วิธีใช้งาน flat design
เราจะใช้งาน flat design ยังไง ให้งานออกแบบที่ flat แล้วทำให้งานออกมาดูดี รวมไปถึงเครื่องมือและวิธีการต่างๆ ซึ่งเราจะมาแนะนำเทคนิคในส่วนนี้กัน
1. ใช้เงายาว
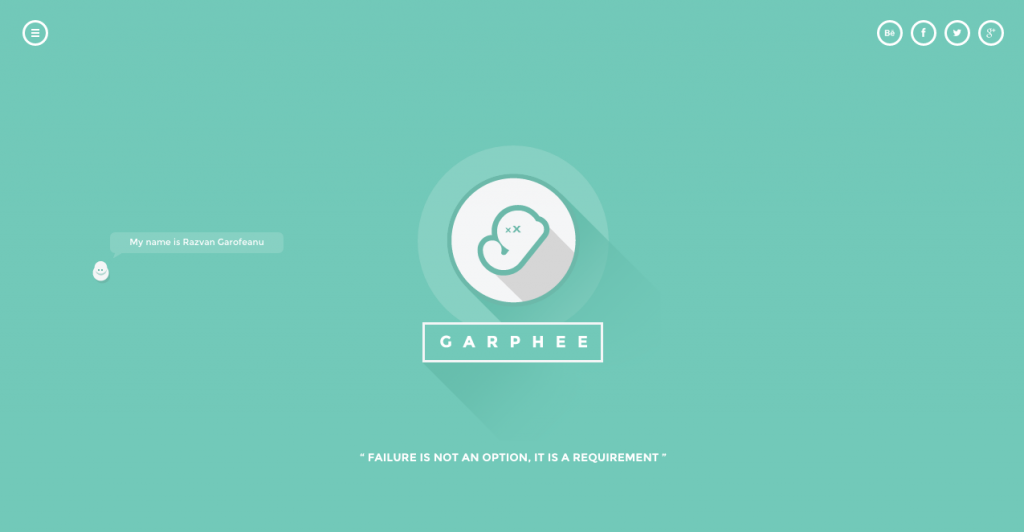
การเลือกใช้เงาแบบนี้มักจะใช้งานในส่วนของปุ่ม UI ขนาดเล็กและจะใช้โทนสีแค่สีเดียว ทำมุม 45 องศาเพื่อให้ง่ายต่อการนำไปใช้งานต่อ (แน่นอนเราตั้งค่ามุม 45 ย่อมจำง่าย) เงาแบบยาวจะช่วยเพิ่มความลึกให้กับ UI เรามากขึ้น แต่วิธีการใช้งานเงาแบบนี้อาจจะโดนแทนที่ด้วยเงาแบบที่สั้นขึ้นในอนาคต

2. ใช้สีที่สดใส
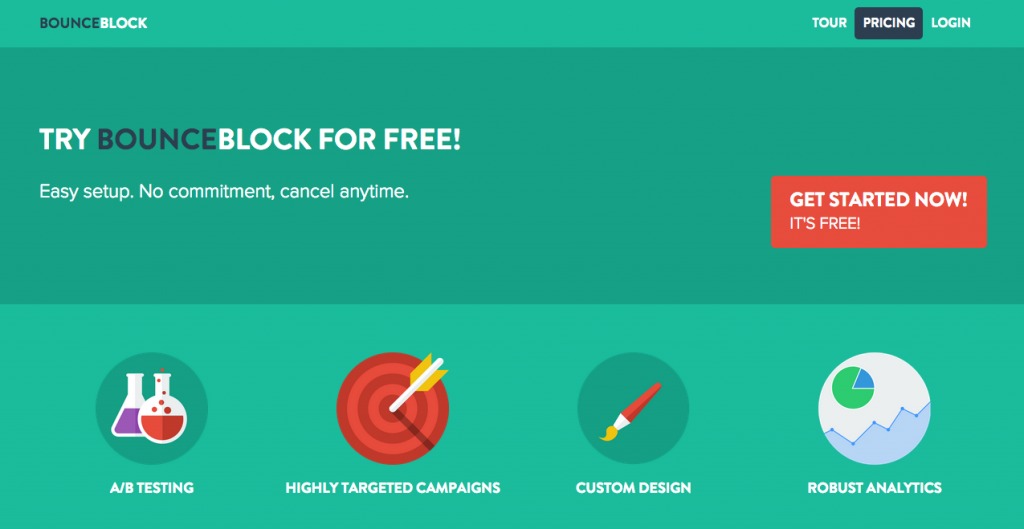
เลือกใช้สีที่สดใสเป็นเรื่องสนุกของงานออกแบบ flat design ให้มีสีที่โดดเด่นเฉพาะตัวของงานเรา ซึ่งเราสามารถใช้สีได้หลากหลายแต่ก็อย่าลืมว่าสีที่มากเกินไปอาจจะทำให้งานของเราดูรกจนเกินไป เราแนะนำว่าควรเลือกค่าสีให้ดี ซึ่งเรามีตัวช่วยก็คือ flatuicolors ที่รวบรวมสีนาม flat design พร้อมค่าสีมาให้เราเลือกใช้แบบง่ายๆ

3. ใช้ตัวอักษรง่ายๆ
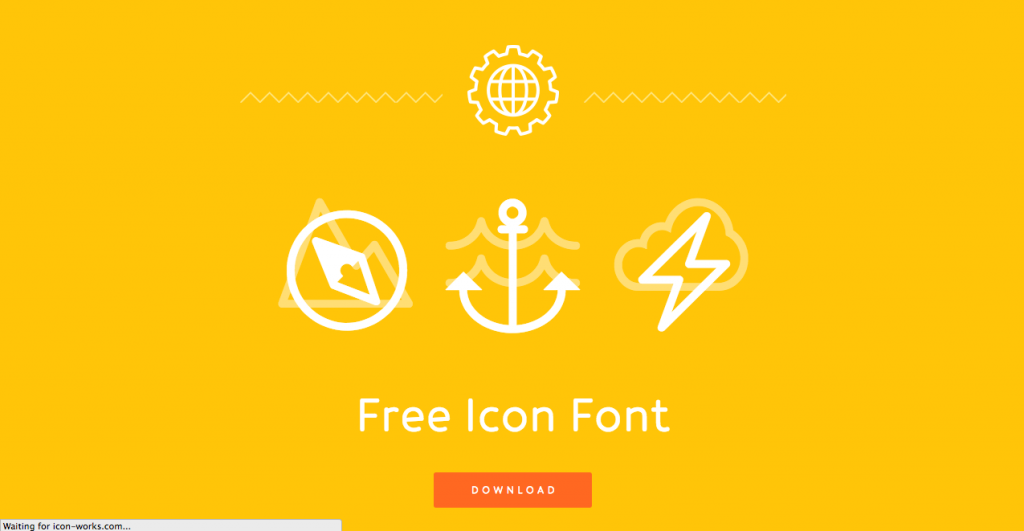
บางที Flat Design อาจจะไม่เหมาะกับฟ้อนต์อย่าง Helvetica ลองเลือกฟ้อนต์ที่มีรูปแบบที่น้อยๆ ง่ายๆ โดยเฉพาะฟ้อนต์ที่เป็น sans serif ลองเลือกดูฟ้อนต์มีความกว้างที่พอเหมาะ ระยะห่างที่พอดี ซึ่งมันจะส่งผลให้ผู้อ่านอยากอ่านข้อความบนงานของเรา

4. ปุ่มใส
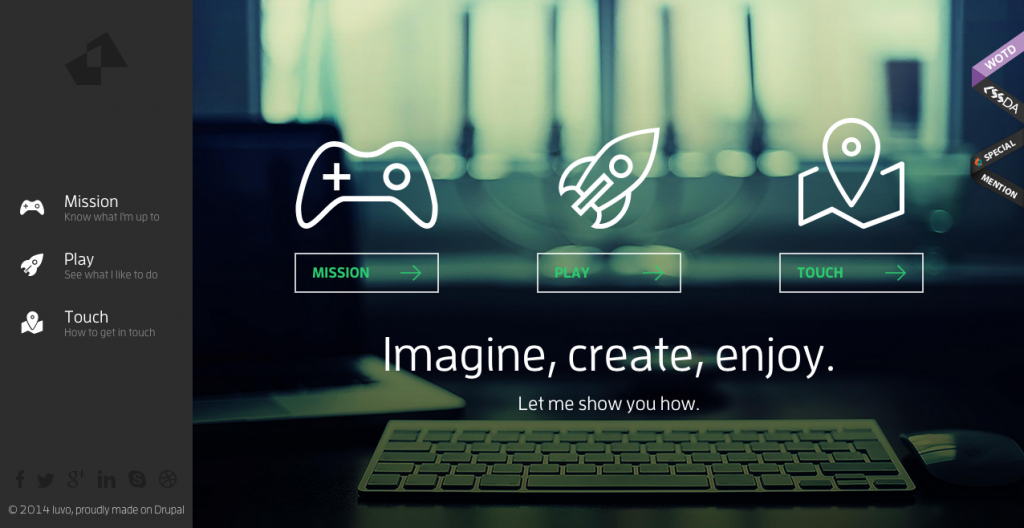
นักออกแบบหลายคนเลือกใช้ปุ่มแบบใส่ (transparent) ในการทำงานซึ่งมันก็ดูเข้ากันดีกับงาน flat design วิธีใช้งานปุ่มแบบนี้ก็ง่ายมาก โดยการใช้รูปทรงที่โปร่งใสเหลือไว้แค่เส้นขอบของปุ่ม แต่ควรเลือกสีของเส้นขอบให้เด่นชัดและตัวอักษรที่ชัดเจน ปุ่มแบบนี้เหมาะกับงานที่มีพื้นหลังขนาดใหญ่เต็มจอ เพราะมันจะไม่บังรายละเอียดของรูปภาพที่เราใช้งานเป็นพื้นหลัง

5. Minimalism
ทำทุกอย่างให้น้อยเข้าไว้ หลายคนจะมองว่า flat design กับ minimal จะมีลักษณะที่คล้ายกันโดยเฉพาะเรื่องของเงาและไม่ใช้พื้นผิวที่ซับซ้อน และงานแบบ minimal มักจะมีการใช้สีที่น้อยไม่กี่สีเน้นความสะอาดตาและเน้น white space ที่มากกว่า แต่งานแบบ flat design มักจะใช้สีที่สดใส จัดจ้าน