
ขอบคุณภาพจาก : Wired
ปุ่มไลค์ที่ใครทุกคนต่างก็เห็นกันจนชินตา
เจ้าปุ่มกดไลค์ (Like) โชว์นิ้วโป้งสีฟ้าอ่อน ๆ นี่ ผมเชื่อว่าน่าเป็นส่วนที่มีการใช้งานมากที่สุดในเฟซบุ๊กแล้วก็เป็นได้ จะไม่ให้คิดอย่างงั้นได้อย่างไรกันล่ะค่ะ เราเองเป็นคนหนึ่งที่เมื่อเห็นเพื่อน ๆ โพสต์อะไรขึ้นมาในเฟซบุ๊กไทม์ไลน์ ก็มักจะกดไลค์ให้เสมอ จนบางทีทำไปโดยแทบจะไม่ได้คิดไปแล้ว เราว่าเจ้าปุ่มไลค์นี่สามารถเอาไว้ใช้เป็นแผนสำรองชั้นดีเวลาเราไม่รู้จะตอบสนองต่อข้อความและรูปภาพในโพสต์ของเพื่อนเราอย่างไร เราก็กดไลค์ให้เขาแทน นั่นก็เพื่อให้เขารับรู้ว่าเราได้เห็น ได้อ่านเรื่องราวของเขาแล้วนะ อย่างไรก็ตาม ก็ยังคงมีบางจังหวะที่ไม่เหมาะสมที่จะกดไลค์ให้เป็นอันขาด เช่น เมื่อมีใครบางโพสต์เรื่องเศร้าในชีวิตของเขาหรือเรื่องการจากไปของใครบางคนในครอบครัว เป็นต้น จริงไหมค่ะ? เฟซบุ๊กเข้าใจได้ดีถึงจุดอ่อนของเจ้าปุ่มไลค์นี้ ว่ามันไม่ได้ครอบคลุมไปเสียทุกสถานการณ์ ไม่เหมาะกับการใช้ในกรณีที่เป็นเรื่องเศร้า และบางครั้งมันไม่ได้สื่อถึงความรู้สึกของคนที่กดเจ้าปุ่มนี้จริงๆ แต่เพียงเพราะว่ามันไม่มีปุ่มอื่นให้กดแล้วต่างหาก! เพื่อนๆ ที่ใช้เฟซบุ๊กอยู่เป็นประจำ น่าจะสังเกตได้ว่าเมื่อไม่กี่วันที่ผ่านมา เฟซบุ๊กได้มีสามารถใหม่เพิ่มขึ้นมา เมื่อเรานำเมาส์หรือนิ้วมือไปวางที่ปุ่มไลค์ในเว็บหรือแอปพลิเคชั่นเฟซบุ๊ก จะมีเซ็ตไอคอนอันแสนน่ารักปรากฎขึ้นมา ทางบริษัทเขาเองตั้งชื่อเจ้าหกเกลอนี้ว่า "Ractions" หรือแปลตรงๆ เป็นภาษาไทยก็คือการตอบโต้ ตอบสนอง ต่อสิ่งใดสิ่งหนึ่งนั่นเอง เจ้า reaction นี้จะมาเป็นเพื่อนให้เจ้าปุ่มไลค์ไม่ต้องถูกกดอยู่อย่างโดดเดี่ยวปุ่มเดียวอีกต่อไป และไม่ได้มาคนเดียวซะด้วย เพราะงานนี้มาเพิ่มเป็นทีมถึงห้าปุ่มด้วยกัน
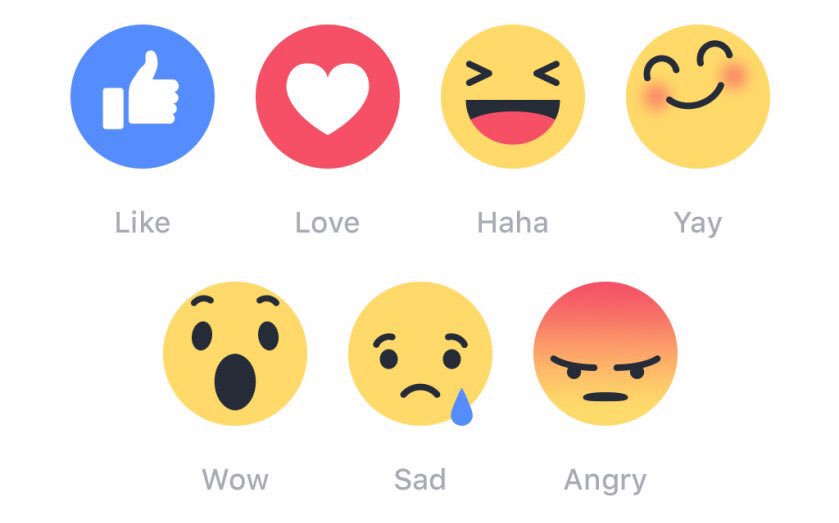
เราได้อ่านเรื่องราวเบื้องหลังการออกแบบเจ้า reaction ทั้งหกปุ่มนี้ (รวมปุ่มไลค์) ซึ่งประกอบไปด้วย Like (ชอบ), Love (รัก), Haha (หัวเราะ), Wow (ตกใจหรือประหลาดใจ), Sad (เสียใจ) และ Angry (โกรธ) จากทีมออกแบบของเฟซบุ๊ก แล้วพบว่า กว่าจะมาเป็นเจ้า reaction ที่น่ารักทั้งห้าปุ่มนี้ ไม่ใช่เรื่องง่ายเลยจริง ๆ Reactions เหล่านี้ต้องเข้าใจได้ง่ายอย่างเป็นสากลและสื่อความหมายได้ดี ทีมออกแบบตีโจทย์หลักของการออกแบบ reaction ไว้ว่าจะต้องมีรูปแบบที่เป็นกลาง เข้าใจได้ตรงกันทั้งโลก เนื่องจากว่า หากมันสื่อความหมายที่ไม่ตรงกันแล้ว ก็อาจจะทำให้เกิดความเข้าใจผิดได้นั่นเอง เพื่อตอบโจทย์นี้ ทีมงานได้ทำการเก็บข้อมูลหลาย ๆ ด้านเพื่อประกอบการตัดสินใจ ไม่ว่าจะเป็นวิเคราะห์ว่ามีสติ๊กเกอร์ภาพใดบ้างที่ถูกใช้บ่อยที่สุด คำค้นหาสติ๊กเกอร์ที่พบได้บ่อยที่สุดคือคำว่าอะไร (ซึ่งพบว่าได้แก่คำอธิบายอารมณ์ต่าง ๆ เช่น Happy, Laughing, Angry, Hug เป็นต้น) คำที่คนมักใช้บ่อย ๆ ในการคอมเมนต์ได้แก่อะไรบ้าง จนสุดท้ายสามารถลดตัวเลือกลงได้เหลือแปดคำ ได้แก่ Like (ชอบ), Love (รัก), Haha (หัวเราะ), Wow (ว้าว), Sad (เสียใจ), Angry (โกรธ), Confused (สับสน), Yay (เย้)

ขอบคุณภาพจาก : The Irish Times
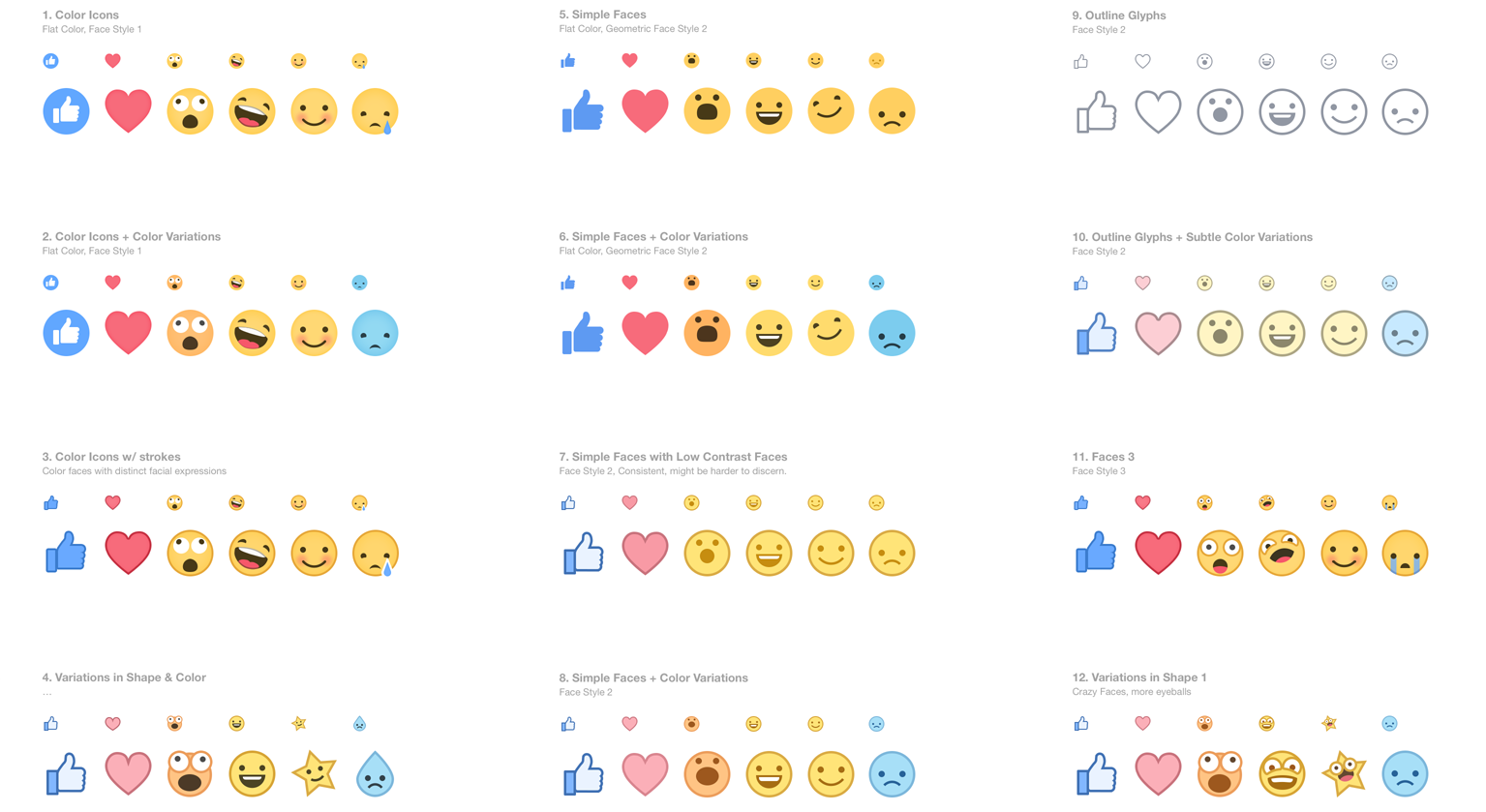
การออกแบบไอคอนของปุ่ม reactions ไม่ใช่เรื่องง่าย หากเพื่อน ๆ คิดว่า การเลือกว่าจะใช้คำใดเป็น reactions ว่ายากแล้ว การออกแบบเจ้าปุ่มเหล่านี้ยิ่งยากกว่าค่ะ เนื่องจากว่าทีมงานต้องการที่จะออกแบบภาพไอคอนที่สามารถครอบคลุมความหมายของคำที่เลือกมาให้ดีที่สุด และเข้าใจได้ตรงกันไม่ว่าจะมีพื้นฐานทางวัฒนธรรมหรือสังคมที่แตกต่างกัน ไอคอนที่ออกแบบเหล่านี้จะถูกใช้แทนตัวหนังสือเพราะเข้าใจได้ง่ายกว่า และสามารถใช้ร่วมกันได้ทั่วทั้งโลกโดยไม่ขึ้นกับภาษา ซึ่งนับว่าเป็นงานที่หินจริงๆ ค่ะ ลองดูตัวอย่างการออกแบบที่ผ่านมาได้จากตัวอย่างด้านล่างนะค่ะ จะพบว่าทีมงานได้ทำการออกแบบมาแล้วมากมายหลายรูปแบบด้วยกัน หลังจากได้ทดลองการออกแบบไอคอนมากมายหลายแบบกันจนแทบจะตาลาย ในที่สุดพวกเขาก็มาลงตัวที่เซ็ตสุดท้ายเซ็ตนี้ค่ะ น่ารักเชียว (แต่สุดท้ายเจ้า Yay ก็ไม่ได้ไปต่อกับเพื่อน ๆ ในที่สุด เนื่องจากทีมงานพบว่าความหมายไม่ชัดเจนเพียงพอค่ะ)

ขอบคุณภาพจาก : Medium
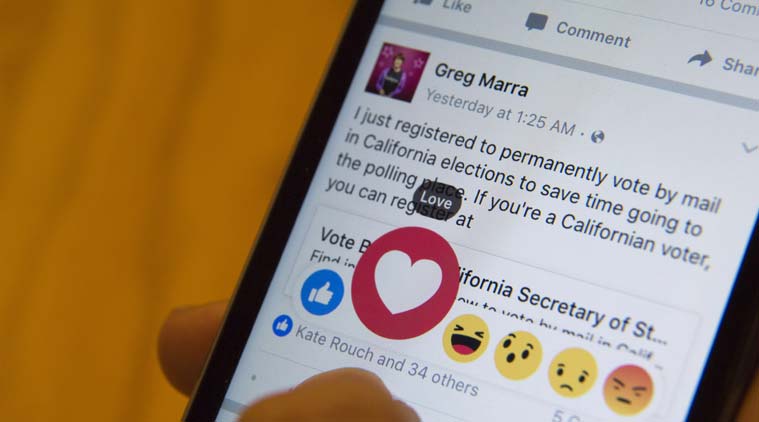
แล้ว reactions จะทำงานอย่างไร คราวนี้ก็มาถึงโจทย์ว่า เอ จะทำอย่างไรให้เจ้า reaction ทั้งหลายเหล่านี้ สามารถผสมผสานกลมกลืนเข้าไปในระบบที่มีอยู่แล้วได้อย่างดี เสมือนว่าเป็นส่วนขยายของปุ่มไลค์และไม่ทำให้ระบบเดิมที่ดีอยู่แล้วซับซ้อนและใช้งานยากขึ้น และก็เช่นเดิม ทางทีมงานได้ออกแบบ ทดลองใช้ และปรับปรุงวิธีการแสดงผลเจ้า reactions ซ้ำไปซ้ำมามากมายหลายแบบ จนหลังจากทุกอย่างลงตัว จึงออกมาเป็นสิ่งที่เรียกว่า "dock" หรือเจ้าแถบสีขาวที่ยื่นออกมาเวลาเราเอาเมาส์ (หรือนิ้วมือ) ไปวางบนปุ่มไลค์นั่นเอง สุดท้ายคือการแสดงผลการกด reactions ของเพื่อนๆ ของเรา ที่ทางทีมงานได้ตัดสินใจว่าให้แสดงเฉพาะสาม reactions ที่มีจำนวนมากที่สุดเท่านั้น เพื่อไม่ให้รกเกะกะตาจนเกินไป และหากอยากดูรายละเอียดมากขึ้น ก็สามารถกดเข้าไปดูเพิ่มเติมได้อีกทีหนึ่ง

ขอบคุณภาพจาก : The Indian Express
ขอบคุณแหล่งที่มา : อ.ชัยยงค์ รักขิตเวชสกุล