
แนวโน้มการเปลี่ยนแปลงที่ปรับเปลี่ยนไปตามยุคสมัยนิยม มันก็คล้าย ๆ เทรนด์เสื้อผ้าที่มีการเปลี่ยนเเปลงตลอดเวลา แต่จุดเด่นและความเเตกต่างที่เกิดที่ขึ้นในส่วนของความคิดสร้างสรรค์และการออกแบบเว็บจะไม่เหมือนกัน เพียงไม่กี่ปี Web Design ก็กระโดดก้าวข้ามอย่างรวดเร็ว และแทรกซึมเข้าในทุก ๆ องค์กร จึงทำให้เกิดธุรกิจต่าง ๆ มากมาย เราลองมาดู 10 เทรนด์ Web Design ที่เกิดขึ้นกัน
1. คิดถึงจอมือถืออันดับแรก (mobile-first)
การให้ความสำคัญอันดับเเรกให้เน้น smartphone แล้วค่อยออกแบบหน้าเว็ปเพจ สำหรับ แท็ปเล็ต และ เดสก์ทอป จริงๆ แล้วมันไม่ใช่สิ่งแปลกใหม่สำหรับปีนี้ แต่เพราะว่ามันเป็นส่วนหนึ่งในชีวิตประจำวันของเราทุกคน และมีการเติบโตอย่างมาก และใช้งานเกือบทั่วโลก เวลาลูกค้าค้นหาสินค้าหรือสิ่งของที่ต้องการ ลูกค้าจะนำสิ่งใกล้ตัวมาใช้งานก่อน ก็คือมือถือ (smartphone) เป็นอันดับแรก ทำให้เราต้องออกแบบ contents ให้ดูดีที่สุดบนจอ smartphone ซึ่งเป็นจอที่เล็กที่สุดในบรรดาทุก devices
2. Responsive Website
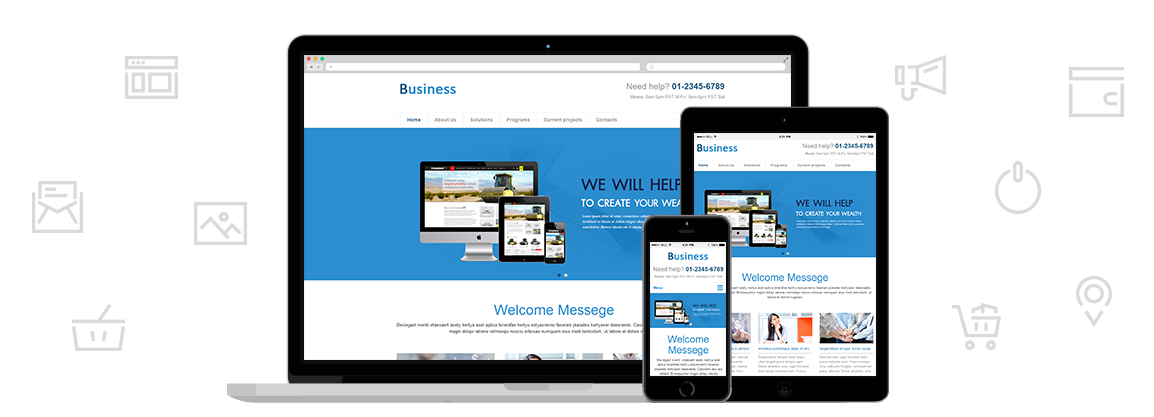
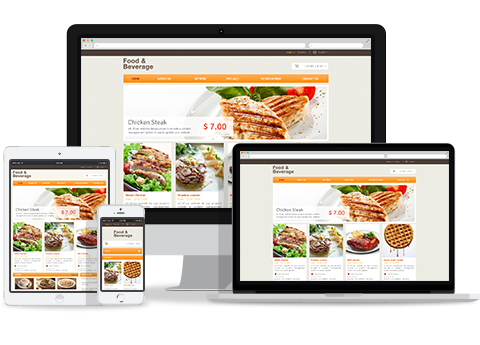
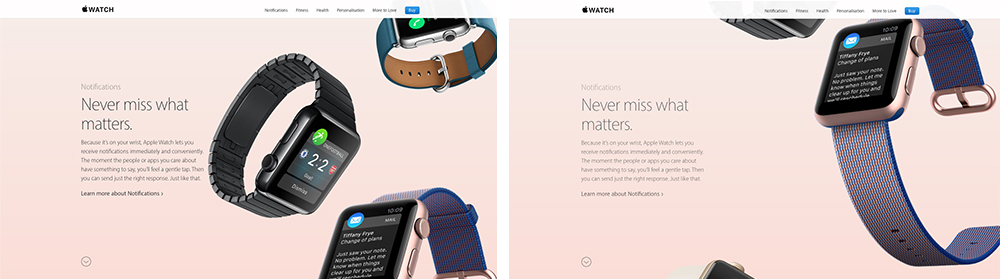
Responsive Design มีมานานหลายปีแล้วแต่ในปี 2017 เราคาดว่าเกือบทุกเว็บไซด์จะเปลี่ยนให้สามารถรองรับได้กับจอทุกขนาดไม่ว่าจะเป็นธุรกิจขนาดใหญ่หรือว่าธุรกิจ SME เล็กๆ "Responsive Design" คือ การทำให้เว็บไซต์ของเรายืดหยุ่นขนาดและปรับเปลี่ยนการแสดงผลเพื่อให้รองรับกับหน้าจอทุกขนาด โดยการเขียน code CSS และสิ่งสำคัญของ Responsive Design คือช่วยให้เจ้าของธุรกิจประหยัดงบประมาณโดยการสร้างแค่เว็บไซด์เดียวแต่สามารถแสดงผลได้บนหน้าจอทุกขนาด อีกเหตุผลที่มีประโยชน์ในการเปลี่ยนเว็บของคุณให้รองรับ Responsive Design คือ Google ได้อัปเดตว่าหากเว็บใดไม่มี Responsive ได้ดีจะถูกลดอันดับลงไปท้ายๆ จนทำให้ธุรกิจหรือบริการของคุณจะถูกค้นหาได้ยากมากใน google 3. เครื่องมือแบบใหม่ และรวดเร็วในการออกแบบ
3. เครื่องมือแบบใหม่ และรวดเร็วในการออกแบบ
อาจไม่ใช่เทรนด์ในการออกแบบแต่เครื่องมือแบบใหม่ที่น่าสนใจ จะเข้ามามีบทบาทและสามารถเปลี่ยนแปลงการออกแบบเว็บดีไซน์ของเราได้ ตัวอย่างเช่น prototyping tool เช่น uxpin webflow Adobe XD ทั้งหมดนี้ช่วยให้ดีไซน์เนอร์ทำงานและสร้างเว็ปไซด์ต้นแบบพร้อมประเมิน ความสวยงามและความเข้าใจของผู้ใช้งาน โดยไม่จำเป็นต้องเขียน code และยังสามารถทำงานบน browser โดยการสร้างเว็บต้นแบบบน browser ได้เลย ด้วยฟังชั่นของเครื่องมือทำให้เราสามารถเห็นภาพตอนที่เว็ปไซด์ได้พัฒนาเสร็จแล้วว่ามีลักษณะแบบไหนแถมยังประหยัดเวลาอีกด้วย ข้อดีส่วนใหญ่จะอยู่ในด้านของลูกค้าคือไม่ต้องทำความเข้าใจกับ wireframe แบบเก่ามากนักลูกค้าสามารถมองเห็นว่ามันทำงานอย่างไรและหน้าตาเป็นแบบไหน
การออกแบบด้วย webflow
4. สร้าง UI Patterns และ Framework ให้กับเว็บไซต์ก่อน
อัตราการแข่งขันที่มากขึ้นบนโลกออนไลน์ ทำให้คนส่วนใหญ่ไม่มีใครกล้าเสี่ยงที่ใช้ ux/ui เข้ามาร่วมสร้างโครงสร้างให้กับเว็บไซต์ ประโยชน์ของการนำ UI Patterns มาใช้งานทำให้กระบวนการทำงานง่ายขึ้นเพราะผ่านกระบวนการคิดในตอนเริ่มต้นมาหมดแล้วทำให้ขั้นตอนการปรับไปใช้ในรูปแบบอื่นง่ายขึ้น
5. การทำ Stock Photos เหมือน ๆ กัน
การนำ UI Patterns จากที่กล่าวมาข้างต้น จะทำให้เว็บไซต์นั้นดูคล้ายกันไปซะหมด มันถึงเวลาที่แบรนด์ต่าง ๆ พยายามหาจุดแตกต่าง เพื่อการสื่อสารออกมาให้แตกต่างจากแบรนด์อื่นๆ
- ใช้ Illustrations เพื่อสร้างความแตกต่าง โดยการใช้ภาพวาดหรือภาพประกอบโดยมีสัดส่วนที่ลงตัว นอกจากนั้นยังให้ความรู้สึกเป็นมิตรกับผู้ใช้งานอีกด้วย สำหรับนักวาดภาพประกอบที่เจ๋งๆ เขาสามารถสร้างสรรค์งานที่มีความเป็นตัวเองและเหมาะสมกับแบรนด์ และสร้างจุดเด่นบางอย่างออกมาจากตลาดที่มีคู่แข่งอยู่มากมาย 
- การใช้ ฟอนต์ใหญ่ หนา และสวย (Big, bold, beautiful typography) ยังเป็นการสื่อสารที่มีพลัง และสร้างความเป็นเอกลักษณ์ให้กับแบรนด์ได้เสมอ ทุกวันนี้ความละเอียดของหน้าจอมีเพิ่มขึ้น ทำให้ตัวอักษรมีความคมชัดมากขึ้น อ่านง่ายทั้งบนจอมือถือหรือว่าผ่านเว็บบราวเซอร์ แบรนด์คงต้องหาวิธีใช้งาน typography ให้ดียิ่งขึ้นเพื่อดึงดูดสายตาลูกค้า
- การเลือกใช้ภาพ สิ่งนี้เคยเกิดขึ้นมาแล้วในยุคที่สื่อสิ่งพิมพ์เฟื่องฟู แทนที่จะนั่งซื้อภาพคนอื่นเพื่อเอามาลงเว็บ ภาพทุกภาพในเว็ปไซด์จะเกิดจากกระบวนการคิดอย่างดีจากดีไซเนอร์ แล้วให้ช่างภาพเป็นคนถ่ายภาพอย่างที่ ครีเอทีฟหรือดีไซเนอร์ อยากได้เพื่อให้มีพื้นที่ว่างพอสำหรับวางภาพสวย ๆ (Typography) 
6. Animations การเขียนเว็บมีการพัฒนามากขึ้น ภาพนิ่งอาจจะถูกแทนที่ด้วยภาพเคลื่อนไหวเพื่อเรียกความน่าสนใจจากลูกค้าหรือผู้ใช้ การเล่าเรื่องผ่านภาพเคลื่อนไหวก็เป็นอีกปัจจัยหนึ่งที่เราจะได้เห็นอนิเมชั่นบนหน้าเว็บมากขึ้น ในส่วน HTML5, CSS และ jQuery จะเข้ามีบทบาทสำคัญในการช่วยให้เว็บของแบรนด์ดูน่าสนใจยิ่งขึ้น อนิเมชั่นอาจถูกนำมาใช้รวมกับภาพประกอบน่ารักๆ เพื่อเรียกร้องความสนใจ เช่น ในระหว่างที่ผู้ใช้ต้องรอดาวน์โหลดเว็ปเพจ

7. VDO จะกลายเป็นตัวหลัก ถ้าภาพนิ่งสามารถแสดงแทนคำพูดเป็นพันคำ แต่วิดีโอสามารถทำได้มากว่าสิบเท่า ในปี 2017 ทุกแบรนด์หันมาทำคอนเทนท์เป็น vdo และ video จะกลายเป็นตัวหลักแทนเพราะคนจะมีเวลาอ่านน้อยลงการเล่าเรื่องผ่านภาพเคลื่อนไหวจะสามารถดึงดูดความน่าสนใจได้มากขึ้น 
8. การใช้สีฉูดฉาด ปีนี้เป็นปีที่มีการนำเอาสีสันมาใช้ในงาน online ได้อย่างน่าสนใจ ก่อนหน้านี้หลายๆ แบรนด์มักจะใช้ web-safe colors ทุกวันนี้หลายแบรนด์กล้าที่จะใช้สีมากขึ้นในงานออกแบบ เราได้เห็นสีที่ฉูดฉาดมากขึ้นในงานออกแบบ ได้เห็นการใช้ gradients บนงานออนไลน์มากขึ้น เป็นผลมาจากเทคโนโลยีที่ก้าวหน้าของหน้าจอทำให้การแสดงผลได้ดียิ่งขึ้น การเลือกใช้สีที่โดดเด่นช่วยให้ดึงดูดความสนใจ ยังทำให้เกิดความเปลี่ยนแปลงอย่างมากมาย และเป็นปีสำหรับการลองสิ่งใหม่ๆ ออกจากกรอบเดิมๆ เพื่อสร้างความโดดเด่นให้กับเว็ปไซด์ของคุณ
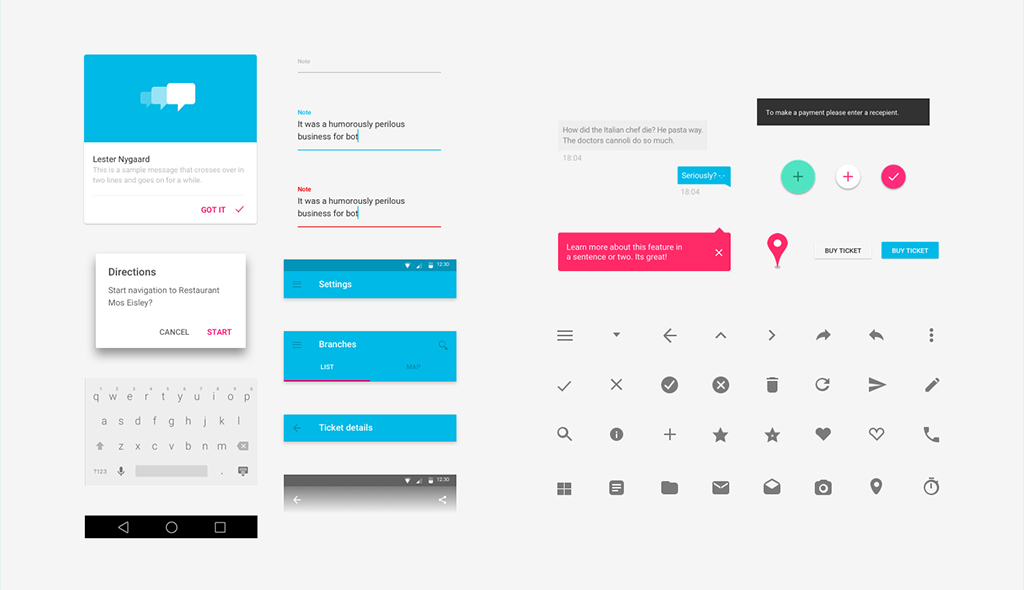
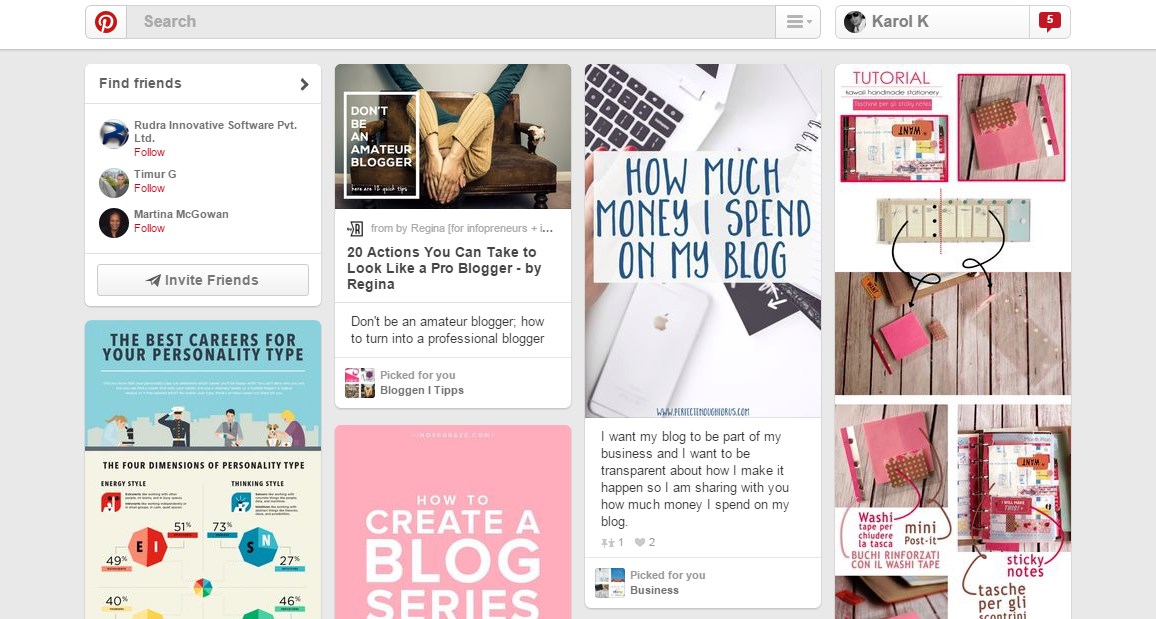
9. Card and grid UI ยังได้รับความนิยมมากขึ้น และเป็นหนึ่งในหลักการพื้นฐานของ Google Material Design Card UI ที่ได้รับความนิยมจาก Pinterest และได้รับความนิยมเพิ่มมากขึ้นจาก Twitter และ Google Card UI คือส่วนของ content (ตัวหนังสือ ภาพ และ วิดีโอ) ที่ถูกจับแยกเป็นส่วนเหมือนกับ Card เพื่อให้ผู้ใช้สามารถเลื่อนขึ้นลงได้ง่าย อีกทั้งยังช่วยให้แสดงได้จำนวนที่มากขึ้นในหน้าจอเดียว ทำให้ผู้ใช้เลือกในสิ่งที่อยากดูได้ เนื่องจากในการเสพคอนเทนท์ผ่านสื่ออินเทอร์เนตจำเป็นต้องรวดเร็วในการเห็นคอนเทนท์มากที่สุดในหนึ่งหน้าจอ (แต่ต้องไม่มากเกินไปจนรก) Card UI สามารถตอบโจทย์ได้ดีในเรื่องการปรับรูปแบบมาแสดงผลบนหน้าจอมือถีอ และ แท็ปเล็ต อีกทั้งยังตอบโจทย์ในเรื่องของการใช้งานแบบใช้นิ้วเลื่อน (Gesture swiping) เช่น Tinder, Chrome, Safari นอกจากนี้ Card UI ยังง่ายในการเรียงลำดับเวลาที่ต้องใช้ระบบฟิลเตอร์เข้ามากรองการค้นหาคอนเทนท์อีกด้วย
10. Innovative scrolling and parallax การเลื่อนหน้าจอลง อดีตคงถูกจำกัดแค่การที่เราต้องการเลื่อนลงเพื่อดูคอนเทนท์ด้านล่าง แต่ตอนนี้ถูกนำมาใช้ในทางที่สร้างสรรค์มากขึ้นในการสื่อสารทางออนไลน์ เมื่อก่อนเราอาจแค่พยายามใส่คอนเทนท์ที่สำคัญไว้ในหน้าจอแรก ซึ่งตอนนี้กลายเป็นเรื่องที่ล้าสมัยไปแล้วเพราะว่า ผู้ใช้นั้นมีหลายหน้าจอและต่างขนาดกัน ทำให้ยากจะตัดสินว่าตรงไหนควรจะเป็นหน้าจอแรกที่ผู้ใช้ได้เห็น การเลื่อนหน้าจอหรือ scrolling สามารถเข้ากันได้ดีกับหลากหลายคอนเทนท์ ตัวอย่างเช่นวีดีโอแบบเต็มหน้าจอวีดีโอสามารถเล่นหรือหยุดได้เมื่อผู้ใช้เลื่อนขึ้นหรือลง เช่นเดียวกับภาพนิ่งที่สามารถใส่รายละเอียดการเคลื่อนไหวขึ้นอยู่กับการเลื่อนของผู้ใช้
เทรนด์ Web Design มีอัตราการเปลี่ยนแปลงได้ตลอดเวลา ยากที่จะคงในรูปแบบเดิมตลอดไป
10 เทรนด์ Web Design