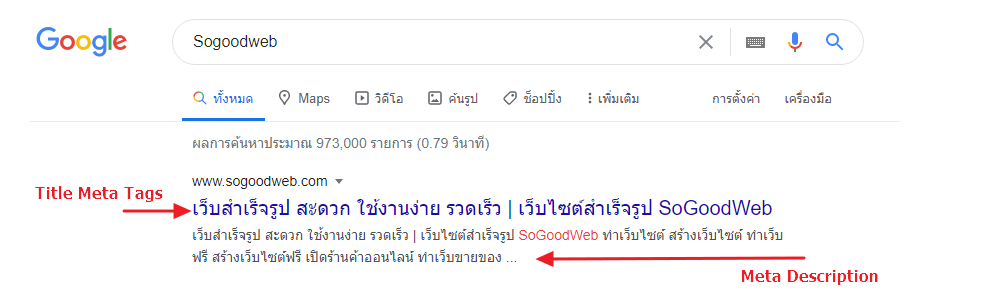
Title Meta Tags คือ ชื่อเพจหรือข้อมูลที่แสดงผลตรงด้านบนสุดของเว็บ และยังแสดงผลตรง Headline บน Search engines Title Meta Tags จะช่วยให้ผู้ใช้งานเว็บไซต์เข้าใจได้ทันทีว่าเว็บเพจหรือเว็บไซต์ที่แสดงผลในหน้าค้นหานั้น คืออะไร เกี่ยวกับอะไร และเกี่ยวข้องกับสิ่งที่พวกเขากำลังค้นหาอยู่หรือไม่
Meta Description คือ
ข้อมูลย่อเกี่ยวกับเนื้อหาทั้งหมดของเว็บเพจหรือเว็บไซต์ โดยจะแสดงผลในหน้า Search engines เป็นรายละเอียดด้านล่าง ต่อจาก Title Meta Tags ค่ะ โดยทั่วไปแล้ว Meta Description ควรอธิบายข้อมูลที่เป็นประโยชน์ รวมทั้งดึงดูดความสนใจจากกลุ่มเป้าหมายได้ทันที คุณจึงต้องสรุปเฉพาะข้อมูลสำคัญที่เกี่ยวข้องกับสิ่งที่กลุ่มเป้าหมายค้นหาจริงๆ

Meta Tags อื่นๆ ที่ควรรู้จัก
Alternative Text (ALT) Tag คือ tag ที่ใช้ในภาพทุกภาพภายในเว็บไซต์ ควรใส่คำหรือวลีที่เกี่ยวข้องกับภาพ โดยความยาวตัวอักษรอยู่ระหว่าง 50 – 55 ตัวอักษร รวมทั้งรูปภาพที่ใช้ควรเป็นไฟล์ Original ไม่ควรย่อขนาดSize จนลดทอนคุณภาพของไฟล์รูป
Meta Robots คือ Tag ที่ทำงานร่วมกับ Search engines ช่วยให้รู้ว่า Search engines ควรสำรวจ (Crawling) ภายในเว็บไซต์อย่างไร ควรและไม่ควรไปหน้าเว็บใด รวมทั้งควรและไม่ควร Follow ลิงก์ใดภายในหน้าเว็บนั้นบ้าง
Meta Refresh Redirect คือ ชุดคำสั่งที่ช่วยกำหนดการ Redirect ผู้ใช้งานในเว็บไซต์ ไปยัง URL อื่น ภายในระยะเวลาที่กำหนดไว้ ซึ่งอาจส่งผลต่อ SEO ด้วย เพราะ Meta Tags ตัวนี้ ไม่ซัพพอร์ตกับเว็บเบราว์เซอร์ทุกแบบ รวมทั้งอาจทำให้ผู้ใช้งานเว็บไซต์รู้สึกยุ่งยาก เกิดความสับสน และคิดว่าเว็บไซต์นี้ไม่ปลอดภัยได้
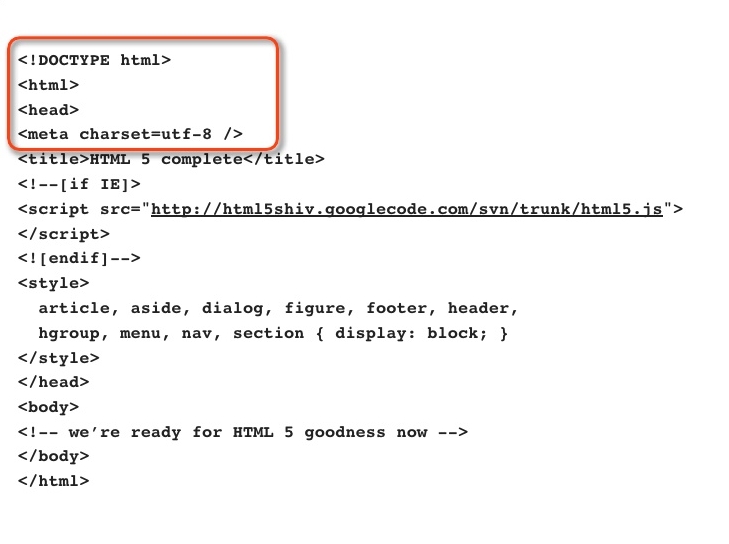
Meta Charset คือ ตัวอักษรเข้ารหัสในหน้าเว็บเพจ ช่วยทำให้ตัวอักษรหรือข้อความแสดงบนหน้าเว็บได้อย่างถูกต้อง Meta Charset มีกลุ่มตัวอักษรเข้ารหัสหลายร้อยกลุ่ม แต่ที่ใช้กันทั่วไปอย่างแพร่หลายมี 2 กลุ่ม ได้แก่ UTF-8 (ตัวอักษรเข้ารหัสของ Unicode) และ ISO-8859-1 (ตัวอักษรเข้ารหัสสำหรับ Latin alphabet)
Meta Viewpoint คือ Tag ที่ช่วยกำหนดพื้นที่ในการแสดงเว็บเพจให้เหมาะสมและรองรับกับอุปกรณ์ที่เข้าถึงทุกรูปแบบ ไม่ว่าจะเป็นคอมพิวเตอร์ แท็บเลต หรือสมาร์ทโฟน Meta Tag ตัวนี้ มีส่วนช่วยในการจัดอันดับบนหน้าการค้นหา เพราะ Google จะให้คะแนนเว็บไซต์ที่ออกแบบ UX รองรับกับสมาร์ทโฟนของผู้ใช้งาน หรือที่เรียกว่า Mobile-user friendly
Social Media Meta Tags มีสองส่วนด้วยกัน ได้แก่ Open Graph Meta Tags ซึ่งช่วยโปรโมทเว็บไซต์ผ่านช่องทางเฟซบุ๊ก ลิงก์อิน กูเกิล และเว็บไซต์ต่างๆ ที่แชร์เว็บเพจนั้น และ Twitter Cards ที่ช่วยโปรโมทเว็บเพจผ่านทางทวิตเตอร์
Header Tags คือ Tag ที่ใช้สร้าง Header ต่างๆ ภายในเว็บเพจ ซึ่งเรียงจาก Header ใหญ่สุดไปยังเล็กสุด ได้แก่ H1 H2 H3 H4 H5 และ H6
ขอขอบคุณแหล่งที่มา : contentshifu