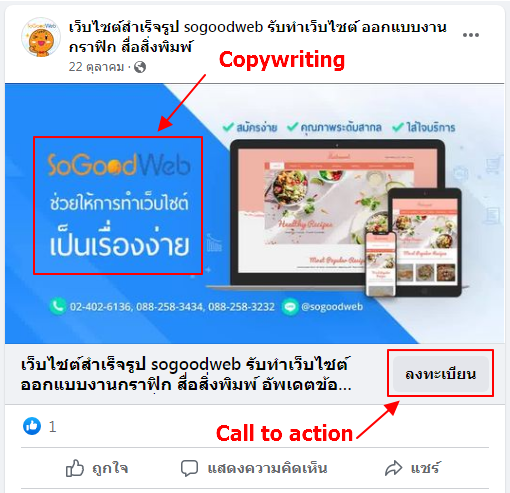
Call to action (CTA) คืออะไร?
Call to Action หรือ CTA คือปุ่มในจุดสุดท้ายที่จะเปลี่ยนให้ผู้รับชมทั่วไป เข้ามาสู่กระบวนการคลิกเพื่อจุดประสงค์บางอย่าง เช่น สมัครสมาชิก ลงทะเบียน นำผู้ชมมายังเว็บไซต์ หรือแม้กระทั่งซื้อสินค้า มักจะเห็นกันในเว็บไซต์ หรือโฆษณาโซเชียลมีเดียต่างๆ และด้วย Call to Action คือปุ่มที่นำพาผู้ชมให้ทำบางสิ่งที่เป็นเป้าหมายของนักการตลาด จึงเป็นหนึ่งในองค์ประกอบที่มีความสำคัญมากสำหรับการตลาดออนไลน์
แต่แค่ปุ่ม Call to Action ปุ่มเดียว ไม่มีองค์ประกอบอื่นที่จะช่วยกระตุ้นให้คนตัดสินใจคลิกได้เลยนั้น เป็นไปได้ยากที่จะหวังผลลัพธ์ที่ต้องการ ดังนั้นการสร้าง Call to Action ให้คนอยากคลิกจึงมี 2 องค์ประกอบสำคัญหลักๆ นั่นก็คือ
ทั้ง 2 องค์ประกอบ จะต้องสนับสนุนกัน ช่วยพากันทำให้ผู้ชมรู้สึกว่าอ่านแล้วอยากจะคลิก วันนี้ SoGoodWeb จึงรวบรวมเทคนิคดีๆ ในการสร้าง Call to Action มานำเสนอ จะมีอะไรบ้างนั้น ไปติดตามกันค่ะ
เทคนิคการสร้าง Call To Action
การใช้ CTA ที่สั้นและตรงประเด็น มักจะได้ผลดีกว่าการใช้คำที่ดูซับซ้อนเกินไป ไม่ใช่แค่จะสามารถโน้มน้าวใจลูกค้าได้มากขึ้นเท่านั้น แต่ยังเหมาะมาก ๆ กับการดีไซน์ ทั้งข้อจำกัดของพื้นที่บนเว็บไซต์ พื้นที่บนรูปโปรโมท หรือแม้แต่จำนวนอักษรในโฆษณา
ตัวอย่าง CTA ที่หลายธุรกิจนิยมใช้กันบ่อยที่สุด
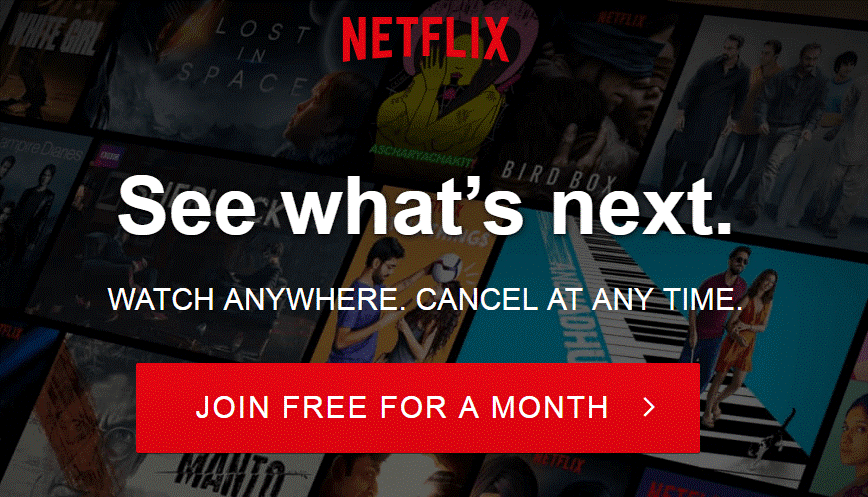
อีกหนึ่งเทคนิคการเลือกใช้คำสำหรับ Call to Action คือ Fear of Missing Out (FOMO) เป็นเทคนิคการกระตุ้นให้ลูกค้ารู้สึก ‘เสียดายถ้าต้องพลาดโอกาสนี้ไป’ หรือพูดง่าย ๆ ว่าลูกค้าจะเกิดอาการกลัวว่าจะไม่ได้ กลัวว่าจะไม่มี กลัวว่าจะไม่รู้ จนต้องรีบ Action กลับมาทันที
ตัวอย่าง CTA ประเภทนี้ อย่างเช่น
2. ต้องเด่นและแตกต่าง
ถ้าอยากให้ Call to Action โดดเด่นจนลูกค้าอยากคลิก สิ่งที่ต้องคำนึงถึงเป็นอันดับแรกสำหรับการออกแบบปุ่ม CTA คือ การเลือกใช้สีค่ะ เทคนิคนี้อาจมองว่ามันดูเบสิค แต่การเลือกใช้สีที่เด่นตัดกับสีพื้น หรือการเลือกใช้สีตัวหนังสือที่ตัดกับสีปุ่ม จะช่วยให้ลูกค้าสะดุดตา และรับรู้ว่าคุณต้องการให้เขาทำอะไร
มากกว่าสีที่เด่นกระแทกตาแล้ว การทำให้ลูกค้ารับรู้ถึงความแตกต่างของ CTA กับ Text ข้อความธรรมดาก็สำคัญค่ะ ควรออกแบบให้ลูกค้ามองปุ๊บก็รู้ทันทีว่าสิ่งนี้ต้องคลิก! ทั้งการดีไซน์ Call to Action เป็นปุ่มนูน มีเส้นขอบชัดเจน มีการเพิ่มเงา หรือใส่สัญลักษณ์ลูกศร
3. เห็นเด่นชัดในทุกอุปกรณ์
จากข้อมูลของ Statcounter ผู้ที่ใช้สมาร์ทโฟนเป็นประจำ มีจำนวนมากกว่าครึ่งนึง ของปริมาณผู้ใช้อินเทอร์เน็ตทั้งหมด เพราะฉะนั้นต้องคำนึงถึงการแสดงผลบนมือถือมาเป็นอันดับหนึ่ง ควรเช็คให้ดีว่า Call to Action มีการปรับให้เหมาะสมหรือพอดีกับหน้าจออุปกรณ์ต่าง ๆ แล้วหรือยัง ไม่ว่าจะเป็น สมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป และควรออกแบบปุ่ม CTA ให้แสดงผลได้อย่างชัดเจน สวยงามในแต่ละแพลตฟอร์ม นอกจากนี้ สิ่งที่สำคัญไม่แพ้กันสำหรับ CTA คือ เรื่องการจัดวาง จากสถิติพบว่า เมื่อเข้าสู่เว็บไซต์ ผู้เข้าชมส่วนใหญ่มักจะมองภาพรวมเว็บไซต์อย่างรวดเร็ว โดยเฉพาะส่วนบนของเว็บไซต์

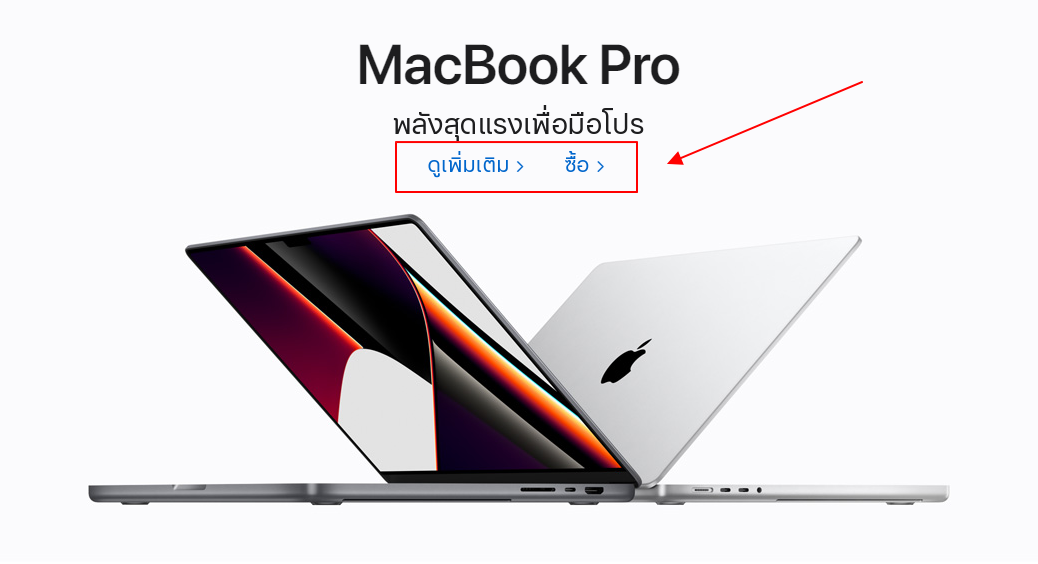
การดำเนินการตาม CTA ที่คุณต้องการ อาจเป็นการตัดสินใจครั้งใหญ่สำหรับลูกค้าบางคน ตัวอย่างเช่น ลูกค้าต้องการหาข้อมูลของสินค้าก่อนที่จะตัดสินใจซื้อ หรือ ลูกค้าต้องการดูตัวอย่างไฟล์ก่อนตัดสินใจดาวน์โหลด การใส่ Call to Action หลักจึงมาพร้อมกับ CTA สำรองที่อยู่ใกล้เคียงกันนอกจากนี้ ในหน้าปลายทางของ CTA สำรอง ควรใส่ CTA หลักเข้าไปในตอนท้าย เพื่อกระตุ้นการตัดสินใจของลูกค้าอีกครั้ง เทคนิคนี้จะช่วยให้โน้มน้าวกลุ่มเป้าหมายให้ดำเนินการตามที่ต้องการได้มากเลยทีเดียว เพราะลูกค้าอาจจะตัดสินใจซื้อทันทีที่อ่านจบ
ขอขอบคุณแหล่งที่มา : stepstraining, makewebeasy