Web Design เป็นองค์ประกอบสำคัญที่ทำให้องค์กร แบรนด์หรือแม้แต่เว็บโปรไฟล์ต่าง ๆ สามารถบ่งบอกถึงเอกลักษณ์ได้ รวมถึงสร้างภาพจำ และดึงดูดกลุ่มเป้าหมายให้อยากกลับมาหน้าเว็บได้ด้วย เพราะการดีไซน์หน้าเว็บคือสิ่งสำคัญที่ทำให้เกิดธีม และแสดงตัวตนของแบรนด์ได้ไม่แพ้กับกราฟิกในส่วนอื่น ๆ เลย วันนี้ SoGoodWeb มีกราฟิก 9 สไตล์สำหรับดีไซน์เว็บมาฝาก เพื่อให้ทันเทรนด์ปี 2022
Memphis design
สไตล์ความสวยงามในแบบฉบับยุค 1980 นั่นเอง! ซึ่งกราฟิกสไตล์นี้จะประกอบด้วยแพทเทิร์น (Pattern) และรูปทรง (Shapes) ที่แตกต่างกันแต่นำมาผสมผสานกันได้อย่าลงตัว มองข้ามกฎเกณฑ์การอยู่ด้วยกันของรูปทรงและแพทเทิร์นไปโดยสิ้นเชิง โดยสไตล์เมมฟิสเต็มไปด้วยความน่าตื่นตาตื่นใจของสีสันที่น่าลองให้เสี่ยงมาจัดวางเรียงรวมกัน ซึ่งใครได้นำสไตล์นี้ไปใช้รับรองว่าทำให้เกิดภาพจำหน้าเว็บไซต์ไปอีกนานแน่นอน

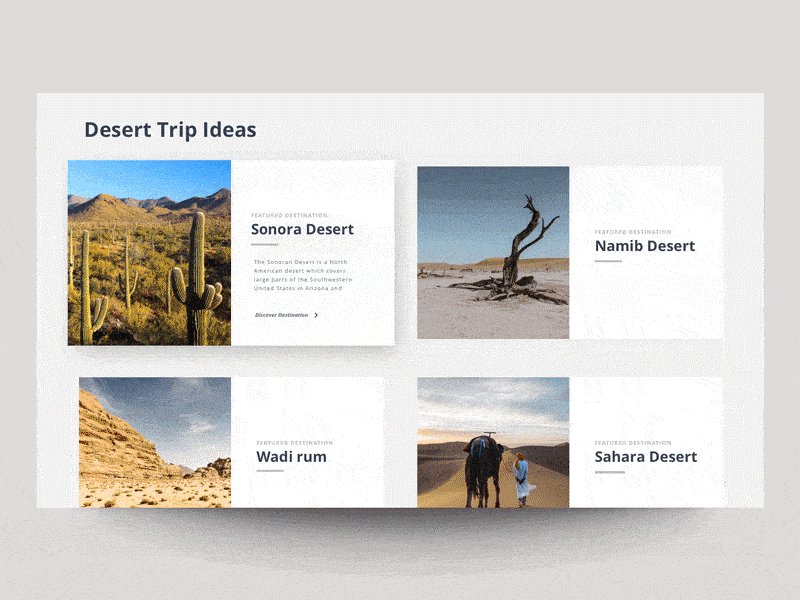
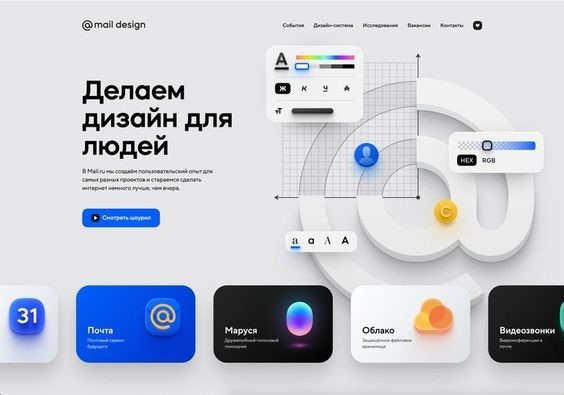
Visible borders
สำหรับการดีไซน์เว็บในปี 2022 ชอบการตีกรอบที่มองเห็นชัดเจนไม่แพ้กัน เพราะทำให้รู้ขอบเขตของข้อมูล และการจัดวางที่เป็นระเบียบ ตั้งแต่กรอบ เฟรม และการใช้กริด (Grid) เพื่อแยกเป็นเซกชันในหน้าเว็บได้ง่ายขึ้น ซึ่งเป็นสไตล์การออกแบบที่ง่าย และมีระเบียบมาก ๆ ในการท่องเว็บไซต์ เพราะมันจะทำให้ทุก ๆ คอนเทนต์ในหน้าเว็บมีช่องว่าง โดยมองแล้วไม่รู้สึกอึดอัด ทำให้กลุ่มเป้าหมายมองหาในส่วนที่ต้องการได้ง่ายแบบไม่ต้องงมก็ว่าได้

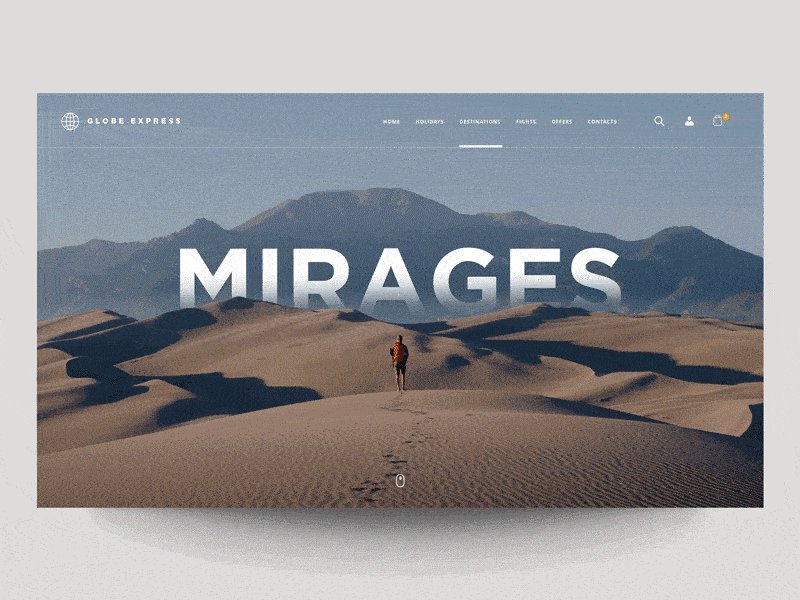
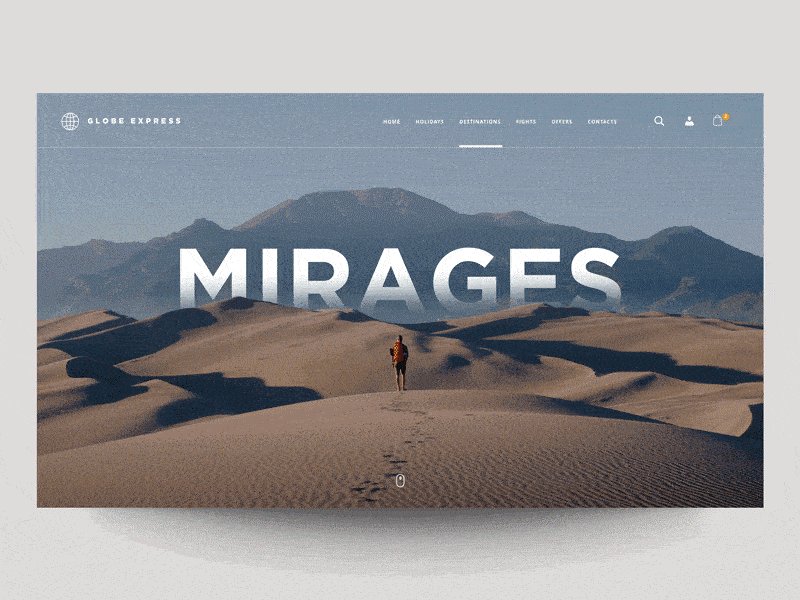
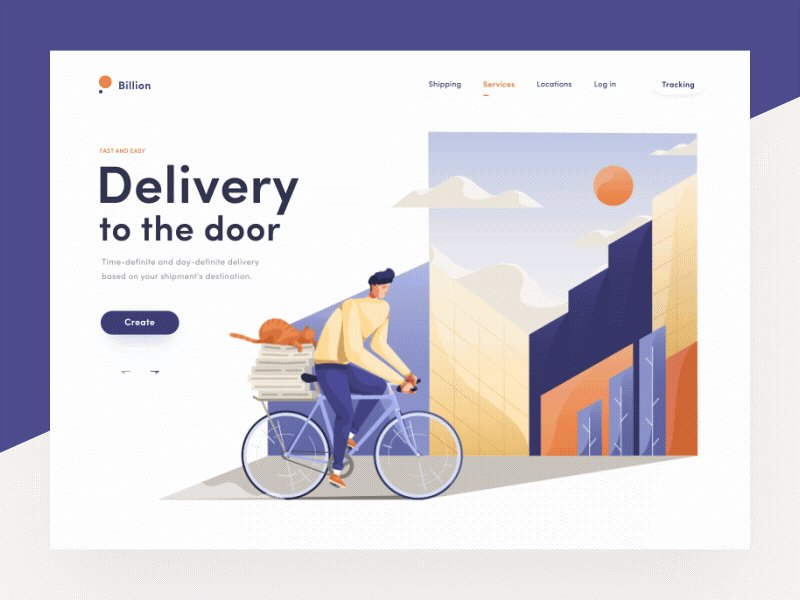
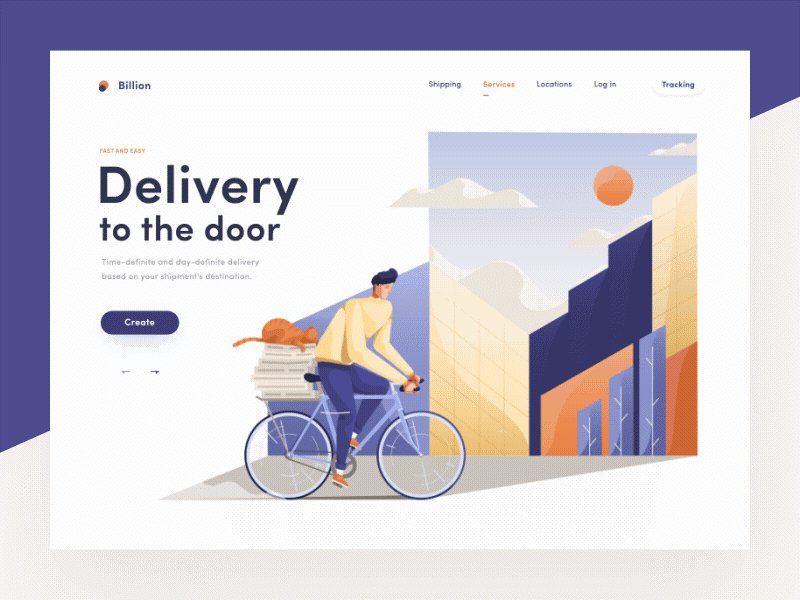
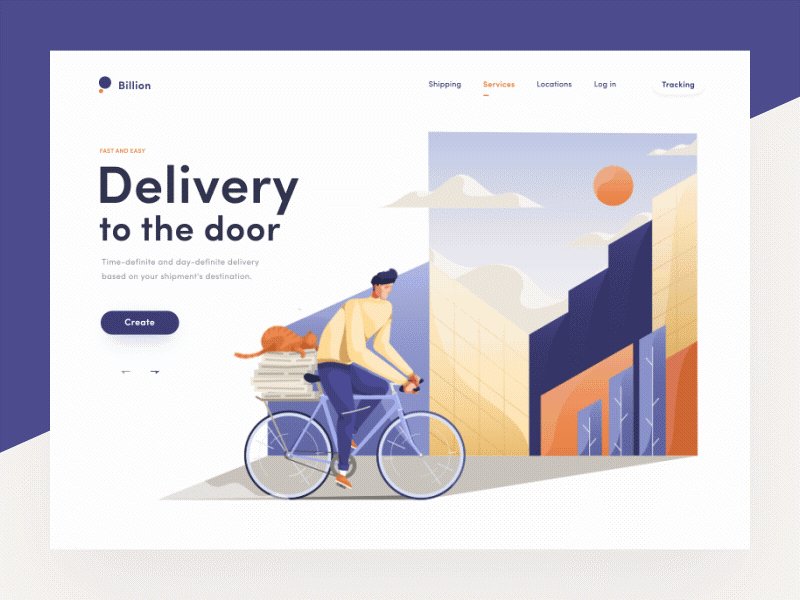
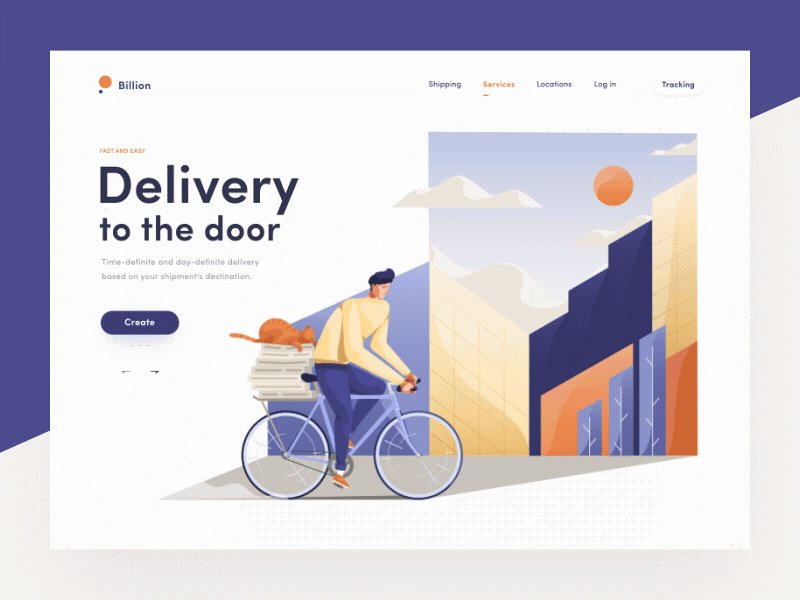
Typographic hero image
ปี 2022 จะเป็นปีแห่ง ‘Typographic’ เพราะมันคือกราฟิกที่มีการออกแบบโดยใช้ตัวอักษรเป็นหลัก หรือเรียกได้ว่าออกแบบให้ตัวอักษรมีความเด่นไม่แพ้การใช้ภาพ หรือกราฟิกอื่น ๆ โดยกราฟิกสไตล์นี้ถูกนำมาใช้ในการออกแบบโลโก้มากมาย ซึ่งข้อดีของมันก็คือการดึงดูด และเตะตากลุ่มเป้าหมาย เพราะการประยุกต์ และใส่ลูกเล่นต่าง ๆ ทั้งการออกแบบ สไตล์ สีสัน และความหมายของคำ

Retro revolution
แรงบันดาลใจในการสร้างสรรค์ของยุคสมัยนี้ปฏิเสธไม่ได้เลยว่า เต็มไปด้วยการโหยหาสไตล์ในอดีต ซึ่งเราเรียกมันว่า ‘Web 1.0’ ในยุค 90 นั่นเอง โดยเป็นยุคที่ยังไม่มีใครกำหนดกฎเกณฑ์ของการดีไซน์ไม่ว่าจะเป็นกิมมิก กราฟิก หรือสีสันเว็บได้อย่างเชี่ยวชาญ ดังนั้นสไตล์เรโทรนี้จึงประกอบไปด้วยแบกกราวด์ที่สีสันสดใส เลย์เอาท์ (Layout) ที่ไม่มีกรอบแต่มีการจัดองค์ประกอบ

Engaging interactive
ปฏิเสธไม่ได้เลยว่าในยุคนี้หากมีคลิปวิดีโอหรือแอนิเมชันที่สามารถเคลื่อนไหวได้มาดักรอระหว่างไถเว็บ รับรองว่าใครหลายคนต้องมีหยุดดูบ้างแล้ว ฉะนั้นเพื่อการสร้างปฏิสัมพันธ์ที่ดีต่อกลุ่มเป้าหมายมากขึ้น ควรมีคลิปวิดีโอเคลื่อนไหว ภาพเคลื่อนไหวหรืออะไรที่ทำให้เว็บดูมีชีวิตชีวาน่าค้นหาขึ้นมาหน่อย รับรองว่าสามารถมัดใจกลุ่มเป้าหมายสายไถจอได้ไม่ยากเลย

Neo-brutalism
นีโอ-บรูทัลลิสต์ หรือสไตล์การดีไซน์สำหรับเว็บไซต์ที่เต็มไปด้วยความไม่สมมาตร มีการใช้ฟอนต์แบบ Default หรือแบกกราวด์ที่เรียบง่ายไม่ได้มีลวดลายอะไรในแบบฉบับมินิมอล (Minimal) ซึ่งจะประกอบไปด้วยเลย์เอาท์ (Layout) ที่ไม่สมมาตรกัน แต่พออยู่รวมกันกับดูไปในทางเดียวกันได้ไม่ยาก เช่น รูปทรงสี่เหลี่ยมจัตุรัสสามารถวางให้อยู่คู่กับสี่เหลี่ยมผืนผายาว ๆ ได้ เป็นต้น

Moving type
‘Typographic’ นั้นทรงพลังในแง่ของการออกแบบ โดยเฉพาะกับฟอนต์หรือตัวอักษรที่สามารถขยับหรือเคลื่อนไหวได้บนเว็บไซต์ ซึ่งปี 2022 นี้มองว่าการทำให้ฟอนต์ในส่วนสำคัญของเว็บมีลูกเล่นมากขึ้นไม่ว่าจะขยับซ้ายขวา หรือคลิกแล้วมีการขยายขนาดขึ้น รวมถึงทำให้เหมือนคนกำลังพิมพ์ได้ นับว่าเป็นอะไรที่น่าสนใจที่จะลองไม่น้อยเลย เพราะการทำให้เคลื่อนไหวได้ จะส่งผลต่อความน่าตื่นตาตื่นใจ และคาดไม่ถึงต่อกลุ่มเป้าหมายนั่นเอง

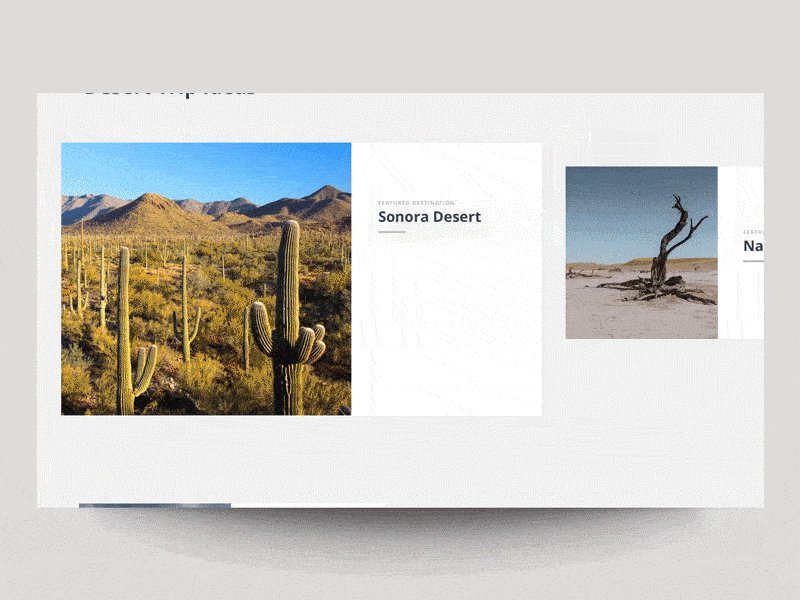
Creative scrolling experiences
การจัดหน้าเพื่อการไถหน้าเว็บที่ดีแม้จะฟังดูไม่ใช่เทรนด์ใหม่อะไรมากมาย แต่ก็สามารถทำให้เกิดลูกเล่นได้ไม่ยากเช่นกัน เพราะแค่การไถเว็บไม่ได้มีแค่การเลื่อนลงแล้วก็จบอย่างเดียว แต่ระหว่างทางควรมีการสร้างประสบการณ์ให้พวกเขาได้เจออะไรใหม่ ๆ จนต้องหยุดดู หรือเข้าหน้าเว็บมาแล้วได้สนุกกับลูกเล่นบนหน้าเว็บไซต์ได้ ไม่ว่าจะเป็นการให้เติม Text, การใส่คลิปเคลื่อนไหว หรือการสร้างปฏิสัมพันธ์อื่น ๆ ให้มากขึ้นด้วยความครีเอทีฟ

Handmade graphics
แม้เทคโนโลยีหรือ AI จะเข้ามาช่วยทำให้การจัดการหน้าเว็บไซต์ได้ง่ายมากขึ้น แต่ก็ปฏิเสธไม่ได้เลยว่าการสร้างตัวตนหรือเอกลักษณ์ด้วยกราฟิก หรือฟอนต์ที่วาดด้วยมือนั้นยังคงสร้างความประทับใจได้ไม่แพ้กัน ฉะนั้นในปี 2022 จึงยังคงเหมาะที่จะออกแบบ DIY กราฟิกในแบบฉบับที่องค์กร หรือแบรนด์มีแบบนั้นได้แค่หนึ่งเดียว และไม่มีใครเหมือน เพราะการที่มีกราฟิกวาดมือบ้างจะไม่ทำให้เว็บไซต์ดูเป็น AI มากจนเกินไป แต่มีความเป็นมนุษย์รวมอยู่ด้วย

ขอขอบคุณแหล่งที่มา : rainmaker
เว็บไซต์ปัจจุบันที่เน้นประสบการณ์ผู้ใช้มากขึ้น จำเป็นต้องปรับตัวให้ทันกับการเปลี่ยนแปลงของเทคโนโลยีและพฤติกรรมผู้บริโภค การออกแบบ website 2025 จึงถูกวิเคราะห์จากผู้เชี่ยวชาญว่าจะต้องมีการเปลี่ยนแปลงในปี 2025