ปัจจุบันทำเว็บไม่ใช่เรื่องยาก แต่จะทำเว็บอย่างไรให้ประสบความสำเร็จ (มีคนเข้าจำนวนมาก) ดังนั้น เราจึงมีความจำเป็นต้องเข้าใจองค์ประกอบในการทำเพื่อให้ได้เว็บที่มีคุณภาพ เปิดดูได้อย่างรวดเร็ว รวมทั้งสามารถเปิดใช้งานได้ทุกๆ เว็บบราวเซอร์อย่างไม่มีปัญหา
ส่วนประกอบของเว็บไซต์ที่ดี

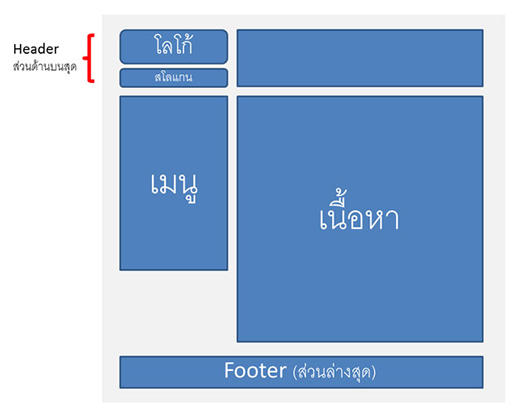
• ส่วนหัว (Header)
สำหรับไว้แสดงโลโก้ หรือข้อความที่บ่งบอกว่า เว็บไซต์ของเรามีเนื้อหาอะไรบ้าง ในส่วนหัว อาจเป็นพื้นที่
สำหรับใส่ป้ายโฆษณา สำหรับการหารายได้พิเศษ นอกจากนี้อาจมีคำนิยามของเว็บหรือสโลแกนต่อท้าย
โลโก้ (อาจมีหรือไม่มีก็ได้) ถ้ามี อาจทำให้คุ้นเคยได้ง่ายขึ้น
• ส่วนท้าย (Footer)
สำหรับแสดงรายละเอียดพื้นฐาน เช่น ใส่คำพูด ส่วนลิขสิทธิ์ (copyright) หรือใส่ที่อยู่ในการติดต่อ)
• เนื้อหา (Contents)
หมายถึง ข้อมูลที่เราต้องการให้ผู้เยี่ยมชมรับทราบ? เนื้อหาที่ดีควรมีการจัดแบ่งเป็นหมวดหมู่ให้ชัดเจน
เพื่อให้สะดวกในการติดตามอ่านข้อมูลอื่นๆ เพ่ิมเติม ส่วนประเภทเนื้อหา ประกอบด้วย
• ข้อความที่เป็นตัวอักษร
• รูปภาพ / ภาพเคลื่อนไหว
• ไฟล์เสียง
• วีดีโอ
• เมนู (Navigator)
ไม่หลงผิดไปทิศทางอื่นๆ การมีเมนู ช่วยให้การค้นหาข้อมูลได้สะดวกมากขึ้น การวางเมนู ส่วนใหญ่จะอยู่
ด้านบน ด้านซ้ายหรือด้านขวา เป็นหลัก ส่วนหลายๆ เว็บในปัจจุบัน มีการเพิ่มเมนูในส่วนท้าย อาจเป็น
เพราะเนื้อหามีความยาวเกินหนึ่งหน้าหรือเพื่อเป็นการเพิ่มความสะดวกในการเข้าถึงเนื้อหาในส่วนอื่นๆ
• ช่องว่าง (Space)
ไม่จำเป็นที่เว็บไซต์หนึ่งๆ จะมีเนื้อหาแบบเต็มหน้าจนเกินไป การมีช่องว่างบ้าง เพื่อให้ได้ผ่อนคลายเวลา
เข้าเว็บของเราไม่รู้สึกอึดอัด นอกจากนี้ยังเกี่ยวเนื่องกับการออกแบบด้วย
เนื้อหาส่วนประกอบและการจัดวางองค์ประกอบของเว็บไซต์ จะมีมาตรฐานดังตัวอย่างข้่างต้น แต่ถ้าเรามีการปรับเปลี่ยนหรือย้ายตำแหน่ง อาจทำให้ผู้เยี่ยมชมเว็บไซต์ของเราเกิดความสับสนได้ ดังนั้น เพื่อเป็นการเริ่มต้นการทำเว็บทีดี แนะนำให้ทำตามดังตัวอย่างมาตรฐานก่อน
อีกนิด การทำเว็บที่สามารถรองรับการการแสดงผลในทุกๆ อุปกรณ์ โดยเฉพาะอย่างยิ่งกับสมาร์ทโฟน และแท็บเล็ต ยิ่งจะเป็นส่วนช่วยให้เว็บประสบความสำเร็จมากขึ้น อยากทราบรายละเอียด พิมพ์คำว่า responsive web บนช่อง search ของเราได้เลยครับ..
ขอให้สนุกกับการทำเว็บน่ะครับ เอาใจช่วยอยู่ครับ..
Credit : Thamwebiseasy.com
เจ้าของธุรกิจและผู้ประกอบการแทบทุกคนจะต้องมีเว็บไซต์เพื่อนำเสนอสินค้าและบริการของตัวเอง แต่เพียงแค่การมีเว็บไซต์ไม่เพียงพอ เรื่องสำคัญอย่างยิ่งที่นักการตลาดจะต้องทำความเข้าใจว่าอะไรที่ทำให้คนเข้าสู่เว็บไซต์