ในแต่ละปีเทรนด์ในการออกแบบเว็บไวต์ก็มีความนิยมที่แตกต่างกันไป มาดูกันว่าปีนี้จะมีการใช้สไตล์การออกแบบแบบไหนที่จะทำให้เว็บไซต์ของคุณสวยได้ง่าย ๆ ไม่ตกเทรนด์แน่นอน
หากคุณมีคำถามว่าจะนำเสนอเว็บไซต์อย่างไรให้เป็นที่สนใจ หนึ่งในคำตอบยอดฮิตในขณะนี้คงหนีไม่พ้น “Material Design” ซึ่งเป็นการออกแบบที่มีลูกเล่นเพิ่มมากขึ้นผสมผสานเอาความเรียบง่ายจากสไตล์ Flat Design ใส่เทคนิคการใช้สี การเล่นแสงและเงา ความลึก และการเคลื่อนไหวของวัตถุ ที่ให้ความรู้สึกเหมือนกับว่าเราสัมผัสวัสดุ (Material) นั้นได้

แม้แต่ก่อนปัญหาของการออกแบบสไตล์ “Flat Design” คือความเรียบแบนเกินไปส่งผลต่อการใช้งานที่ยาก แต่ปัจจุบันปัญหานี้ได้หมดไป โดยได้มีการเพิ่มมิติให้กับงานออกแบบสไตล์ดังกล่าวให้เป็นอีกหนึ่งองค์ประกอบสำคัญ เพื่อการสังเกตที่ง่าย เด่นชัด ใช้งานสะดวก เรียกได้ว่าหลักการนี้จะทำให้เว็บไซต์ของคุณสวยครบเครื่องเลยทีเดียว

3.Responsive Design
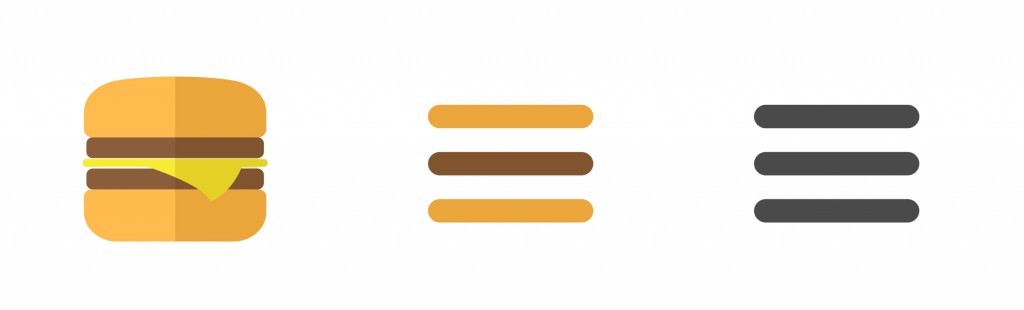
ปัจจุบันหลากหลายเว็บได้มีการใช้ icon ที่ถือว่าเป็น responsive menu เป็นที่รู้กันโดยวงกว้างว่าขีดสามขีดดังกล่าวคือปุ่มเปิดเข้าสู่เมนู หรือเรียกอีกอย่างว่า Hamburger menu การออกแบบลักษณะดังกล่าวได้รับความนิยมเนื่องมากจากการแพร่หลายของอุปกรณ์อิเล็กทรอนิกส์อย่าง smart phoneและ tablet มากขึ้น ดังนั้นด้วยพื้นที่ ๆ มีจำกัดของอุปกรณ์ดังกล่าว การสร้างการรับรู้ในไอคอนสำคัญ ๆ ที่เข้าใจง่ายเพื่อการนำไปใช้เป็น pattern อย่างแพร่หลายจึงจำเป็นอย่างยิ่ง

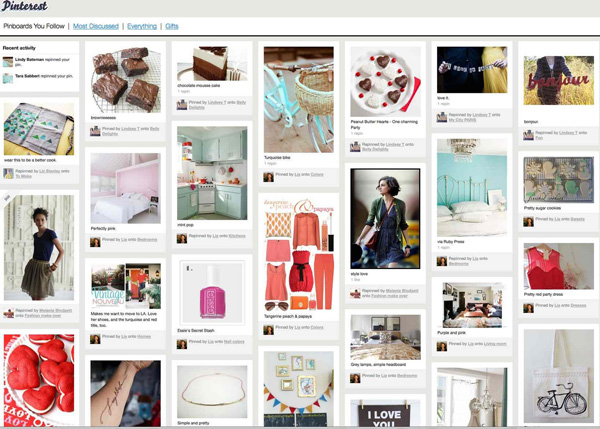
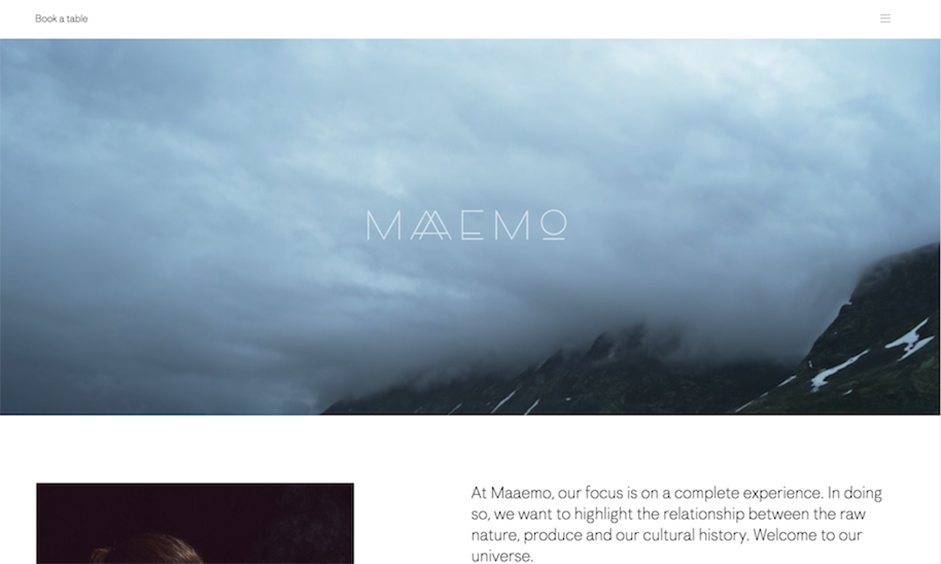
ต่อเนื่องจากการสร้างการรับรู้แบบ Responsive Design ส่งผลให้เว็บไซต์จำนวนมากมีลักษณะคล้ายกันไปหมด แต่นั่นก็ไม่ใช่ปัญหาหากเรารู้จักนำมาปรับใช้ผนวกกับการเพิ่มความคิดสร้างสรรค์ที่เป็นเอกลักษณ์ของตนเองในเว็บไซต์เข้าไปอาจทำให้ความจำเจดังกล่าวเป็นความโดดเด่นขึ้นมาได้ง่าย ๆ เช่น การออกแบบเว็บไซต์สไตล์ Card Layouts หรือการใช้การดึงดูดความสนใจจากภาพเด่น ๆ สักหนึ่งภาพ เป็นต้น

การออกแบบเว็บไซต์สไตล์ Card Layouts

การใช้ภาพเป็นจุดสนใจเพิ่มความโดดเด่นให้กับเว็บไซต์
credit : http://grappik.com/design-trends-2016, http://www.designil.com/web-design-trend-2016.html