
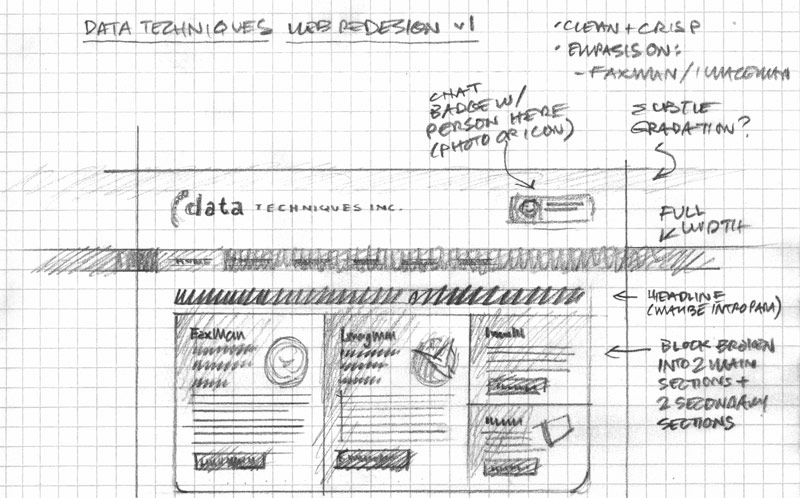
บ่อยครั้งที่เรามักเริ่มงานโดยการกระโดดข้ามขั้นตอนนี้ไปที่ Photoshop เลยทำให้งานที่ออกมาสามารถแก้ไขได้ยากเพราะขาดกระบวนการคิดจากขั้นตอนการ sketch ที่เป็นเครื่องมือสำคัญในการออกแบบ การ sketch ควรเริ่มจากกรอบบนสุดเพื่อช่วยในการแก้ไขปัญหาการวาง layout ของเว็บไซต์ทีละขั้นตอนให้ออกมาสวยงามและสื่อสารกับกลุ่มเป้าหมายที่เข้ามาชมเว็บไซต์ได้ตรงประเด็น

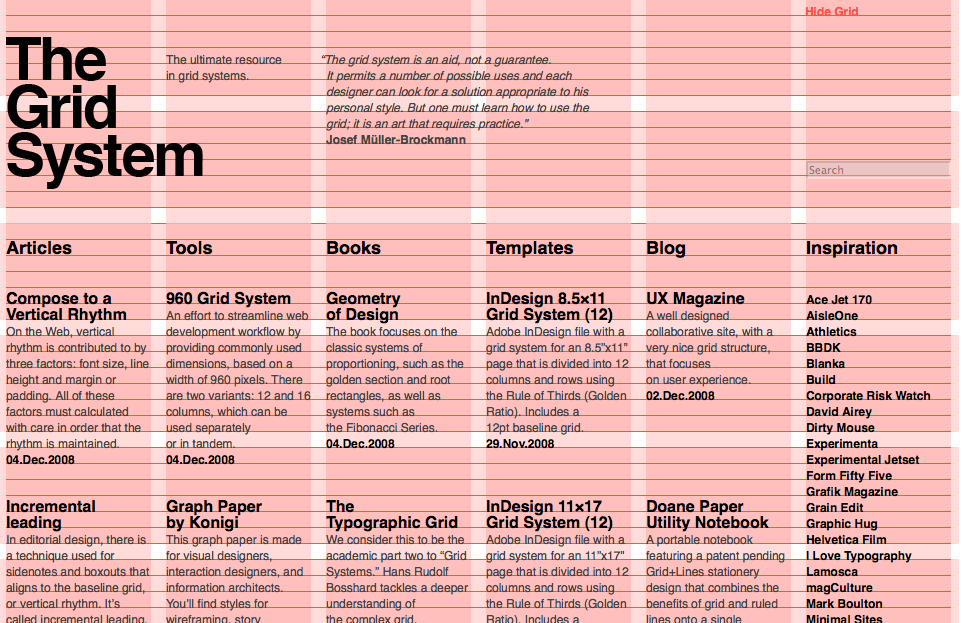
อีกหนึ่งเครื่องมือที่ต้องคำนึงถึงก่อนการออกแบบคือ การวางระบบ grid ที่ช่วยให้การจัดวางเลย์เอาท์ได้สัดส่วนสวยงามและมั่นใจได้ว่าการออกแบบนั้นจะออกมาดูดีแน่นอน

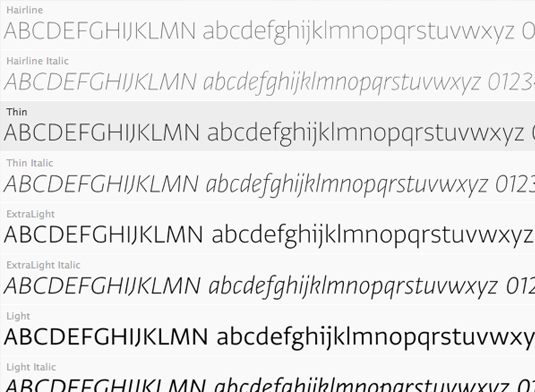
การเลือกรูปแบบของตัวอักษรนั้นอาจเลือกตามความเหมาะสมของเว็บไซต์ ซึ่งหากไม่อยากให้ดูวุ่นวายเกินไปควรเลือกรูปแบบตัวอักษรที่ใช้ในเว็บไซต์ไม่เกิน 2 แบบเพราะจะทำให้ภาพโดยรวมของเว็บไซต์อ่านง่ายมากขึ้น

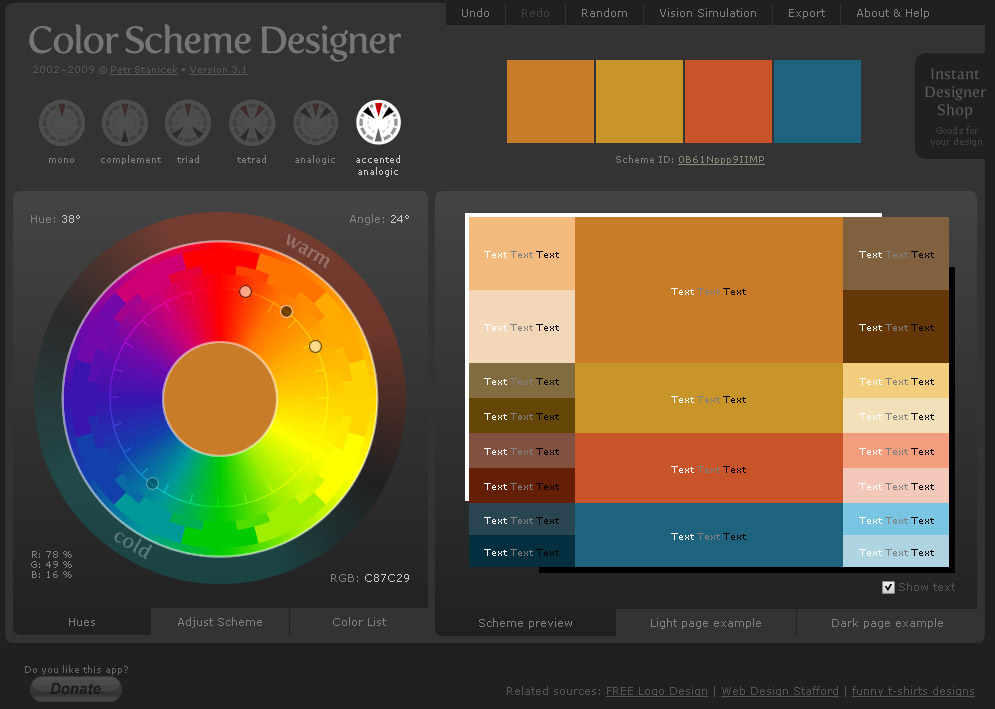
ระหว่างที่กำลังเลือกรูปแบบอักษรอยู่นั้นสิ่งที่สามารถดูควบคู่กันไปได้คือ ธีมสี โดยคำนึงถึงการใช้งานใน UI ว่าจะใช้สีใดกับพื้นหลังและข้อความให้มีความสวยงามและสอดคล้องกับแนวคิดของเว็บไซต์ที่ตั้งใจไว้ตั้งแต่เริ่มแรก

การบอกเล่าเรื่องราวผ่านเว็บไซต์โดยการแบ่งรูปแบบของเนื้อหาตามความสำคัญและเข้าใจง่าย ตัดส่วนประกอบที่ไม่จำเป็นออกไป

การใส่ใจในรายละเอียดเล็ก ๆ น้อย ๆ เช่น การใส่ลูกเล่นของภาพเคลื่อนไหว หรือ การไล่ระดับสีเล็ก ๆ น้อยกับปุ่มหรือไอคอน แค่นี้เพียงแค่นี้ก็สามารถทำให้ผู้ที่มาเยี่ยมชมตกหลุมรักเว็บไซต์คุณได้ไม่ยาก
Credit : http://www.creativebloq.com/web-design/steps-perfect-website-layout-812625/2