
Responsive Web Design คือการออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิด ตั้งแต่ คอมพิวเตอร์ที่มีขนาดจอหลากหลาย ไปจนถึง Tablet ซึ่งมีมาตรฐานของขนาดหน้าจอที่แตกต่างกัน และโทรศัพท์มือถือ Smart Phone ต่างๆ พูดได้ว่าออกแบบครั้งเดียวสามารถใช้ได้กับทุกหน้าจอกันไปเลย
บอกแบบนี้อาจจะงงๆ กัน งั้นลองดูตัวอย่างกันก่อน
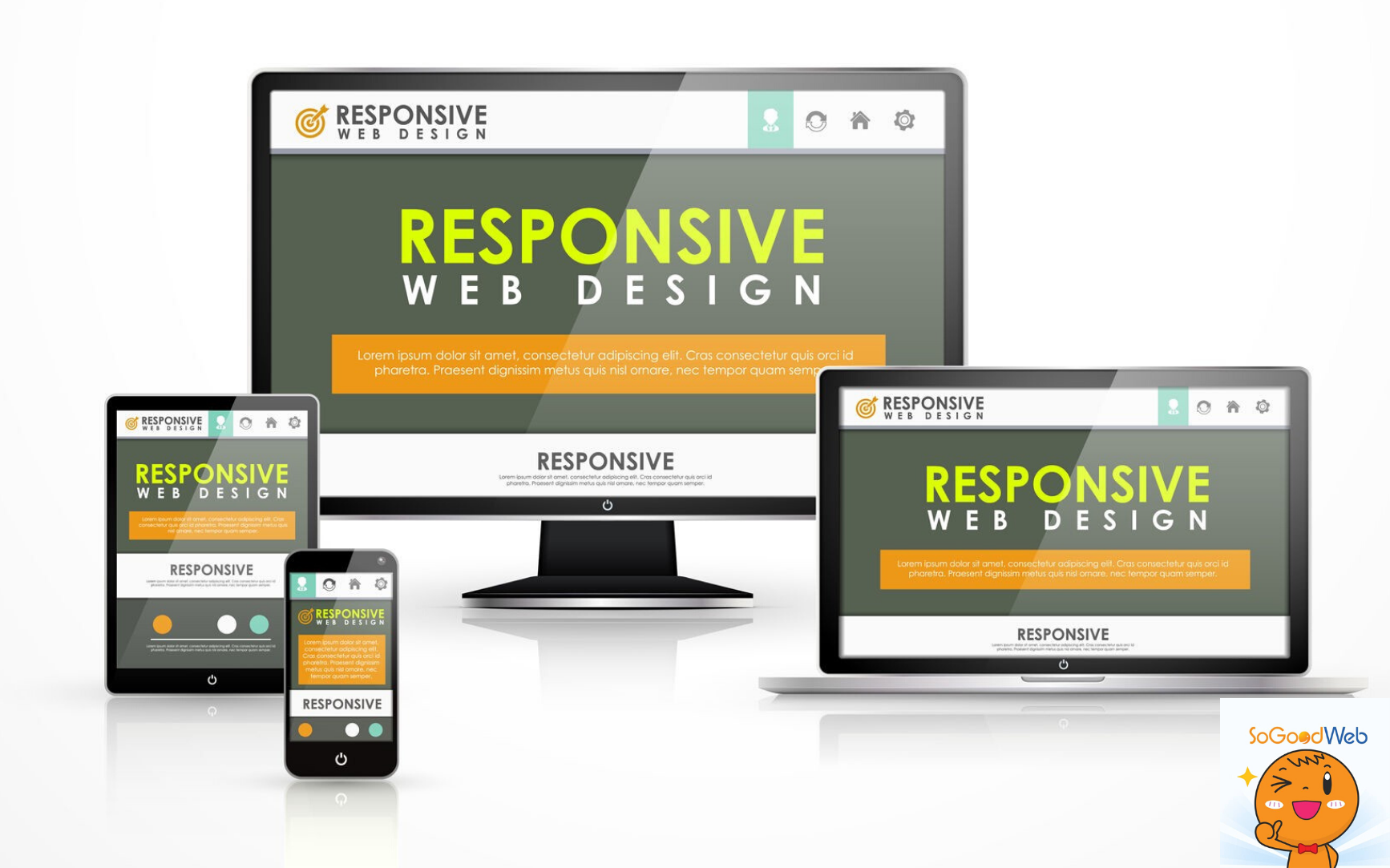
รูปด้านบนนี้เป็นตัวอย่างการแสดงผลบนหน้าจอของแต่ละอุปกรณ์ ซึ่งจะเห็นได้ว่าหน้าเว็บไซต์จะปรับการแสดงผลให้อย่างเหมาะสมตามชนิดของอุปกรณ์ สามารถอ่านข้อมูลบนเว็บง่ายกว่าการออกแบบเว็บไซต์แบบเดิมที่คนเปิดเว็บกับมือถือต้องใช้วิธีการซูมหรือเลื่อน scroll ไปทางซ้าย/ขวาเพื่ออ่านข้อมูลให้ครบทั้งหน้าเว็บ ในขณะที่ถ้าเราออกแบบโดยใช้หลักการ Responsive Web Design เราก็จะออกแบบเพียงครั้งเดียว คนที่ดูเว็บจากอุปกรณ์ Tablet / Smart Phone ก็เพียงแค่ scroll ขึ้นลงเพื่ออ่านข้อมูลเท่านั้น แถมได้หน้าเว็บที่สวยและเหมือนกันบนอุปกรณ์ทุกชนิดอีกด้วย
อย่างไรก็ตาม การออกแบบของ Responsive Web Design ก็มีข้อจำกัดอยู่บ้าง เช่น
1. เว็บไซต์จะต้องไม่เป็น Flash อันที่จริงก็ไม่น่าจะมีปัญหาไหม เพราะสมัยนี้นิยมออกแบบเว็บไซต์แบบไม่ใช้ Flash เพราะนอกจากจะมีปัญหาเรื่องของการโหลดหน้าเว็บช้าแล้ว แล้วยังทำ SEO ยาก แถมปัจจุบันนี้อุปกรณ์ Tablet กับ Smart Phone ยอดนิยมอย่าง iPAD iPhone ก็ไม่รองรับการใช้งาน Flash
2. ข้อจำกัดของการออกแบี่ต้องวาง layout เป็นบล็อกๆ แต่ถ้าอยากทำให้เจ็งกว่านั้นก็คงต้องใช้พลังภายในของ web designer และ web programer มากหน่อย
3. โปรแกรมมิ่งก็ใช้ HTML5 / CSS3
4. ต้องมีการออกแบบที่ดีตั้งแต่แรก เพราะถ้าออกแบบผิดชีวิตก็พัง มันแก้ไขยุ่งยากมากกกก ดังนั้นจึงไม่เหมาะกับคนที่รับงานเว็บแล้วลูกค้ามีการแก้ไข layout บ่อยๆ
หลังจากทำเสร็จแล้วอย่าลืมทดสอบดูกับทุกอุปกรณ์ด้วยนะคะ เดี๋ยวเอาไปโชว์เขาแล้วไม่เป็นอย่างที่คิดไว้จะหน้าแตกกลับมาได้
สรุปว่า การออกแบบเว็บไซต์ตามหลัก Responsive Web Design เป็นอีกเรื่องที่คนทำเว็บอย่างเราๆ ควรจะศึกษาไว้ และใช้กับงานเว็บไซต์ให้เหมาะสม ซึ่งในปัจจุบันเมืองนอกเขาก็จะมีเว็บไซต์ที่ออกแบบแนวนี้อยู่หลายเว็บ อันที่จริงพี่ไทยเราที่เก่งๆ ก็มีหลายเว็บนะที่ทำแบบนี้ รวมถึงพวก Theme ของ CMS อย่าง WordPress ก็มีให้เลือกซื้อเลือกโหลดกันเยอะ ลองศึกษากันดูนะคะ วันนี้ขอจบเพียงเท่านี้ก่อน เอาใจช่วยคนทำเว็บทุกคนค่ะ ใครมีคำแนะนำเพิ่มเติม แลกเปลี่ยนกันนะคะ
ที่มา: IntBizTH