วันนี้เราจะมาแนะนำฟอนต์สวยๆมากมายจาก Google Fonts ซึ่งจะทำให้คุณได้ฟอนต์ตามที่ต้องการ ถือว่าเป็นประโยชน์ในการสร้างเว็บไซต์อีกทางหนึ่งเลยทีเดียว

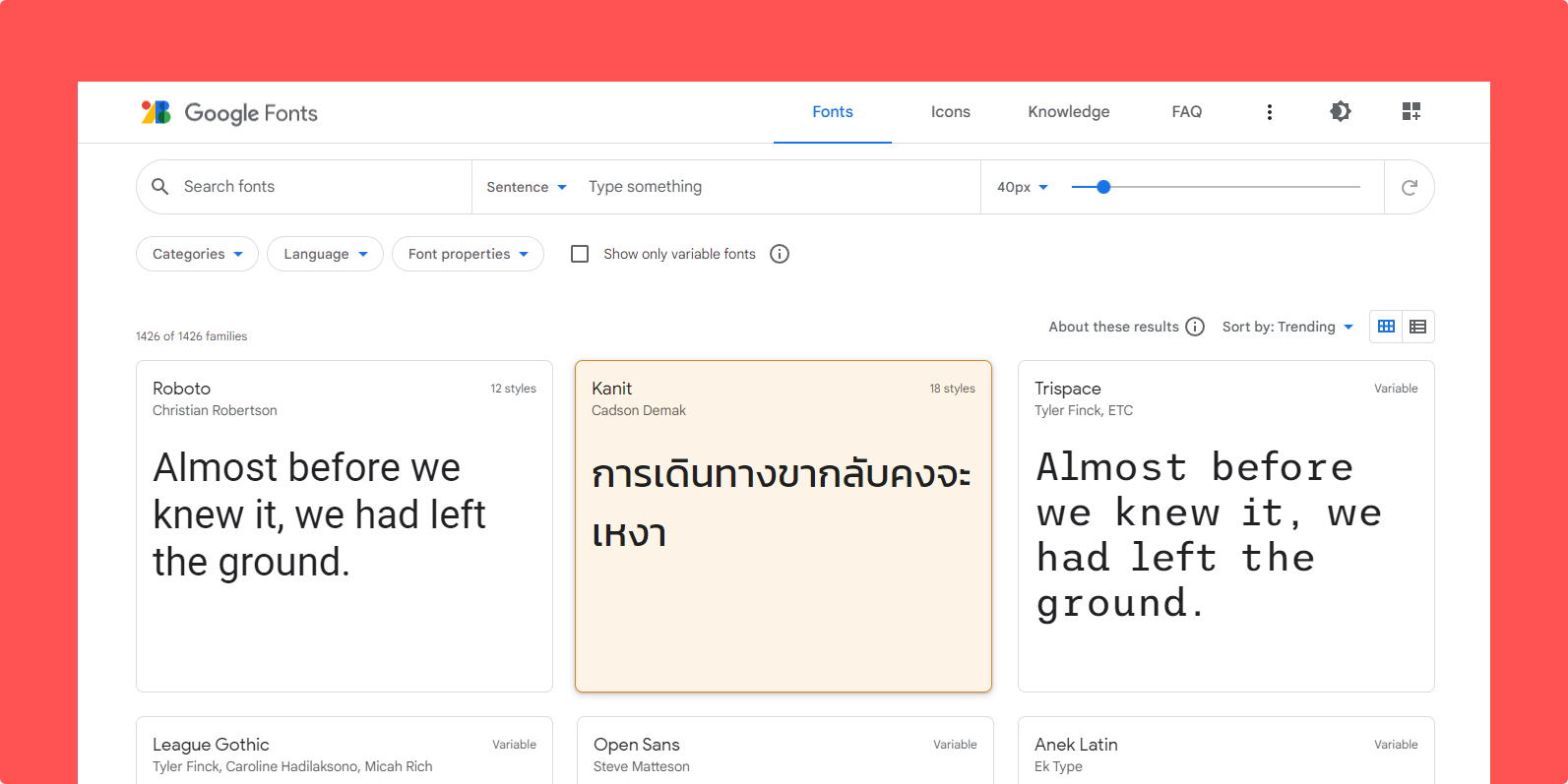
โดย Google Fonts จะแสดงฟอนต์ต่างๆให้เลือกมากมาย และสามารถกำหนดรูปแบบให้กับฟอนต์ได้ โดยเลือกตั้งค่าตามที่ต้องการ ซึ่งสามารถดูตัวอย่างฟอนต์ที่เราตั้งค่าได้ทันที และวันนี้เราจะมาแนะนำการใช้งานของ Google Fonts โดยเลือกฟอนต์ที่ชื่อว่า Kanit ซึ่งถือว่านิยมใช้กันเป็นอย่างมาก
 วนที่ 1 จะเป็นส่วนที่บอกถึง ชื่อฟอนต์, ชื่อผู้ที่ดีไซน์เนอร์ฟอนต์, จำนวนสไตล์ฟอนต์, การเลือกฟอนต์(เครื่องหมายบวก)
วนที่ 1 จะเป็นส่วนที่บอกถึง ชื่อฟอนต์, ชื่อผู้ที่ดีไซน์เนอร์ฟอนต์, จำนวนสไตล์ฟอนต์, การเลือกฟอนต์(เครื่องหมายบวก)
หากเรากดเลือกก็จะมีหน้าต่างแสดงฟอนต์ที่เราเลือก ซึ่งถือว่าสะดวกมาก มีคำสั่งพื้นฐานในการใช้ฟอนต์ หรือจะเป็นคำสั่งการ import ฟอนต์ใน HTML และ CSS อีกทั้งยังสามารถเลือกได้หลายฟอนต์ หรือจะดาวน์โหลดฟอนต์ที่เลือกมาใช้งานได้เลย
 วนที่ 2 สามารถกเลือกดูรูปแบบฟอนต์, ภาษาที่ใช้จากส่วนนี้
วนที่ 2 สามารถกเลือกดูรูปแบบฟอนต์, ภาษาที่ใช้จากส่วนนี้
 วนที่ 3เลือกสไตล์ของฟอนต์ที่ชอบโดยกด + Select this style เมื่อเราเลือกฟอนต์แล้ว ก็จะแสดงให้เห็นตรงส่วนนี้
วนที่ 3เลือกสไตล์ของฟอนต์ที่ชอบโดยกด + Select this style เมื่อเราเลือกฟอนต์แล้ว ก็จะแสดงให้เห็นตรงส่วนนี้
 วนที่ 4 เป็นการแสดงตัวอย่างไม่ว่าจะเป็นอักขระทั้งหมด หรือ สไตล์ทั้งหมดที่ฟอนต์นั้นมี ซึ่งเราสามารถพิมพ์คำลงไปเพื่อดูตัวอย่างได้
วนที่ 4 เป็นการแสดงตัวอย่างไม่ว่าจะเป็นอักขระทั้งหมด หรือ สไตล์ทั้งหมดที่ฟอนต์นั้นมี ซึ่งเราสามารถพิมพ์คำลงไปเพื่อดูตัวอย่างได้
การเลือกฟอนต์ก็เป็นสิ่งสำคัญสำหรับเว็บไซต์ในการนำไปใช้งาน และฟอนต์สวยๆก็ทำให้เว็บไซต์น่าสนใจ เช่น การเลือกฟอนต์สำหรับบทความที่จะทำให้อ่านง่าย สบายตา หรือ แถบเมนู, คู่มือการใช้งาน และส่วนแสดงผลต่างๆ
แหล่งที่มา : Google Fonts