หลายคนๆ เวลาจะทำโปรเจคขึ้นมา คงเคยทำ Wireframe กันใช่มั้ยครับ จุดประสงค์ก็เพื่อที่จะเป็นเครื่องมือที่ช่วยให้การดำเนินงานเป็นไปอย่างราบรื่นนั่นเอง เพราะ Wireframe จะเป็นข้อกำหนดในการทำงานร่วมกัน และยังใช้เป็นเอกสารเอาไว้อ้างอิงได้ ซึ่งจริงๆ แล้ว การทำ Wireframe นั้น ไม่ได้มีรูปแบบตายตัว แต่ละคนหรือบริษัทอาจมีวิธีการแตกต่างกันออกไป แต่จะมีจุดประสงค์เหมือนๆ กัน คือเพื่อให้เห็นภาพรวมของเว็บไซต์ ทำให้ทีมเข้าใจตรงกัน และพัฒนาไปในทางเดียวกันนั่นเองครับ
จะว่าไปแล้ว Wireframe ก็เหมือนกับการวางแผนการทำงานของเรา โดยเขียนออกมาเป็นแผนภาพเพื่อให้เข้าใจได้ง่าย โดย Wireframe นั้นจะไม่มีรายละเอียดทางด้านความสวยงาม ไม่ว่าจะเป็น สีสัน แบบตัวอักษร หรือรูปภาพ แต่จะแสดงเฉพาะ layout ว่าอะไร อยู่ในตำแหน่งไหนบ้าง ลิงก์นี้กดแล้วไปหน้าไหนต่อ พอกดแล้วเป็น Overlay มั้ย พอเอาเม้าส์ไป Hover จะเกิดอะไรขึ้น รายละเอียดพวกนี้ เราสามารถใส่ลงไปใน Wireframe ได้เลยครับ
ก่อนที่จะลงมือทำ Wireframe เราควรมีการเตรียมพร้อมก่อน เริ่มตั้งแต่เรื่องของ requirements ต่างๆ ของโปรเจค เวลาคุยกับลูกค้า ต้องตกลงกันให้ชัดเจน และมั่นใจว่าเข้าใจตรงกัน แล้วทำการสรุป requirements อีกครั้ง ยิ่งละเอียดมากเท่าไรยิ่งดี เพราะจะทำให้ Wireframe สมบูรณ์มากขึ้น
เมื่อสรุป requirements ได้แล้ว เราควรนำสิ่งที่ได้สรุป มาระดมความคิดกันก่อน ว่าสิ่งนี้โอเคมั้ย ทำจริงได้มั้ย มีข้อเสนอแนะ หรือข้อจำกัดอะไรบ้างมั้ย ขั้นตอนนี้สำคัญ ซึ่งทุกคนในทีมควรมีส่วนร่วม ไม่เกี่ยงว่าจะต้องเป็นตำแหน่งนั้น ตำแหน่งนี้ เพราะยิ่งมีคนช่วยคิดมาก เรายิ่งได้เห็นมุมมองที่หลากหลายมากขึ้น เมื่อมีความเห็นต่างกัน ให้เราหาข้อสรุป ที่ทุกคนยอมรับได้ หรือทางออกที่เหมาะสมที่สุดกับโปรเจคนั้นๆ
หลังจากที่ทีมได้ระดมความคิดกันมา ให้เรานำสิ่งที่สรุปมาทั้งหมด มาสร้าง Wireframe ครับ เริ่มจากดูว่าเว็บไซต์ของเรา ประกอบไปด้วยหน้าอะไรบ้าง อาจทำ Sitemap ขึ้นมาก็ได้ครับ ลิสต์มาให้หมด แล้วจดไว้ครับ
ต่อมาให้เราดูว่าเว็บไซต์ของเรามีหน้าทั้งหมดที่ประเภท อาจแบ่งออกเป็น homepage, category, archive, page ซึ่งหลักที่ผมใช้ในการแบ่งประเภทของหน้าก็คือ layout ครับ เราจะต้องลิสต์หน้าที่มี layout ต่างกันออกมาให้หมด แล้วออกแบบ layout ของแต่ละหน้า ซึ่งประกอบด้วย header, footer, content, sidebar หรืออื่นๆ ให้เราร่างออกมาคร่าวๆ....

ทีนี้เราจะได้ลิสต์ของหน้าทั้งหมด กับลิสต์ของ layout ทั้งหมดมาอยู่ในมือ ให้เราเลือกหน้ามาทำ Wireframe ทีละหน้า โดยดูว่าหน้านั้นๆ ควรใช้ layout แบบไหน ทำแบบนี้ไปจนครบทุกๆ หน้าครับ
เมื่อเราได้ layout ของแต่ละหน้าแล้ว ให้เราดูว่าในหน้านั้นๆ ควรมี content อะไรบ้าง ให้ลิสต์มาให้ครบ แล้วค่อยพิจารณาตำแหน่งที่เหมาะสม ให้กับ content นั้นๆ ครับ ให้เราทำแบบนี้ไปเรื่อยๆ จนครบทุกๆ หน้าครับ
ตอนนี้ เราจะรู้แล้วว่า แต่ละหน้ามี layout อย่างไร และมี content อะไรบ้าง วางตำแหน่งอย่างไร ขั้นตอนสุดท้ายเป็นการใส่รายละเอียดเพิ่มเติมเข้าไป เพื่อเพิ่มความสมบูรณ์ให้กับ Wireframe ของเราครับ อาจเขียนอธิบายการทำงานของกลไกต่างๆ (mechanics) หรืออะไรก็ได้ที่ช่วยให้การพัฒนาเป็นไปในทางที่ถูกต้องครับ
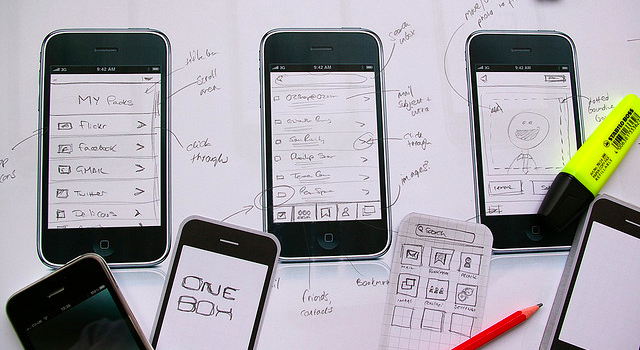
ทุกวันนี้ มีเครื่องมือช่วยเราสร้าง Wireframe มากมาย ที่ทำมาให้เราใช้กันฟรีๆ แต่ tool ที่ผมชอบใช้มากที่สุดก็คือดินสอกับกระดาษครับ ขั้นตอนที่เล่ามาทั้งหมด ผมจะใช้ดินสอเขียนลงบนกระดาษทั้งหมด เริ่มตั้งแต่ร่าง layout ตามด้วยวาดกล่อง content ต่างๆ แล้วตัดออกมาใช้เทปติดตามช่องที่เราได้ร่างไว้ หากเราต้องการย้ายตำแหน่ง เราก็สามารถแกะเทปที่ติดออกแล้วติดใหม่ได้ทันที คล้ายๆ กับกระดาษ “โพสต์-อิท” นั่นละครับ
ข้อดีของการใช้กระดาษอีกอย่างคือ เวลาเราระดมความคิดกันในทีม หากต้องการแก้อะไร เราสามารถเขียนลงในนั้นได้ทันทีครับ อาจใช้ดินสอที่สีต่างกัน เพื่อใช้ไฮไลท์ข้อความที่สำคัญๆไว้ และเวลานำ Wireframe นี้ ไปนำเสนอลูกค้า แนะนำให้เราใช้ดินสออีกสีในการเขียน feedback ของลูกค้าลงไปใน Wireframe จะได้เห็นกันชัดๆ ครับ ว่าเราต้องปรับอะไรตรงไหนบ้าง
ที่ผมเล่ามาทั้งหมด เป็นการนำประสบการณ์ในการทำงานมาเล่าสู่กันฟังนะครับ ก็หวังว่าเพื่อนๆ จะได้รับประโยชน์ไปบ้าง สุดท้ายอย่าลืมนำ Wireframe ไปประยุกต์ใช้ให้เหมาะสมกับงานของตัวเองนะครับ
Credit : Siamhtml.com