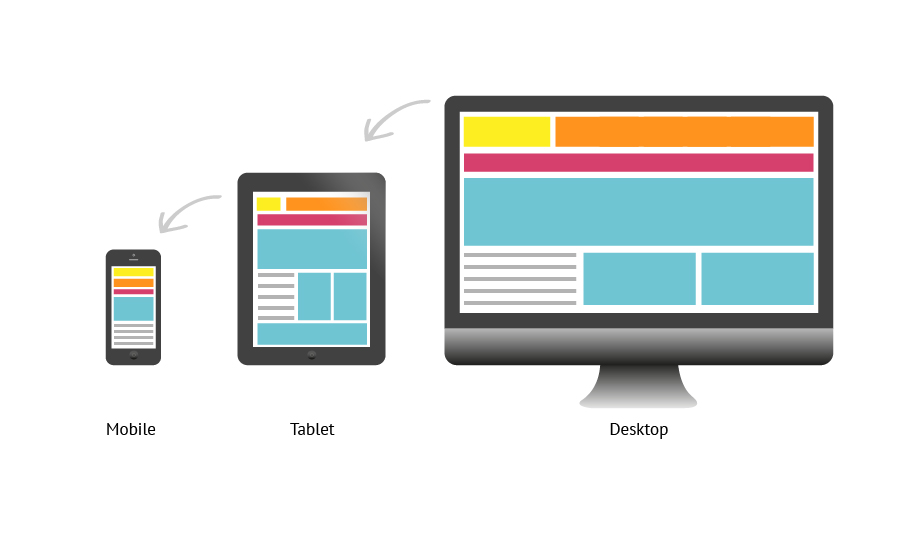
การทำ Responsive device ด้วย ฺBootstrap grid system เพื่อให้ตอบสนองต่อการแสดงผลผ่านอุปกรณ์ต่างๆไม่ว่าจะเป็น การแสดงผลผ่านคอมพิวเตอร์, แท็บเล็ต, สมาร์ทโฟน เป็นต้น ซึ่งเป็นการจัดเลย์เอาต์ให้กับหน้าเว็บไซต์ของเราให้เป็นระเบียบและแบ่งสัดส่วนได้ตามต้องการ

ระบบ Bootstrap grid system ในหนึ่งแถวนั้น (row) จะแบ่งออกเป็น 12 คอลัมน์ (colum) โดยที่เราสามารถแบ่งคอลัมน์ หรือ จัดกลุ่ม เพื่อนำข้อมูลที่ต้องการวางลงในคอลัมน์ต่างๆได้
สามารถแบ่งออกได้เป็น 4 คลาส ดังนี้
px = pixel
<div class="container">
<div class="row">
<div class="col-class-number">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-8">
class = md, number = 8
</div>
<div class="col-md-4">
class = md, number = 4
</div>
</div>
</div>

ผู้พัฒนาสามารถนำไปประยุกต์ใช้ เพื่อให้การแสดงผลในอุปกรณ์มีประสิทธิภาพมากยิ่งขึ้น