โดยส่วนใหญ่แล้วการพัฒนาเว็บไซต์เป็นอะไรที่ซับซ้อนสำหรับนักพัฒนา เพราะต้องจัดทำอยู่หลายๆส่วนด้วยกัน ไม่ว่าจะเป็นการทำงานของเว็บไซต์ หรือส่วนของการออกแบบ ตกแต่งเว็บ ซึ่งในการออกแบบเว็บไซต์ CSS เป็นส่วนสำคัญในการออกแบบ และอาจจะเสียเวลาในการสร้าง CSS ขึ้นมา โดยวันนี้ขอนำเสนอ CSS Generators เครื่องที่ช่วยสร้าง CSS ให้โดยที่เราไม่จำเป็นต้องเสียเวลาไปกับการสร้าง CSS เลย ดังนี้
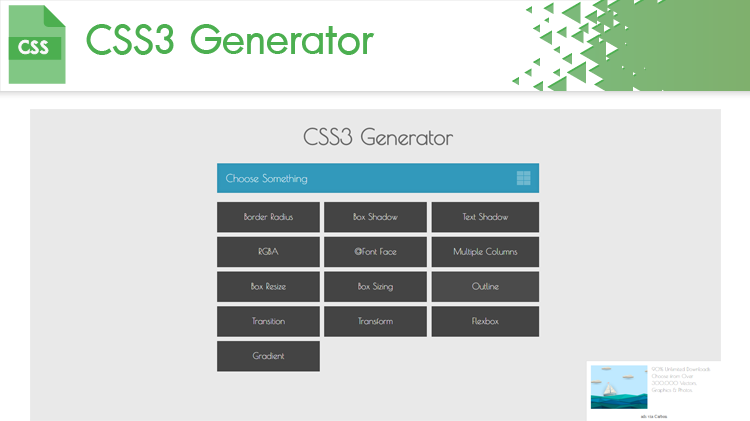
CSS3 Generator เป็นเครื่องมือสุดคลาสสิคที่รวบรวบคำสั่งของ CSS3 ที่จำเป็นจะต้องใช้งานอยู่มากมาย ไม่ว่าจะเป็น CSS columns, box shadows, flexbox และอีกมากมาย ซึ่งคุณสามารแปลงเป็นคำสั่ง CSS ได้ง่าย โดยนำไปใช้กับเว็บของคุณได้ทันที หากสนใจ สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ CSS3 Generator

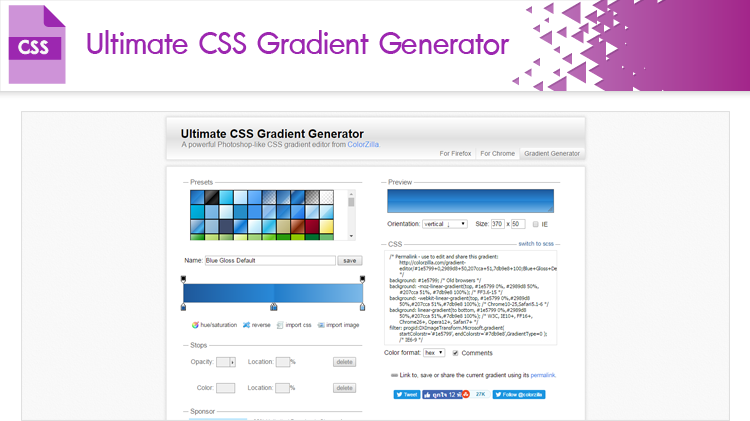
Ultimate CSS Gradient Generator เป็นเครื่องมือสำหรับการไล่ระดับสี โดยใช้ CSS ซึ่งแน่นอนว่าการไล่ระดับสีไม่ใช่เรื่องง่ายเลย ซึ่งหากใช้เครื่องมือนี้จะช่วยให้เราสามารถไล่ระดับสีได้ง่ายขึ้น พอได้สีที่ต้องการแล้ว สามารถนำไปใช้งานได้เลย หากสนใจ สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ Ultimate CSS Gradient Generator

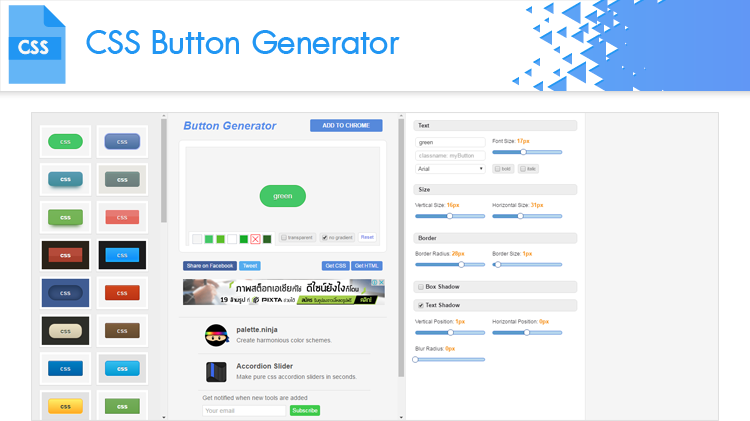
หากคุณกำลังคิดจะสร้าง Button ให้สวยๆ ไว้ประดับที่เว็บไซต์ของคุณ ลองใช้เครื่องมือ CSS Button Generator และการทำปุ่มจะกลายเป็นเรื่องง่าย หากสนใจ สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ Button Generator

WAIT! Animate เครื่องมือสร้างลูกเล่น Animation ง่ายๆ โดยที่ไม่ต้องมาเขียน CSS เองให้วุ่นวาย เพียงคุณเลือก Animate หรือการเคลื่อนไหวที่คุณต้องการ แล้วสามารถนำ CSS นั้นไปใช้งานได้ทันที หากสนใจ สามารถเข้าไปศึกษาเพิ่มเติมได้ที่ WAIT! Animate

แหล่งข้อมูลอ้างอิง: 10 Best CSS Code Generators for Web Developers