
ในปัจจุบันนี้ โทรศัพท์มือถือสมาร์ทโฟนแทบจะเป็นสิ่งที่ขาดไม่ได้สำหรับคนในยุคนี้ ไม่ว่าเราจะไปที่แห่งไหน ต่างก็ต้องเห็นผู้คนหยิบสมาร์ทโฟนขึ้นมาใช้อยู่ตลอดเวลา ซึ่งนั่นก็เป็นเพราะโทรศัพท์มือถือสมาร์ทโฟนพกพาสะดวก อีกทั้งยังรองรับการใช้งานอินเทอร์เน็ต เพียงแค่นี้เราก็สามารถใช้โซเชียลเน็ตเวิร์คต่างๆได้อย่างง่ายดาย ไม่ว่าจะเป็นการรับข้อมูลข่าวสาร การเข้าชมเว็บไซต์ การดูสินค้าออนไลน์ การติดต่อสื่อสาร เป็นต้น
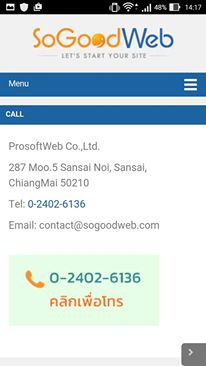
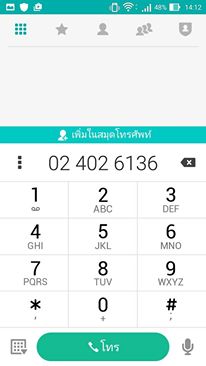
และวันนี้เราจะมาแนะนำเทคนิคในการสร้าง "ปุ่มคลิกเพื่อโทร" ที่อยู่ในเว็บไซต์ เพื่อให้ผู้ที่ต้องการติดต่อร้านค้า ติดต่อเว็บไซต์ หรือมีข้อสงสัยอยากสอบถามข้อมูลเพิ่มเติม ก็สามารถติดต่อได้ทันที เพียงแค่คุณคลิกก็สามารถโทรออกได้ หรือที่เรียกว่า Click-to-call นั่นเอง





เพียงแค่นี้ก็ทำให้ผู้ที่เข้ามาชมเว็บไซต์ของคุณสะดวกมากยิ่งขึ้น
< a href="tel:024026136" target="_blank">โทร:0-2402-6136< /a>