หลายครั้งนักออกแบบก็อาจบอกใครต่อใครไม่ได้ว่างานของตัวเองมันดีอย่างไร? นั่นอาจเป็นเพราะว่าความชำนาญ( ทักษะ ความสามารถ หรือ ฝีมือ )ในขณะที่สร้างสรรค์ผลงาน ถูกใช้ไปตามประสบการณ์ที่ผ่านการฝึกฝนหรือแนวทางที่ถนัด โดยไม่ได้ยึดหลักการหรือวางแผนทุกอย่างล่วงหน้าอะไรมากมาย จึงเป็นเรื่องยากที่จะอธิบายได้ว่า การจัดวางองค์ประกอบต่างๆนั้น ทำเพื่ออะไร?
แต่เชื่ออย่างนึงว่า จริงๆแล้วมันมีหลักการหรือคุณลักษณะบางสิ่งบางอย่างที่พอจะบอกได้ว่า ดีไซน์นี้ดีหรือไม่ดีอย่างไร เพราะถึงแม้คำว่าดีไซน์จะกินความหมายที่ค่อนข้างกว้าง แต่หากจำกัดลงมาให้อยู่ในแง่ของกาารดีไซน์เพื่อการสื่อสารล่ะ มันจะพอกำหนดออกมาเป็นเรื่องๆได้ บทความนี้จึงจะพาไปหาเหตุผลในความดูดีของดีไซน์ ว่ามันจะดูดีได้ด้วยองค์ประกอบแบบไหนบ้าง เผื่อใว้เป็นแนวทางในการอธิบายงานตัวเองของนักออกแบบ หรือแม้แต่ฝั่งคนที่วิจารณ์งานก็จะได้สามารถบอกกับนักออกแบบได้อย่างเห็นภาพตรงกันมากขึ้น
1. มีจุดโฟกัส
จุดโฟกัสคือส่วนที่เด่นชัดที่สุดในภาพ เป็นสิ่งที่จะถูกมองเป็นอย่างแรกในแว๊บแรกที่สายตาเลื่อนมาปะทะกับงานออกแบบชิ้นนั้น จุดโฟกัสจึงเป็นส่วนที่เรามักใส่สิ่งสำคัญที่สุดลงไป การได้มาซึ่งจุดโฟกัสก็หลากหลายมาก ทั้งขนาด รูปทรง สีสัน หรือตำแหน่ง ไม่ได้มีกฏตายตัวอะไรที่บอกว่าโฟกัสคือส่วนที่ชัดสุดแล้วส่วนอื่นเบลอ เพราะนี่คืองานกราฟฟิคไม่ใช่ภาพถ่ายที่จะดูได้ง่ายขนาดนั้น เอาเป็นว่าเรากลับมาใช้วิธีการที่ง่ายที่สุดคือ ก็ลองมองดูผ่านๆแว้บๆ ถ้าส่วนไหนที่เราเห็นหรือกระทบตาเราก่อนเพื่อน นั่นคือจุดโฟกัส
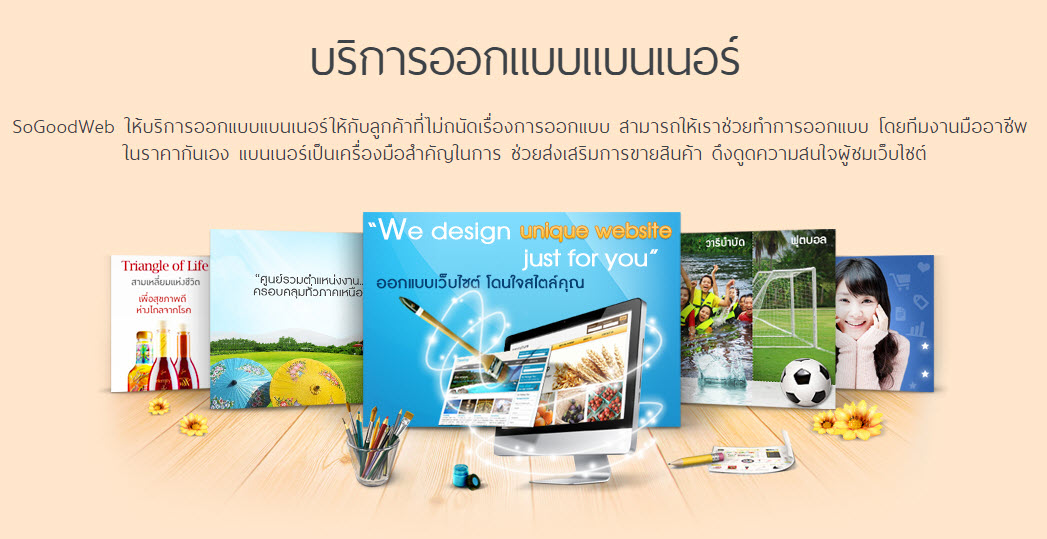
 ตัวอย่าง เราจะเห็นว่าภาพเทมเพลตเป็นส่วนที่เด่นสุดของภาพ ทั้งๆที่ตัวอักษร บริการออกแบบแบนเนอร์ ก็ใหญ่โต
ตัวอย่าง เราจะเห็นว่าภาพเทมเพลตเป็นส่วนที่เด่นสุดของภาพ ทั้งๆที่ตัวอักษร บริการออกแบบแบนเนอร์ ก็ใหญ่โต
และน่าจะโดดเด่นไม่แพ้กัน แต่ด้วยสีสันที่สดเข้มกว่าส่วนอื่นๆที่เป็นเพียงกราฟฟิคขาว-ดำ เท่านั้นก็เพียงพอแล้วที่มันจะเป็นจุดสนใจของภาพได้
2. มีความต่อเนื่อง
ความต่อเนื่องของการออกแบบหมายถึงความลื่นไหลของกราฟฟิคและข้อความต่างๆ ที่สอดรับกันอย่างเป็นลำดับชั้นเพื่อให้แน่ใจว่าผู้คนรับรู้ในแบบที่เราเจตนาจริงๆ ไม่ได้ตีความผิดพลาดหรือดูสับสน สิ่งเหล่านี้แหละที่เรียกว่าความต่อเนื่องหรือลำดับชั้นนั้น ถึงแม้เราจะเริ่มต้นด้วยจุดโฟกัส แต่มันก็ต้องพาไปสู่เนื้อหาส่วนอื่นๆของภาพได้อย่างลื่นไหลด้วยเช่นกัน เพราะเรามีองค์ประกอบต่างๆอยู่เต็มหน้าแล้วจะใช้วิธีไหนหละที่จะทำให้มันสอดประสานกันอย่างต่อเนื่องได้บ้าง
 Steve Wolf/Dribbble
Steve Wolf/Dribbble
ตัวอย่าง เราจะเห็นการแบ่งกลุ่มก้อนและการใช้พื้นที่ว่าง ที่จัดวางอย่างลงตัวทั้งระยะห่างและขนาดของตัวหนังสือ/กราฟฟิค
3. ความสมดุล
ความสดุลจัดเป็นความสวยงามที่ธรรมชาติมอบให้เรามานานแล้ว ลองดูแค่ร่างกายของเรา หรือสรรพสิ่งต่างๆรอบตัวเราก็ได้ หลายอย่างมีความสมมาตร กล่าวง่ายๆคือด้านซ้ายกับด้านขวามีความสมดุลกันไม่เอียงไปทางได้ทางหนึ่ง ในงานดีไซน์ก็เช่นกันความสมดุลก็ช่วยให้ภาพรวมของงานดูดีได้เช่นกัน โดยเราอาจสังเกตุได้จากตราสัญลักษณ์ของอะไรต่อมิอะไร ที่มันมักจะมีความสมดุลทั้งนั้น แม้ว่าองค์ประกอบที่ว่าจะเฟี้ยวฟ้าวมากน้อยแค่ไหน อย่างไรเสียที่จะขาดไม่ได้เลยก็คือการจัดการกับ Balance ของมันนั่นแหละ
 Steve Wolf/Dribbble
Steve Wolf/Dribbble
4. typefaces อยู่ด้วยกันอย่างดี
ในหลายๆครั้งเราอาจจะไม่ได้ใช้ Typefaces ( หรือที่เรียกติดปากว่า font ) เพียงแบบเดียวในการออกแบบ เช่นเราอาจจะมี Headline เป็นฟอนต์นึง แต่เนื้อหาอาจต้องใข้อีกฟอนต์ที่อ่านง่ายกว่า สิ่งที่ต้องคิดคือการใช้ฟอนต์สองสามรูปแบบนี้ให้กลมกลืนกัน เราสามารถทำได้ตั้งแต่การเลือกฟอนต์ที่จะใช้ หรือแม้แต่การจัดวางระยะห่างบนล่างของตัวอักษรเองล้วนเป็นเรื่องต้องคำนึงถึงอยู่เสมอ

Amy Hood for Hoodzpah/Dribbble
5. ตัวหนังสืออ่านง่าย
คงไม่ดีแน่ถ้าเราออกแบบมาอย่างสวยงามแล้วแต่คนดูดันอ่านไม่ออกหรือต้องใช้ความพยายามมากไปในการอ่านข้อความบนภาพนั้นให้ได้ เท่ากับการทำหน้าที่ของดีไซน์ย่อมไม่เสร็จสมบูรณ์แน่ๆ เราจึงใช้วิธีการเหล่านี้เพื่อลดปัญหาดังกล่าว
 The Prince Ink Co./Dribbble
The Prince Ink Co./Dribbble
ตัวอย่าง ชื่อเว็บนี่เด่นหรามาเลย แต่ส่วนอื่นๆก็อ่านได้เช่นกัน แม้ในนามบัตรจะเป็นอะไรที่ควรมีข้อมูลสำคัญมากๆ แต่ก็มีข้อจำกัดในเรื่องพื้นที่ นักออกแบบจึงต้องแก้ปัญหาด้วยขนาดและลำดับความสำคัญเสียใหม่ตามเจตนาของนามบัตรนั่นแหละ
ที่อาจจะอยากให้ไปเข้าเว็บไซต์เยอะๆมากกว่า
6. ความสมดุลของรูปแบบและการใช้งาน
การออกแบบที่แค่ดูสวยงามแต่ไม่ได้ตอบโจทย์การสื่อสาร เราคงไม่นับว่ามันดูดี เพราะในชีวิตจริงนักออกแบบไม่ได้มีหน้าที่เพียงทำอะไรก็ได้สวยๆ มันจึงจำเป็นที่ต้องทำหน้าที่บางอย่างพร้อมกันไปกับรูปแบบที่สวยงามด้วย เช่นการออกแบบภาพโฆษณาให้กับแบรนด์ใดแบรนด์หนึ่ง มันควรสื่อสารคุณลักษณะเด่นของผลิตภัณฑ์ ไปพร้อมๆกับความสวยงามน่ามองด้วย
บางครั้งการไปมุ่งเน้นที่อย่างใดอย่างหนึ่งเช่น ทำให้สวยใว้ก่อนด้วยกราฟฟิคดีๆจัดวางเท่มากสุดเฉียบแต่ไม่มีองค์ประกอบของสินค้าเลย หรือการที่วางสินค้าใหญ่ๆเด่นๆแล้วเอาอะไรก็ได้ไปแปะๆ มันก็ไม่ใช่ทางออกอย่างแท้จริง (นอกเสียจากลูกค้าอยากให้เราทำอย่างนั้น 555 ) เพราะฉะนั้นหัวใจของเรื่องนี้คือการทำให้สองสิ่งนี้อยู่ร่วมกันได้อย่างกลมกลืน นั่นแหละคือคำตอบ

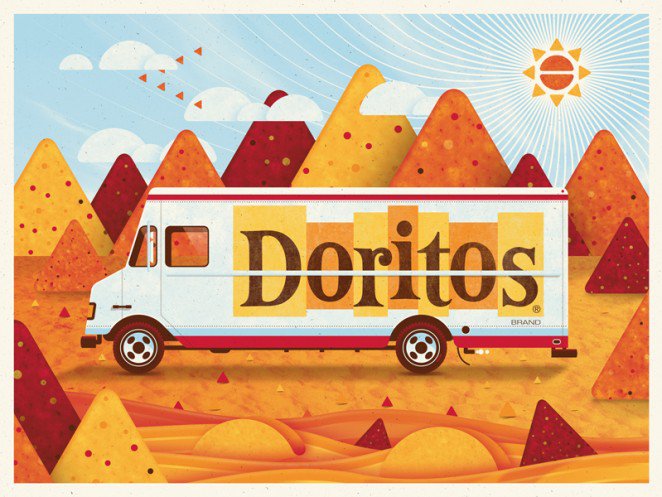
DKNG/Dribbble
ตัวอย่าง มันฝรั่ง Doritos เราจะเห็นได้ว่าองค์ประกอบภาพที่ใช้ทำรูปภูเขา ก้อนหิน พื้นดิน ที่รถขน Doritos พาขับเคลื่อนไปนั้นมันคือตัวขนมเองที่มีพื้นผิวและสีสันหลากหลายแต่ยังอยู่ในโทน ส้ม-เหลืองและเมื่อนำมาประกอบกับกราฟฟิกที่วาดขึ้นใหม่ในโทนแบบเดียวกัน ก็ดูดีและขายของไปพร้อมๆกันได้เช่นกัน
7. มีความตัดกัน ( Contrast )
การตัดกัน (Contrast) ของเส้นสีและองค์ประกอบ เป็นสิ่งสำคัญความมาก มากพอๆกับความคมชัดของภาพถ่าย แต่เราตัดสินความคมชัดได้ง่ายมากจากการดูภาพถ่าย ว่าภาพไหนเบลอภาพไหนชัด นั่นเป็นสิ่งที่แทบไม่ต้องคิดนานเลยในการบอก แต่กับงานกราฟฟิคกลับเป็นอีกเรื่องนึงเลย เพราะโดยความเป็นจริงแล้วภาพทั้งภาพย่อมต้องมีความคมชัดอยู่แล้ว เรายังจะต้องการความคมชัดไปทำอะไรอีก
ความคมชัดในทางกราาฟิคเนี่ยมันคือการที่องค์ประกอบแต่ละอย่าง ดูออกหรือไม่ว่าอะไรเป็นอะไร ไม่ว่าจะด้วยสีสัน รูปร่าง ขนาด ที่ทำให้มันเกิดเป็นรูปทรงที่ชัดเจนเข้าใจได้ ไม่สร้างความคลุมเครื่อให้ผู้ชม สิ่งที่เข้ามาตอบโจทย์ตรงนี้คือ Contrast ซึ่งคือการตัดกันขององค์ประกอบต่างๆในภาพ ก็เพื่อเน้นให้บางสิ่งบางอย่างเด่นชัดออกมา

Martin Azambuja/Dribbble
ตัวอย่าง Contrast ถูกถ่ายทอดผ่านกราฟฟิกสีเจ็บๆที่วางบนพิ้นขาว นั่นทำให้รูปทรงต่างๆดูชัดเจนและเครียร์มาก ทั้งที่มีสีเหลืองที่ความเข้มสีจะอ่อนมาก แต่ก็ยังมองเห็นเป็นชิ้นเดียวกันได้ เพราะการเลือกพื้นหลังที่ตัดกันมากๆนั่นเอง
8. ใช้ประโยขน์จากพื้นที่ว่าง
เราได้ยินเรื่อง Space เรื่องการเว้นที่ว่างในการออกแบบมาบ่อยมาก คงไม่ต้องอธิบายอะไรเยอะแล้วนะครับ กล่าวคือส่วนที่ไม่มีอะไรนั้นจริงๆแล้วมันมี มันมีประโยชน์ในการสร้างบรรยากาศแวดล้อมของตัวงาน มันก็ทำหน้าที่เป็นพื้นที่ว่างๆเพื่อเป็นเวทีให้องค์ประกอบเด่นๆได้ทำงานอย่างเต็มประสิทธิภาพนั่นเอง โดยใช้วิธัเหล่านี้

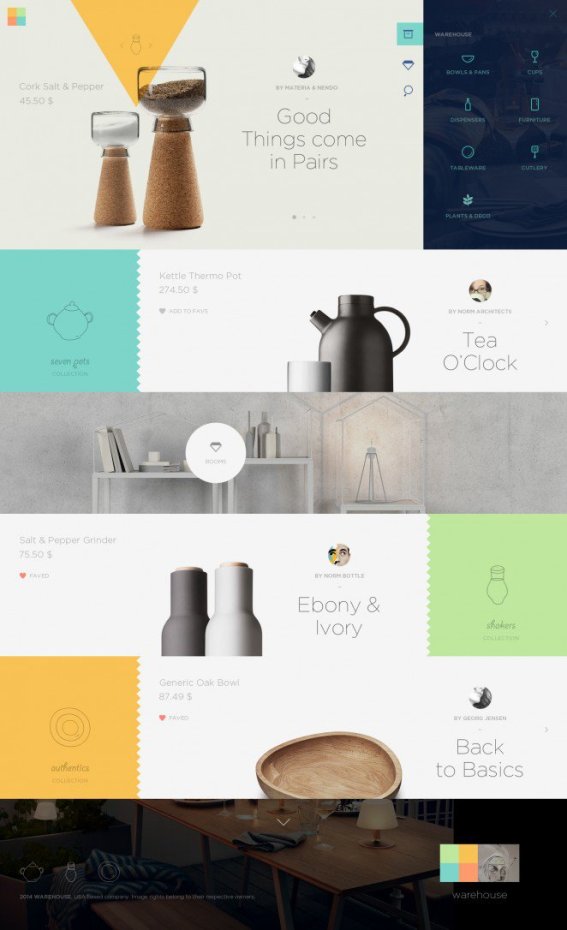
Cosmin Capitanu/Dribbble
ตัวอย่าง เราจะเห็นพื้นที่ว่างเปล่ามากๆที่ถูกแวดล้อมรอบด้วยองค์ประกอบเล็กๆน้อยๆ อย่างไอคอนหรือตัวหนังสือ ที่ไม่มีอันไหนแย่งความสนใจไปจากสินค้าเลย
9. อารมณ์( Mood & Tone ) ไปกันได้
คือการที่ภาพรวมทั้งหมดดูเข้ากันและไปกันได้อย่างแนบเนียน พูดง่ายๆว่า Mood & Tone ของภาพสื่อสารอะไรบางอย่างออกมาอย่างถูกต้อง ไม่ว่าจะด้วยรูปแบบตัวหนังสือ สีสัน รูปแบบกราฟิคที่ใช้ บวกกับการจัดวางที่พาให้งานชิ้นนั้นๆอยู่ในภาวะบางอย่าง

Emrich Office/Dribbble
ตัวอย่าง เราจะเห็นว่าทั้งสองงานมีความเหมาะสมเป็นอันหนึ่งอันเดียวกันของกราฟฟิค , ภาพถ่าย , สไตล์เส้นสี และ ตัวอักษรที่ลงตัว มันจึงดูดีมากๆเลย
10. โทนสีที่กลมกลืน
นอกจากอารมณ์ขององค์ประกอบแล้ว สิ่งนึงที่ช่วยแยกดีไซน์ดีๆออกจากดีไซน์ธรรมดา คือการเลือกใช้สีได้อย่างกลมกลืน นั่นไม่ได้หมายความแค่การใช้สีโทนเดียวกัน แต่เรากำลังพูดถึงสีที่อยู่ตรงข้ามด้วยที่อาจจะถูกใช้ในสัดส่วนที่เหมาะสม ก็จะทำให้เกิดงานที่ไม่ได้ดูเรียบจนเบื่อ แต่ในขณะเดียวกันมันก็มีความชัดเจนว่างานออกไปในแนวทางของสีไหนด้วย
 Szende Brassai, Adline/Dribbble
Szende Brassai, Adline/Dribbble
เป็นเรื่องสำคัญมากในการเลือกใช้สีอย่างเหมาะสม และเรามีเครื่องมือในการเลือกใช้สีมากมาย
เว็บชุดสีที่ตามเทรนด์และมีหลายประเภท –http://goo.gl/fNlbzU
เว็บสร้างชุดสีของ Adobe มีสียอดนิยมอัปเดต –https://goo.gl/3SMWnm
ไม่มีถูกไม่มีผิดแค่มองให้เห็นภาพรวมแล้วหยิบจับมาใช้อย่างตรงตามจุดประสงค์ก็เพียงพอให้ชุดสีเหล่านี้ดูดีได้แล้ว
11. มันตรงโจทย์หรือไม่
เราต้องหมั่นตรวจสอบว่ามันตรงกับโจทย์ที่ได้รับแล้วหรือเปล่า เพราะงานออกแบบที่มีคนมาจ้างคงไม่ได้ต้องการให้เรามโนมาจากแรงบันดาลใจภายในหรือภายนอกที่ไหน มันเป็นสิ่งที่ถูกย่อยมาจากวัตถุประสงค์ทางธุรกิจ หรือการสื่อสารบางอย่าง นอกจากการตั้งใจทำให้มันสวยแล้วนักออกแบบต้องหมั่นถามไถ่คนที่บรีฟงานให้แน่ใจได้ว่า เขาต้องการอะไรกันแน่ ถ้างานที่ทำมาทั้งหมดดูดีแต่ผิดวัตถุประสงค์คงต้องทบทวนและเริ่มกันใหม่หละครับ
12. ผลงานมีคุณภาพสูง
ไม่ได้หมายถึงผลงานมีรางวัลการันตี หรือว่าเป็นดีไซน์พรีเมียมหรูหราอะไร กำลังพูดถึงไฟล์ที่มีความละเอียดสูงพอ เช่นไฟล์ภาพที่ใช้มีความละเอียดสูงคมชัด การตั้งค่าการทำงานถูกเริ่มต้นอย่างถูกต้อง ไม่ว่าจะเป็นการใช้สกุลสี ( RGB / CMYK / etc. ) ขนาดของตัวงาน หรือแม้แต่นามสกุลของไฟล์เอง มันควรต้องมีคุณภาพที่ดียืดหยุ่นพอจะนำไปใช้งานต่อในสภาพแวดล้อมอื่นๆได้ เพื่อปกป้องผลงานอันดีงามของเรา จึงควรต้องเริ่มต้นจากไฟล์คุณภาพสูงแล้วค่อย downgrade ลงตามการใช้งานจะดีกว่าค่ะ