
1. ลดภาพ มากฟอนต์
ดีไซน์การออกแบบที่เน้นการใช้ Typography ในงานตกแต่งมากขึ้น และหนึ่งในสไตล์การตกแต่งด้วยฟอนต์ที่กำลังเป็นที่นิยมคือการเล่นฟอนต์ตัวหนาบนภาพ และหัวเรื่องต่างๆ ซึ่งการเล่นฟอนต์นี้เองก็มักจะมาคู่กับ Asymmetric Design เพื่อทำให้การฟอนต์ และข้อความดูมีสไตล์ น่าอ่านมากขึ้น
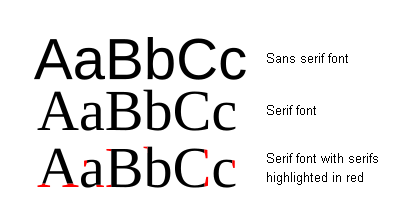
2. สร้างความต่างด้วยฟอนต์ Serif
นับตั้งแต่ก้าวเข้าสู่ยุค Flat Design การออกแบบเว็บโดยส่วนใหญ่นิยมใช้ฟอนต์แบบ Sans Serif (ฟอนต์ไม่มีเชิง) ที่เรียบง่าย และมันก็กลายเป็นเทรนด์ที่ทุกเว็บ ทุกธีมของ WordPress ต่างก็ใช้กัน ซึ่งก็อาจทำให้เว็บไซต์ดูจำเจ น่าเบื่อ การใช้ฟอนต์มีเชิง หรือ Serif จะช่วยเพิ่มความสนทุรีย์ในการออกแบบ หรือในกรณีที่ใช้ฟอนต์ Serif เป็นหัวเรื่อง ตามด้วยหาที่เป็นฟอนต์ Sans Serif ก็จะช่วยแยกเนื้อหาแต่ละก้อนออกจากกันได้ชัดเจนมากยิ่งขึ้น

3. ฟอร์แมตภาพ WEBP ที่มากขึ้น
WebP (พัฒนาโดย Google) เริ่มเป็นที่นิยมมากขึ้นในช่วงปลายปี 2018 และได้รับความนิยมมากขึ้นอย่างต่อเนื่องตลอดปี 2019 ด้วยคุณสมบัติที่บีบอัดไฟล์ได้เบากว่า JPEG มากถึง 2-3 เท่า (โดยคงคุณภาพของภาพเท่าเดิม)แถมยังรองรับภาพแบบไม่มีสีพื้น (Transparency) และเคลื่อนไหวได้ด้วย เรียกว่าเป็นการยำ JPEG, PNG และ GIF ไว้ในไฟล์เดียวได้อย่างมีประสิทธิภาพ
สำหรับการออกแบบเว็บไซต์ส่วนใหญ่ที่ใช้บริการของ WordPress สามารถใช้ไฟล์ WebP ได้โดยการติดตั้ง Plug-In ที่จะช่วยในการแปลงไฟล์ JPG, PNG หรือ GIF เป็น WebP
โดยปลั๊กอินเหล่านี้จะช่วยยังช่วยให้เว็บแสดงผลภาพได้ตามปกติแม้ในกรณีที่เบราเซอร์อย่าง Safari ไม่รองรับ WebP
4. ดีไซน์ Single Page Website จะทำ Menu Silder ถูกใช้น้อยลง ส่งผลให้จำนวนการเข้าชมหน้าเว็บอื่นๆ ลดลง
Single Page Website ยังคงเป็นแนวการออกแบบที่มาแรงต่อเนื่องตลอด 2-3 ปีที่ผ่านมา เพราะทั้งทำได้ง่าย และตอบโจทย์ผู้ใช้สมาร์ทโฟนที่ชินกับการ “ปัด” ขั้นลง ซ้ายขวา ทว่าความง่ายเพียงแค่ใช้นิ้วเลื่อนี้ทำให้พฤติกรรมในการกดดูเมนู 3 ขีดที่เรียกว่า “Hamburger Menu” หรือ Menu Slider น้อยลงไปด้วย
สาเหตุก็เพราะดีไซน์แบบ Single Page เป็นการรวมเนื้อหาทั้งหมด (อย่างย่อ) ไม่ว่าจะเป็น จุดขาย ข้อมูลแบรนด์ และรายการสินค้า ไว้ในหน้าเดียว เมื่อผู้เข้าชมอยากรู้ว่าเว็บเรามีอะไรบ้างก็แค่ลากจากบนลงล่าง และเมื่ออยากอ่านเพิ่มเติมในหัวข้อใดๆ ก็จะกด “ดูรายการสินค้าทั้งหมด”, “ดูรายละเอียดเพิ่มเติม” เหล่านี้แทน ทำให้ Menu Slider แทบไม่ถูกใช้เลยก็ว่าได้ และหากลูกค้าได้คำตอบที่เขาต้องการในหน้าเดียวนี้แล้ว ก็จะไม่เกิดการกดเข้าชมหน้าอื่นๆ และส่งผลให้ Internal Traffic ภายในตัวเว็บลดลง ซึ่งอาจส่งผลกระทบต่อ SEO ได้เช่นกัน

5. Push Notification และ Progressive Web Apps (PWA)
ในยุคที่จะทำอะไรก็ต้องผ่านเบราเซอร์ และความนิยมในการโหลดแอปลดน้อยลง การออกแบบเว็บให้มีคุณสมับติให้มีความเสมือนแอปไปในตัวจึงกลายเป็นเทรนด์สำคัญที่เครื่องมือวัดประสิทธิภาพเว็บหลายตัวเพิ่มเกณฑ์วัดคะแนน PWA ของตัวเว็บไซต์
Progressive Web Apps เป็นการออกแบบ Mobile Site ให้มีคุณสมบัติเสมือนเป็นแอปพลิเคชั่น ด้วยฟังก์ชันการเก็บข้อมูลเว็บ (Cache) ให้สามารถเปิดใช้ได้แม้ไม่มีอินเทอร์เน็ต รวมทั้งการเพิ่มฟังก์ชัน Push Notification เพื่อเว็บสามารถแจ้งเตือนบทความ และโปรโมชั่นต่างๆ ได้ด้วย
ขอขอบคุณแหล่งที่มา : www.vpshispeed.com