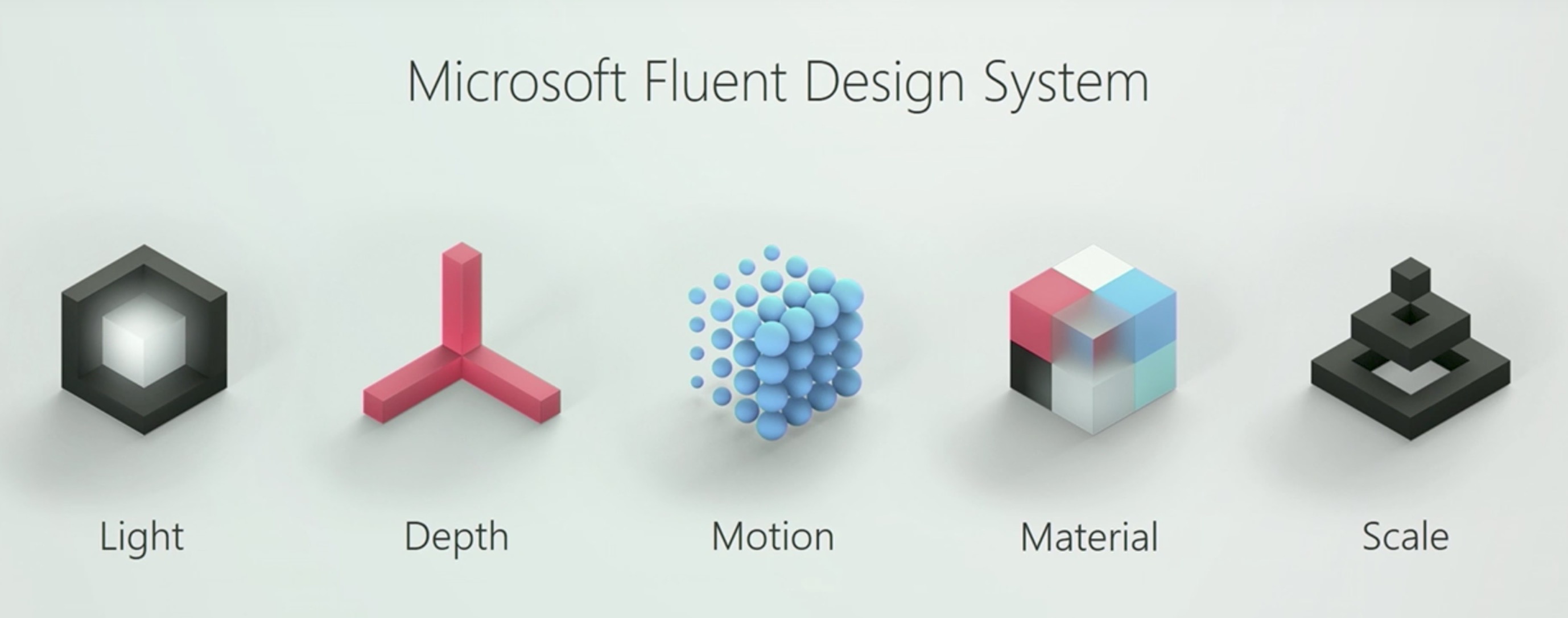
แนวคิด FLUENT DESIGN SYSTEM ของ MICROSOFT

ส่วนประกอบหลักของระบบดีไซน์นี้ประกอบไปด้วย 5 อย่าง คือ:
LIGHT
การใช้แสงเพื่อดึงความสนใจของผู้ใช้ เช่น การทำเอฟเฟ็กต์แสงแบบ Glow แทนเม้าส์, หรือการกระพริบเพื่อแสดงว่ามีการชี้เม้าส์อยู่ หรือเป็น Feedback หลักจากคลิก

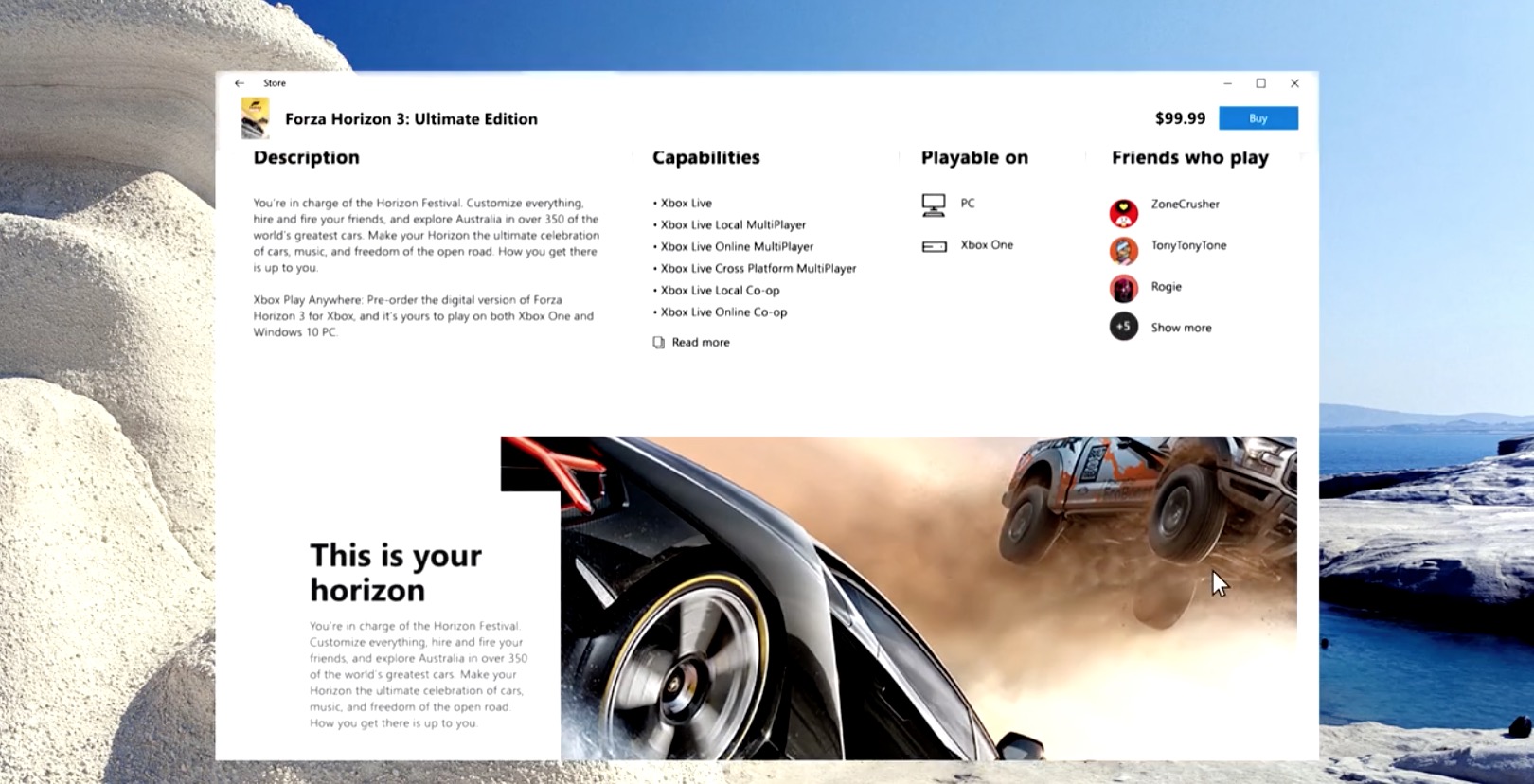
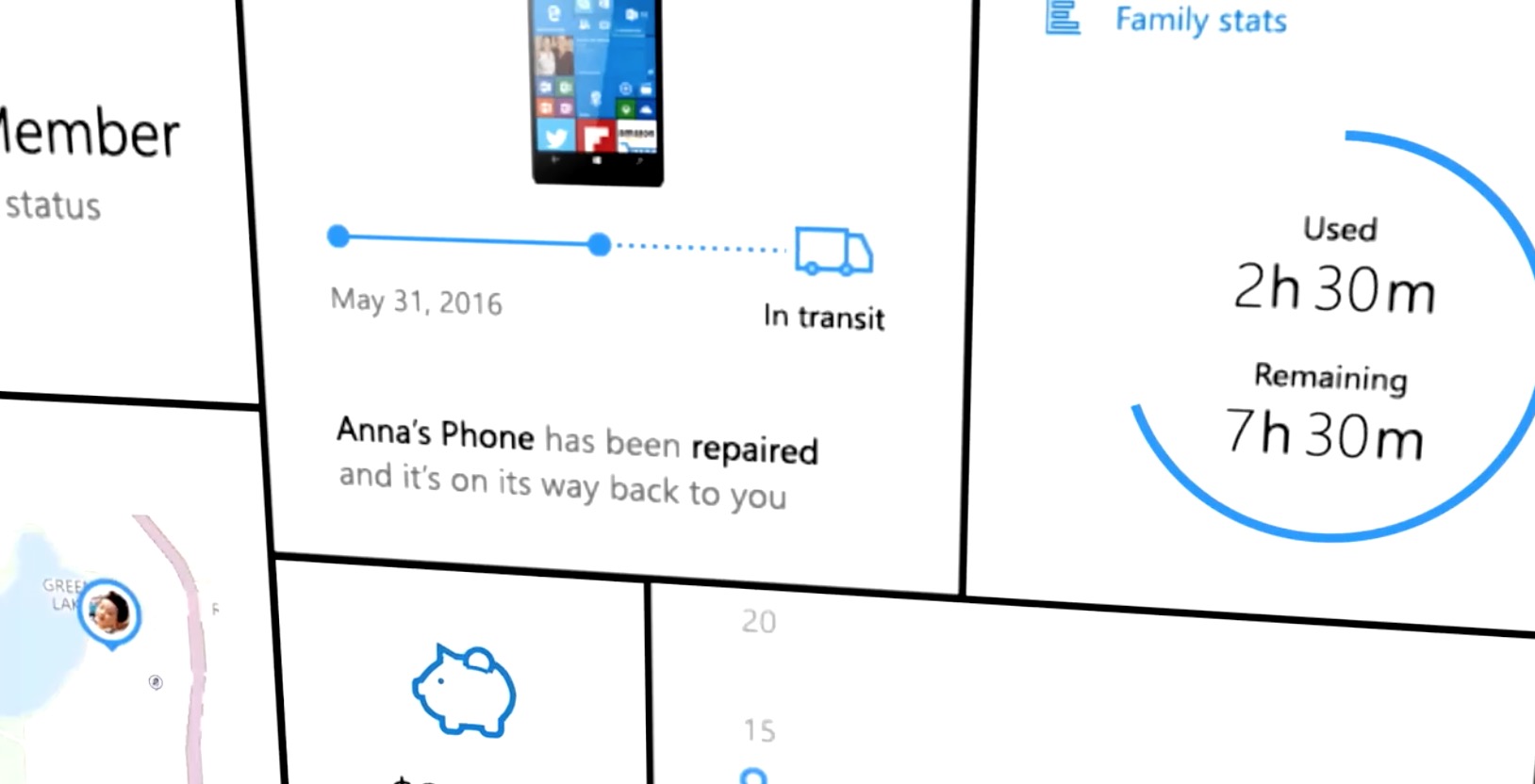
DEPTH
แสดงความตื้นลึกบนระบบดีไซน์แบบ 2 มิติ เช่น การใส่เงา หรือการทำ Effect แบบ Parallax (ส่วนต่าง ๆ บนเว็บเคลื่อนที่ไม่พร้อมกันตอนผู้ใช้เลื่อนอ่านเนื้อหา)

MOTION
ใช้การขยับ (Animation) ต่าง ๆ บนหน้าจอ เพื่อบอกผู้ใช้งานว่าต้องใช้งานตรงไหน ตัวอย่างเช่น การที่โปรแกรมอัดเสียงใน Windows มีการเพิ่มอนิเมชั่นวงกลมรอบ ๆ ปุ่มอัดเสียง

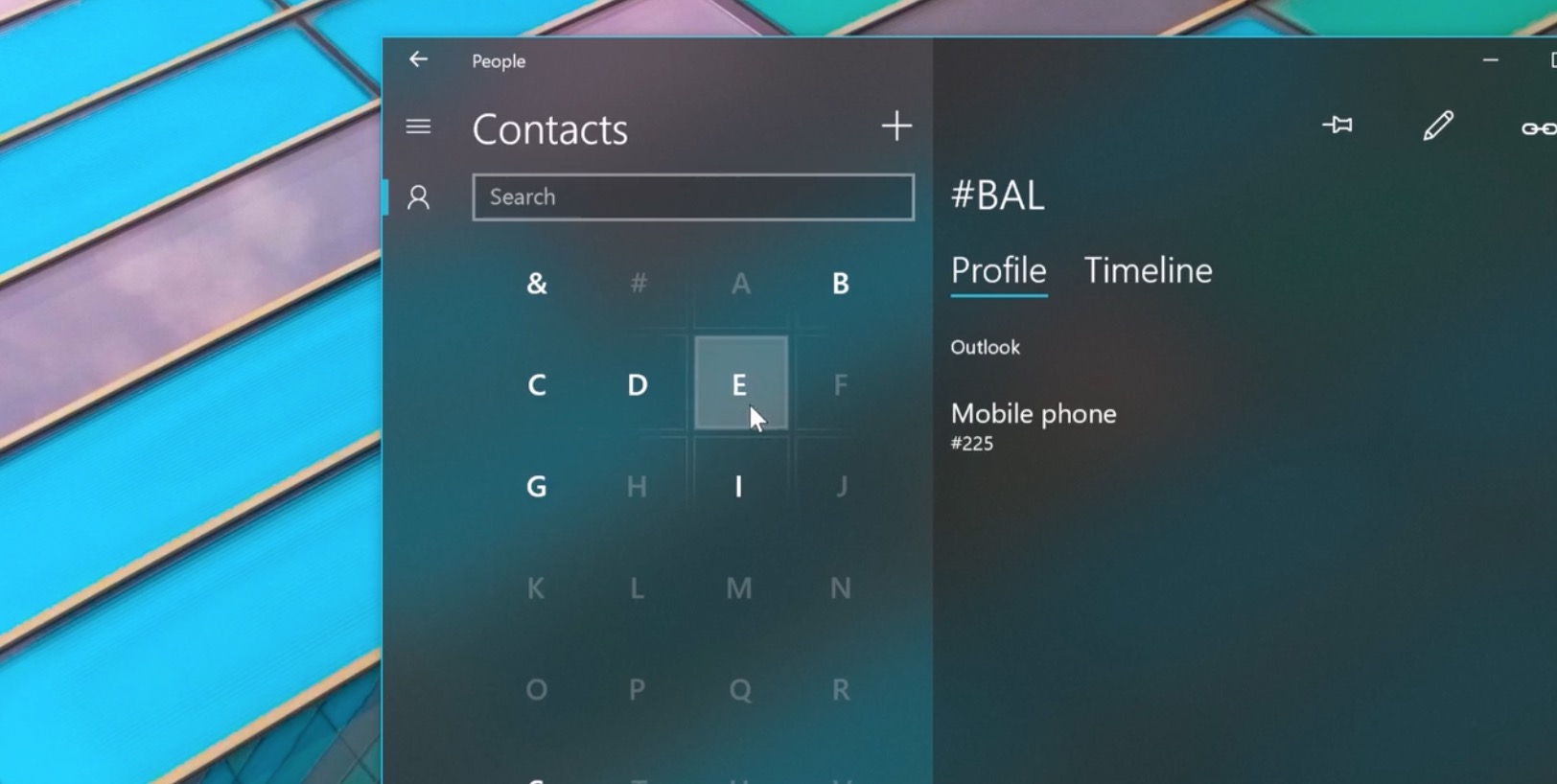
MATERIAL
ทำให้ผู้ใช้รู้สึกว่าดีไซน์ของเราคล้ายกับวัสดุที่ผู้ใช้เห็นในชีวิตจริง สามารถยืด-หด หรือบิดได้เหมือนกันสิ่งของจริง ๆ เช่น การใช้ Glass Interface ที่เลียนแบบแก้ว

SCALE
แปลงระบบดีไซน์จาก 2D ที่ทำกันอยู่ทั่วไป เป็นแบบ 3D ตัวอย่างที่เห็นได้ชัดในสินค้าของ Microsoft คือ การทำ VR (Virtual Reality) ด้วย Hololens นั่นเอง

สำหรับท่านที่อยากเห็นรายละเอียด Fluent Design System มากขึ้น สามารถดูวีดิโอด้านล่างได้เลยคะ
หรือศึกษาข้อมูลเพิ่มเติมเกี่ยวกับ Fluent Design System สามารถอ่านได้ที่: http://fluent.microsoft.com/
สำหรับคนทำเว็บไซต์อย่างเรา ระบบต่าง ๆ เช่น CSS Framework สำหรับทำเว็บให้หน้าตาแบบ Fluent Design System ยังไม่มีออกมานะคะ ถ้ามีออกมาเมื่อไหร่ จะรีบมาอัปเดตให้ทันทีคะ