
สิ่งสำคัญในการทำเว็บไซต์ นอกเหนือจากข้อมูลและรูปภาพที่ควรคำนึงถึง โทนสีที่ใช้บนหน้าเว็บไซต์ ก็ถือว่าเป็นสิ่งสำคัญเป็นหน้าเป็นตาของเว็บไซต์โดยรวมเลยทีเดียว เนื่องจาก สี มีอิทธิพลต่อความรู้สึกและอารมณ์ของผู้ที่เข้ามาชมเว็บไซต์ ถึงแม้ข้อมูลบนหน้าเว็บไซต์จะดีเพียงใด แต่ถ้าหากเลือกใช้สีไม่ดี ก็อาจส่งผลให้หน้าเว็บไซต์ดูไม่น่าสนใจ หรือทำให้อ่านยาก ผู้ชมเว็บไซต์จะอยู่ในเว็บไซต์ไม่นานและอาจจะไม่กลับมาที่หน้าเว็บไซต์อีกเลยก็ได้ ดังนั้น รีบมาเช็คกันดีกว่า ว่าการเลือกใช้สีให้เหมาะสมกับเว็บไซต์ควรทำอย่างไร แต่ละสีจะบ่งบอกอารมณ์และความรู้สึกแบบไหน และมีการแสดงผลที่เอื้ออำนวยต่อการอ่านข้อมูลของผู้ชมเว็บไซต์หรือเปล่า
หลักในการเลือกใช้สีในหน้าเว็บไซต์ให้เหมาะสม
นอกจากโทนสีจะเป็นส่วนช่วยให้เว็บไซต์มีความสวยงาม น่าสนใจได้แล้ว "สี" ยังส่งผลต่อความรู้สึก และสามารถบ่งบอกถึงอารมณ์ไปยังผู้เข้าชมเว็บไซต์ได้ด้วย โดยสีแต่ละสีจะมีความหมายและอารมณ์ที่ต่างกัน จึงควรเลือกใช้โทนสีให้เหมาะสมกับเว็บไซต์ของท่าน เช่น
สีส้ม เป็นสีแห่งความสร้างสรรค์ อบอุ่น สดใส มีสติปัญญา ความทะเยอทะยาน
สีแดง เป็นสีที่กระตุ้นระบบประสาทของเราได้รุนแรงที่สุด ให้ความรู้สึกเร้าใจ ตื่นเต้น ท้าทาย ตื่นตัว
สีชมพู ให้ความรู้สึกอบอุ่น อ่อนโยน นุ่มนวล อ่อนหวาน ความรัก
สีเหลือง ให้ความรู้สึกแจ่มใส ความสดใส ความอบอุ่น ความร่าเริง ความสุขสว่างใส
สีเขียว เป็นสีที่เด่นที่สุดบนโลก ให้ความรู้สึกร่มเย็น สบายตา ผ่อนคลาย ปลอดภัย ทำให้เกิดความหวังและความสมดุล
สีน้ำเงิน เป็นสีที่สร้างความสุขุม เยือกเย็น หนักแน่นและละเอียดรอบคอบ น่าเชื่อถือ
สีฟ้า เป็นสีที่ให้ความรู้สึกสงบเยือกเย็น เป็นอิสระ ปลอดโปร่ง สบาย ปลอดภัย ใจเย็น สะอาด
สีม่วง เป็นสีแห่งผู้รู้ ให้ความรู้สึกมีเสน่ห์ น่าติดตาม เร้นลับ น่าค้นหา
สีขาว ให้ความรู้สึกบริสุทธิ์ สะอาด สดใส เบาบาง อ่อนโยน
สีทอง ให้ความรู้สึกความหรูหรา โอ่อ่า มีราคา สง่างาม เป็นต้น
คำนึงถึงความสอดคล้องของสีกับจุดประสงค์ของเว็บไซต์
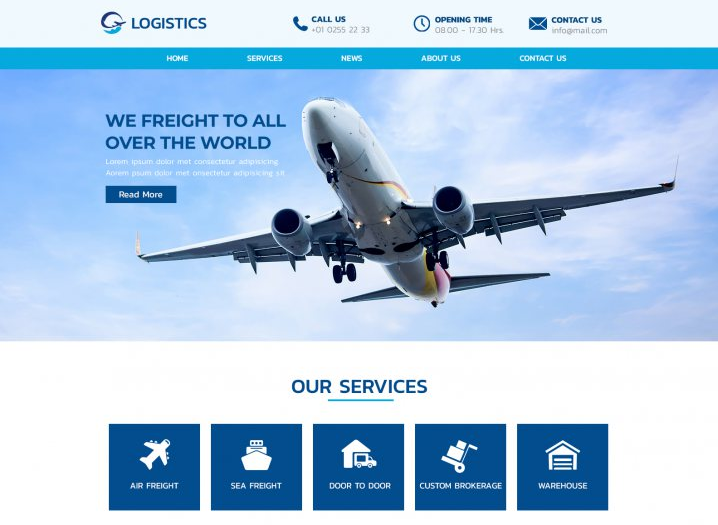
นอกเหนือจากการคำนึงถึงความหมายของสีและการส่งผลต่ออารมณ์ผู้เข้าชมเว็บไซต์แล้ว สิ่งสำคัญที่สุดคือความเหมาะสมของการเลือกใช้สีได้สอดคล้องกับวัตถุประสงค์หรือเป้าหมายของเว็บไซต์ด้วยค่ะ ตัวอย่างเช่น หรือหากเป็นเว็บไซต์ขององค์กร สถาบันต่างๆ อาจเลือกใช้สีประจำองค์กรมาเป็นโทนสีของเว็บไซต์ได้ ขึ้นอยู่กับความต้องการและความเหมาะสม
เลือกใช้กลุ่มสีที่มีความกลมกลืนกัน
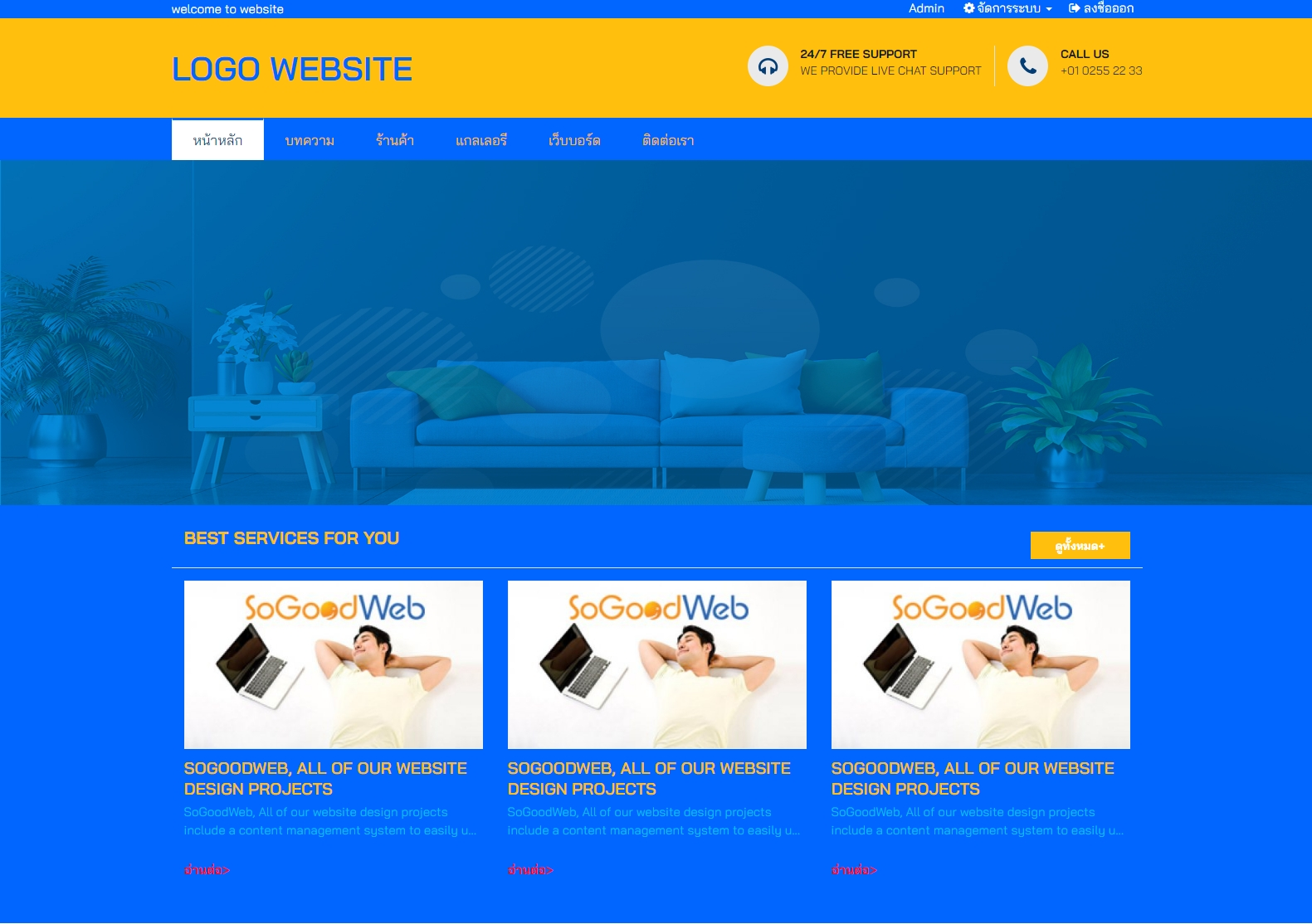
เมื่อเลือกสีที่จะเป็นโทนสีหลักของเว็บไซต์ได้แล้ว อาจจำเป็นต้องใช้สีในส่วนประกอบอื่นๆ เพิ่มเติม เช่น แถบสีหัวข้อเมนู สีพื้นหลังเว็บไซต์ เป็นต้น โดยมีหลักการ คือ เลือกใช้สีที่ใกล้เคียงกัน หรือเข้ากันได้ดีกับสีหลัก และควรระมัดระวังในการคุมโทนสีไม่ให้ฉูดฉาดหรือหลากหลายเกินไป เช่น สีประจำบริษัท คือ สีเหลืองและสีฟ้า เป็นต้น
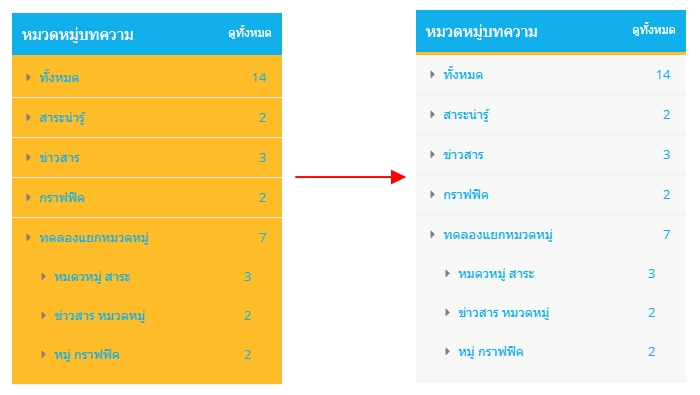
เลือกใช้สีพื้นหลังเว็บไซต์เป็นสีเหลือง ตัวอักษรสีฟ้า แต่เมื่อดูการแสดงผลแล้ว ตัวอักษรดูไม่ชัด ไม่สะดวกต่อการอ่าน จึงควรเลือกแสดงสีเหล่านี้แค่บางส่วนในเว็บไซต์ เช่น โลโก้ ภาพส่วนหัว หรือแถบหัวข้อเมนูต่างๆ เป็นต้น และนำสีอื่นมาช่วยเสริมในการแสดงผล เช่น ใช้สีเทาเป็นสีพื้นหลังแทน ดังภาพตัวอย่าง
เลือกใช้สีตัวอักษรให้อ่านง่าย
สีของตัวอักษร ควรเป็นสีที่ตรงกันข้ามหรือตัดกับสีพื้นหลังของเว็บไซต์ กล่าวคือ หากเว็บไซต์ของคุณมีสีพื้นหลังเป็นสีอ่อน ควรเลือกใช้สีตัวอักษรเป็นสีเข้ม ในทางกลับกัน ถ้าเว็บไซต์ของท่านมีสีพื้นหลังเป็นสีเข้ม สีตัวอักษรก็ควรจะเป็นสีอ่อนหรือสีที่สว่าง แต่ควรหลีกเลี่ยงสีสว่างบางสี เช่น สีเหลืองสด สีแดง สีเขียวสะท้อนแสง เป็นต้น เพราะจะสะท้อนแสงสู่สายตาผู้อ่านอย่างมาก ทำให้อ่านตัวอักษรได้ยากยิ่งขึ้น (ยกเว้น กรณีใช้สีสว่างในการเน้นตัวอักษรบางประโยคให้เป็นจุดเด่น เพื่อการโฆษณาประชาสัมพันธ์ บอกโปรโมชั่นต่างๆ )
ตัวอย่าง การใช้สีตัวอักษรและสีพื้นหลังที่ทำให้อ่านง่าย
ตัวอย่าง การใช้สีตัวอักษรและสีพื้นหลังที่ทำให้อ่านยาก
ขอขอบคุณแหล่งที่มา : manual-velaclassic-th.readyplanet ,th.wikipedia.org/wiki/สีบำบัด