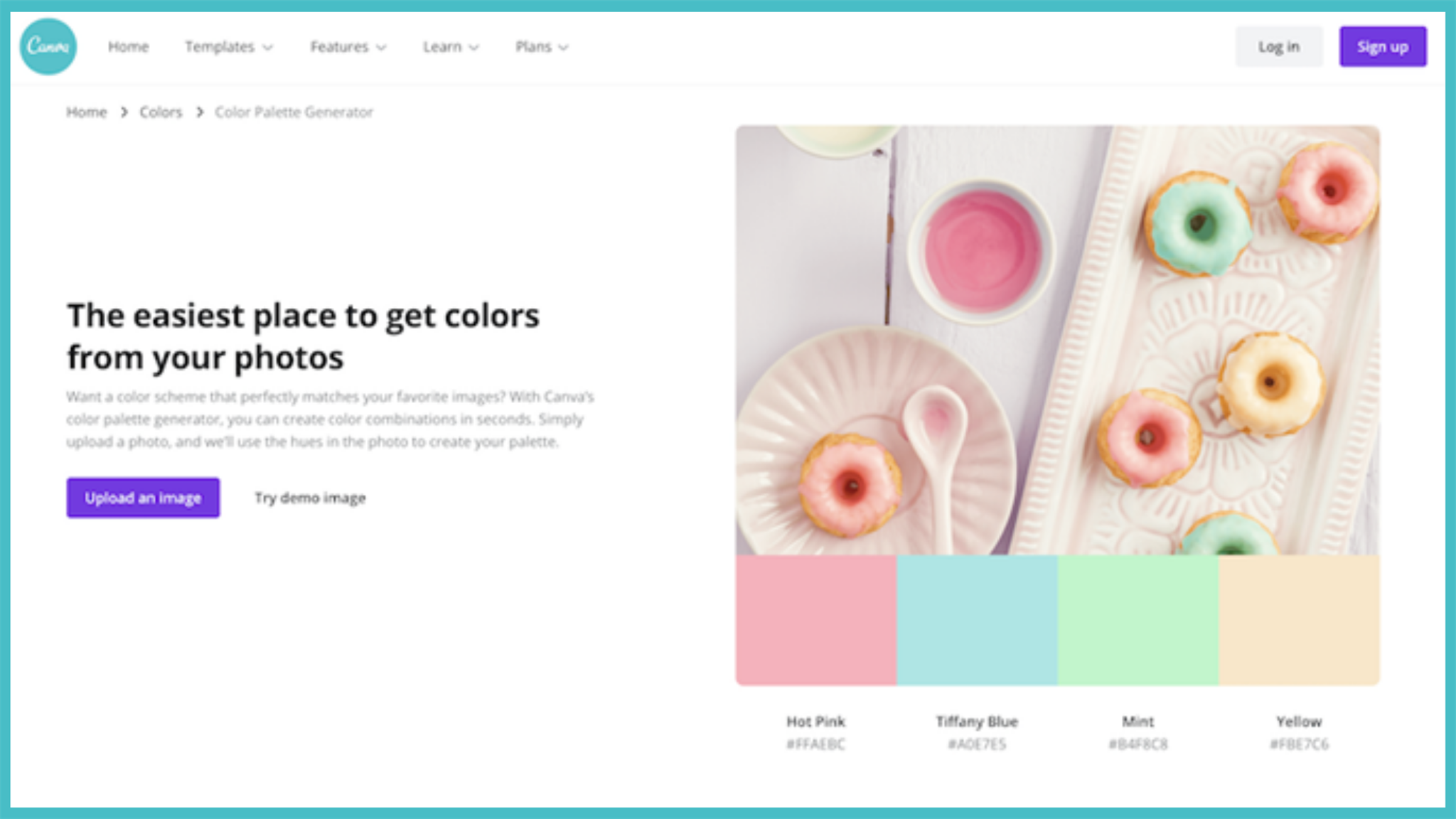
หลาย ๆ คนคงคุ้นเคยกับเว็บ Canva กันแล้ว แต่วันนี้จะพามารู้จักเว็บ Canva Palette Generator เครื่องมือสร้างพาเลทสีของ Canva จะทำได้โดยการ upload รูปภาพที่เราชอบโทนสี แล้วระบบจะจับคู่สีออกมาเป็นพาเลทให้เราอัตโนมัติ ซึ่งมองดูแล้วมันก็เป็นวิธีที่เบสิคสุด ๆ แต่ต้องบอกว่าเว็บนี้ ประมวลผลออกมาได้ไวมากและสมบูรณ์แบบสุด ๆ ค่ะ
Canva Palette Generator จึงเหมาะกับคนที่ต้องการค้นหาสีพื้นฐานจากรูปภาพ หรืออยากได้พาเลทสีที่เป็นธรรมชาติค่ะ

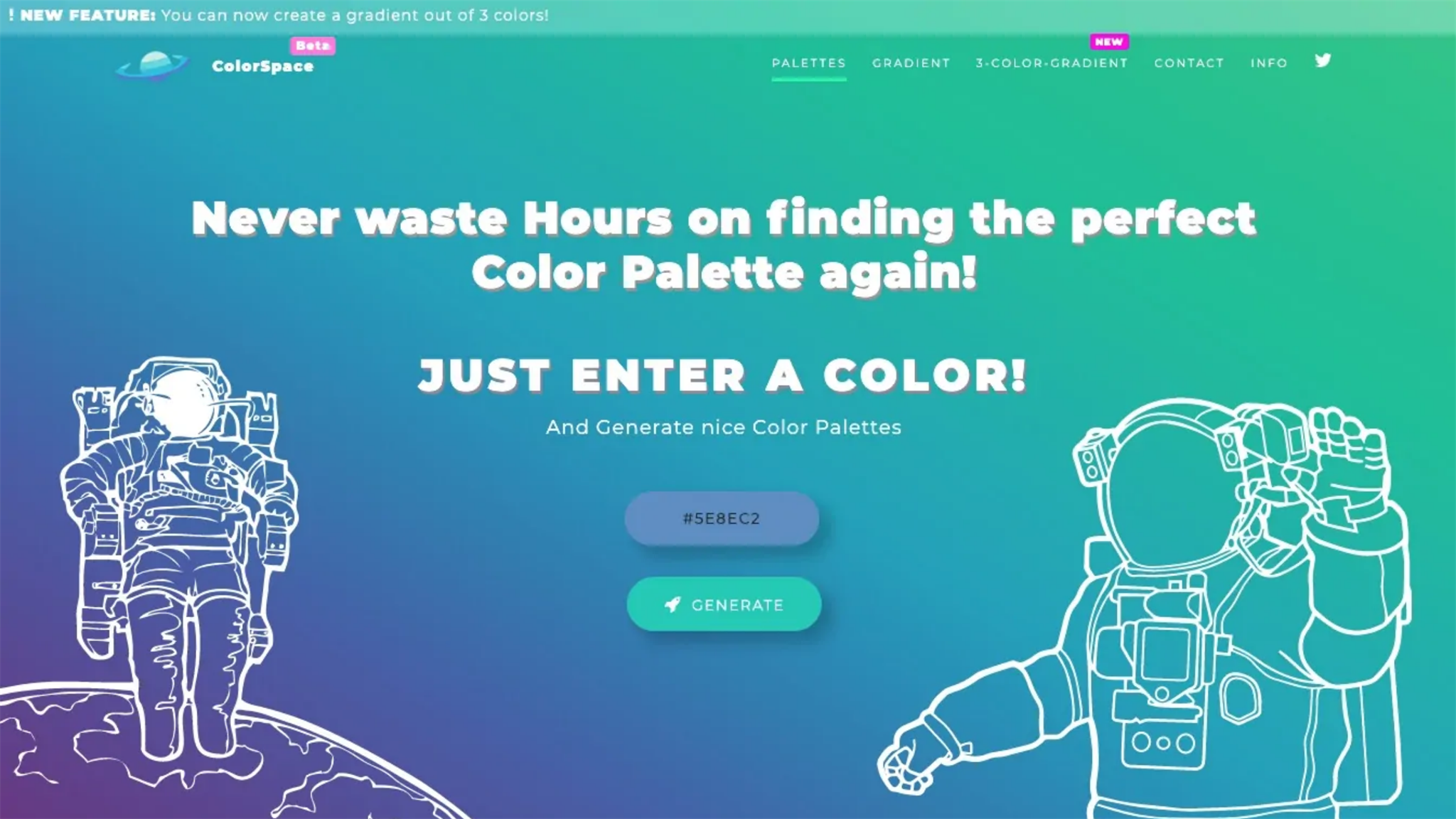
ColorSpace เป็นอีกหนึ่งเครื่องมือสร้างการจับคู่สี ที่ต้องบอกว่าใช้งานง่ายกว่าทุกเว็บที่ว่ามาเลยค่ะ ช่วยให้คุณสามารถสร้างพาเลทสีกว่า 10 ชุด ด้วยการคลิกเพียงครั้งเดียว
สิ่งที่คุณต้องทำ คือ การป้อนรหัสสีหลักลงในเว็บไซต์ การกรอกแบบนี้คงเหมาะกับมือโปร แต่สำหรับมือใหม่ในด้านการออกแบบเว็บไซต์ ก็ไม่ต้องกังวลค่ะ ColorSpace เขาให้คุณกดเลือกสีที่ชอบได้เลย จากนั้นระบบก็จะสร้างการจับคู่สีสไตล์ต่าง ๆ โดยมีสีที่เราเลือกเป็นฐาน พร้อมกับการไล่ระดับสีที่ตรงกันออกมาให้ค่ะ

แม้ UI ของเว็บนี้จะดูไม่ค่อยน่าสนใจสักเท่าไหร่ แต่เครื่องมือจับคู่สีนี้ ก็ยังเป็นเครื่องมือที่ยอดเยี่ยม ที่คุณสามารถใช้สร้างพาเลทสีของคุณเองได้
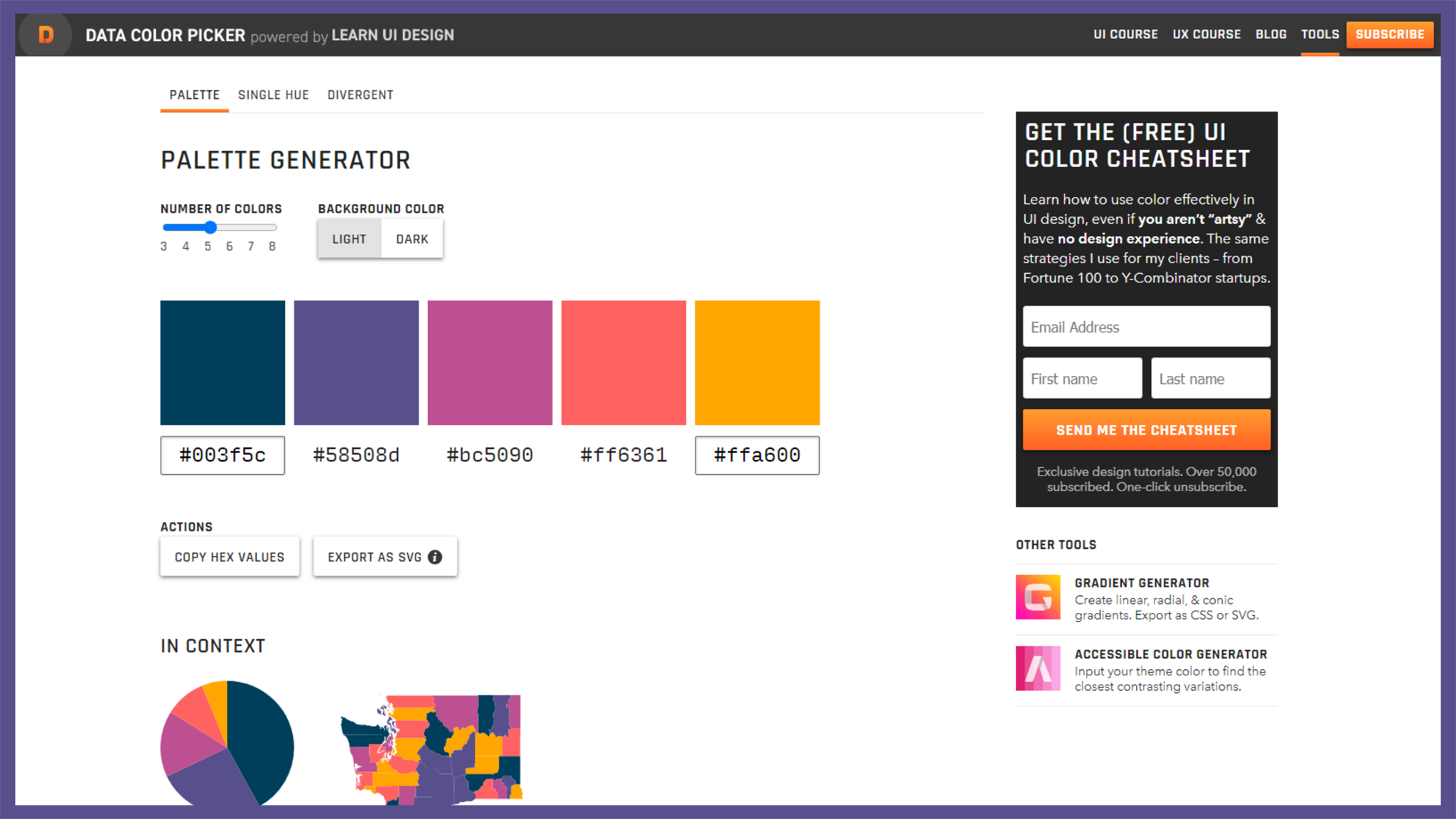
โดยระบบจะมีให้เลือกว่า อยากจะสร้างพาเลทกี่ช่อง ตั้งแต่ 3-8 ช่องเลยค่ะ จากนั้น ให้คุณคลิกเลือกสีช่องแรก และช่องสุดท้าย ระบบก็จะช่วยเลือกสีที่กลมกลืนและเข้ากับ 2 สีหัวท้ายที่คุณเลือกไว้ได้ และยังมีให้เลือกดูสีพื้นหลังแบบ Light & Dark เพื่อเทียบความแตกต่างด้วย

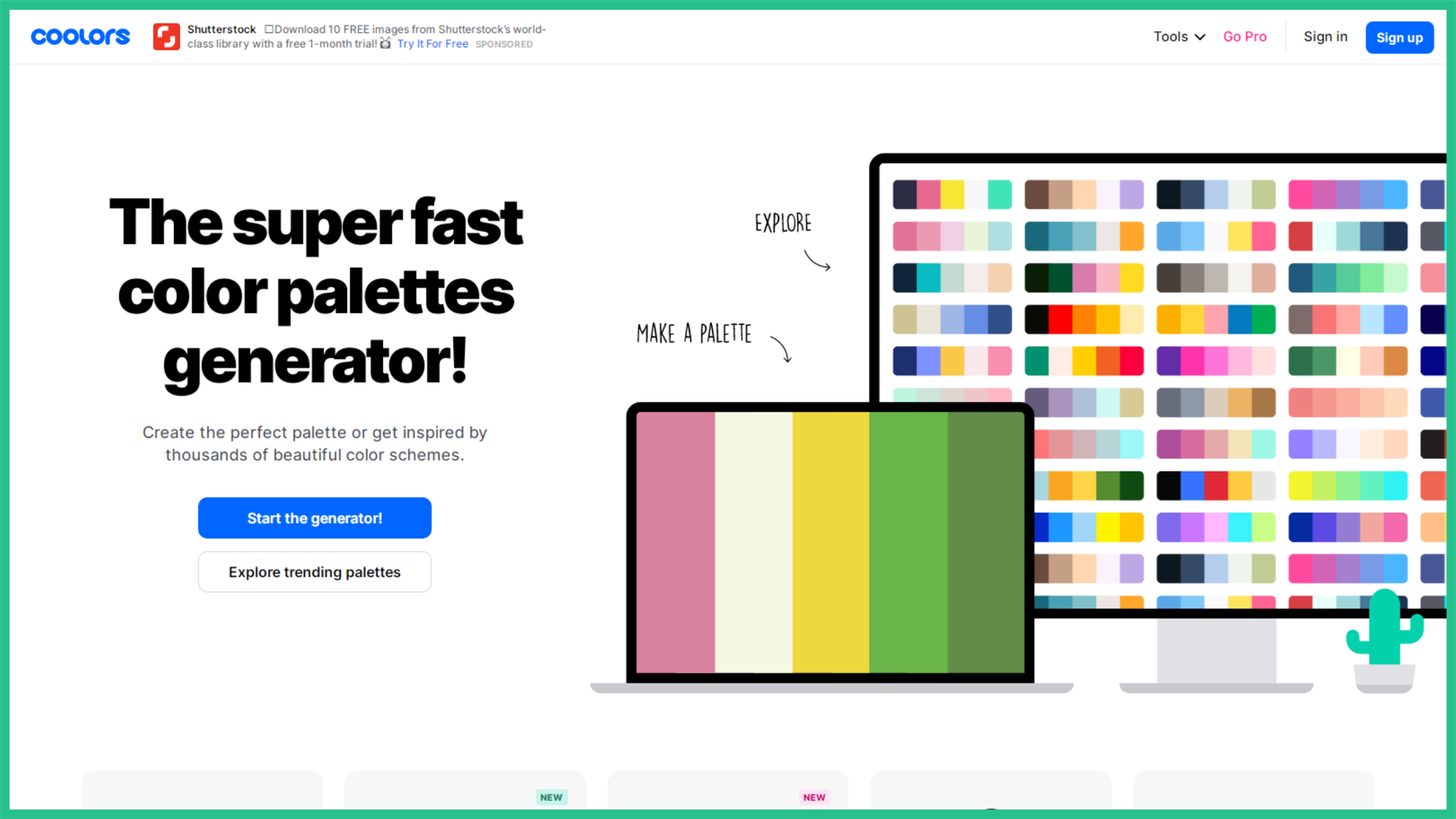
Coolors.co เป็นหนึ่งในเครื่องมือการจับคู่สีที่ใช้งานง่ายมาก เหมาะสำหรับมือใหม่ในการออกแบบสุด ๆ เว็บไซต์นี้มีให้คุณเลือกใช้งาน 2 แบบด้วยกันค่ะ
– Make A Palette : สร้างชุดสีง่าย ๆ ด้วยตัวคุณเอง โดยจะเป็นแทบสีให้คุณสามารถเลือกเฉดสี ความเข้ม ความสว่าง เลือกสลับตำแหน่งสีเองได้ตามใจ และมันยังถอดพาเลทสีจากรูปภาพได้ด้วย
– Explore Trending Palette : หากใครคิดไม่ออก กดตรงนี้เลย มันจะพาเราไปยังหน้าที่รวมพาเลทสีหลายร้อยแบบ และสามารถเลือกฟิลเตอร์จาก Trending , Popular หรือ Lastest อัปเดตล่าสุดก็ได้ค่ะ

ขอขอบคุณแหล่งที่มา : makewebeasy