การทำคอนเทนต์บนเว็บไซต์มีเรื่องที่ละเอียดอ่อนหลายจุด โดยเฉพาะบล็อคเกอร์ที่ดูแลเว็บไซต์เองด้วยตัวคนเดียว หรือไม่ได้มีทีมเทคนิคที่คอยปรับจูนให้ มักจะมีหลายจุดที่พลาดไปจนทำให้เว็บไซต์ไม่ได้แสดงประสิทธิภาพอย่างเต็มที่
ครั้งนี้เราจะมาคุยกันเรื่องการเลือกใช้ไฟล์ภาพบนเว็บไซต์ ทั้งในส่วนคอนเทนต์ และภาพกราฟิกในส่วนต่างๆ ว่ามีแนวทางการใช้อย่างไรบ้าง

การใช้ภาพบนเว็บไซต์เป็นเรื่องใหญ่ที่ต้องคำนึงถึงอย่างมาก เนื่องจากในคอนเทนต์โดยทั่วไปจะมีสัดส่วนที่เป็นภาพอยู่กว่า 80% และการโหลดหน้าคอนเทนต์ ภาระการโหลดที่ใช้อินเตอร์เน็ตจะเป็นการโหลดภาพกว่า 95% เลยทีเดียว
เว็บไซต์ทั่วไปจะมีการใช้งานฟอร์แมตภาพดังนี้
1. JPEG (.jpg/jpeg)

ไฟล์ภาพที่ผ่านการบีบอัดเพื่อให้มีขนาดเล็กพร้อมใช้งาน โดยที่ยังมีคุณภาพใช้ได้อยู่ในระดับหนึ่ง หากนำมาขยายดูอาจพบความแตกหรือรายละเอียดที่ไม่ใช้เจน แต่ก็เรียกได้ว่ามีความละเอียดที่พอดีแล้วสำหรับสายตามนุษย์
เป็นไฟล์ภาพที่นิยมที่สุดในการใช้ประกอบในคอนเทนต์ยุคนี้ เนื่องจากมีขนาดที่เล็ก ไม่เป็นภาระต่อผู้ชมเว็บมากนัก หาก export จากโปรแกรมแต่งภาพแนะนำให้ปรับ quality ที่ 90% ซึ่งก็เพียงพอแล้วสำหรับใช้งานบนเว็บไซต์
2. Portable Network Graphic (PNG)

ไฟล์ภาพที่คุณภาพดีขึ้นมามากเทียบกับไฟล์ JPEG มีความคมชัดสูง แต่ก็แลกมาด้วยขนาดไฟล์ที่ใหญ่กว่าค่อนข้างมาก สำหรับการใช้งาน PNG บนเว็บไซต์นั้น จะเหมาะกับภาพที่ต้องการความคมชัดสูง มีเส้นขอบในภาพชัดเจน เช่น ไฟล์ Logo, ภาพที่มีข้อความ และภาพที่ต้องการแสดงผลพื้นหลังใส
3. Scalable Vector Graphics (SVG)

ไฟล์ภาพที่เป็นกราฟิกแสดงผลด้วย vector ซึ่งต่างจาก JPG และ PNG ที่แสดงผลด้วย pixel โดยเป็นการวาด vector ด้วย code หนึ่งชุดที่นำมาผ่านกระบวนการคำนวน ซึ่งทำให้ไฟล์มีขนาดเล็กมาก และขยายเท่าไรก็ได้ โดยไม่มีการแตกและไม่ทำให้ขนาดไฟล์ใหญ่ขึ้น
แต่ไฟล์กราฟิกที่เป็น vector จะเป็นภาพที่สร้างด้วยคอมพิวเตอร์เท่านั้น เช่นการวาดเส้นด้วยโปรแกรม Adobe Illustrator จะไม่สามารถนำภาพถ่ายมาแปลงเป็น SVG ได้
ดังนั้นภาพที่ใช้เป็นไฟล์ SVG ส่วนมากจะเป็นภาพ Logo, icon หรือข้อความต่างๆ นั่นเอง
4. WebP มาตรฐานไฟล์ภาพจาก Google

มาตรฐานไฟล์ภาพแบบใหม่สำหรับใช้งานบนเว็บไซต์โดยเฉพาะ ออกแบบโดย Google เป็นการบีบอัดไฟล์ภาพแบบสุดๆ ซึ่งมีขนาดเล็กกว่าไฟล์ jpeg อยู่ที่ประมาณ 25-34% เป็นอย่างน้อยในคุณภาพของภาพที่แทบจะไม่ต่างกัน และยังสามารถแสดงผลแบบ transparent หรือพื้นหลังโปร่งใสได้ด้วย
เราก็จะเริ่มเห็นเว็บสำนักข่าวใหญ่ๆ ทั้งไทยและต่างประเทศเริ่มมาใช้ WebP กันบ้างแล้ว เนื่องจากเป็นการช่วยลดภาระของทั้งผู้ใช้และตัวเว็บไซต์ได้มาก
แต่ยังมีข้อจำกัดหลายอย่าง โดยเฉพาะในเรื่องของการรองรับการแสดงผลจาก web browser ไม่ได้ในรุ่นเก่าที่ยังมีผู้ใช้อยู่จำนวนมาก จึงยังไม่เป็นที่นิยมกับเว็บทั่วไปในปัจจุบัน แต่เป็นไฟล์ภาพที่จะใช้กันอย่างแพร่หลายในอนาคตแน่นอน

ภาพ Logo จะเป็นจุดสำคัญส่วนหนึ่งของเว็บไซต์ แน่นอนว่าผู้ชมจะมองเห็น Logo ในทุกเพจของเว็บ รวมไปถึงถ้าผู้ชมนำชื่อแบรนด์หรือบล็อกของเราไป search ใน Google ก็จะพบกับภาพ Logo เป็นอันดับต้นๆ ด้วยเช่นกัน
ซึ่งจำเป็นอย่างมากที่ต้องเน้นเรื่องความคมชัด จึงต้องใช้ไฟล์ที่ไม่ถูกบีบอัดมากอย่าง PNG หรือ SVG ถ้าหาก Logo ของเว็บของคุณถูกวาดด้วย vector แนะนำให้ใช้ SVG ไปเลยครับ จะทำให้ได้ไฟล์ขนาดเล็กพร้อมกับคุณภาพที่คมชัดที่สุดแล้ว
สำหรับขนาดไฟล์ก็เลือกตามการแสดงบนเว็บไซต์ได้เลย โดยส่วนใหญ่จะใช้ความกว้างอยู่ที่ไม่เกิน 512px
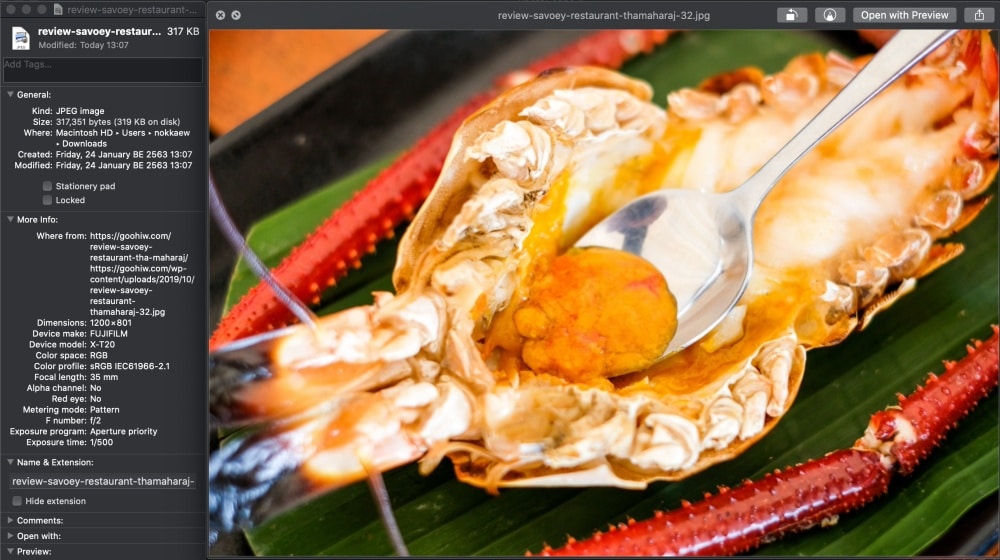
ภาพประกอบบทความจะเป็นคอนเทนต์ที่ผู้ชมจะต้องใช้เวลาโหลดมากที่สุดบนเว็บไซต์ แน่นอนว่าควรจะใช้ภาพนามสกุล JPG หรือ WebP เท่านั้น (อ่านเพิ่ม : รู้จักกับ WebP มาตรฐานไฟล์ภาพจาก Google ขนาดเล็กลงกว่าครึ่ง!)
สำหรับขนาดความกว้างจะอยู่ที่ 800px – 1,000px เท่านั้น ซึ่งเป็นขนาดความกว้างของ box ในการอ่านคอนเทนต์ทั่วไป ถ้าภาพมีขนาดกว้างเกินกว่านี้จะทำให้ผู้ชมโหลดทรัพยากรหนักเกินความจำเป็น จะได้ขนาดของภาพจะอยู่ที่ประมาณ 200kb – 400kb ขึ้นอยู่กับรายละเอียดสีในภาพ

หากต้องการลดขนาดภาพลงไปอีก ก็จะมีเครื่องมือสำหรับการบีบอัดภาพ jpg เพื่อทอนรายละเอียดของภาพให้น้อยลงมากที่สุด โดยที่สายตามนุษย์จะยังไม่เห็นความแตกต่างในเรื่องของคุณภาพ อาจจะต้องใช้เวลาในการทำคอนเทนต์เพิ่มมากขึ้น แต่จะทำให้ได้ขนาดภาพที่เล็กลงเกือบครึ่งเลยทีเดียว

เครื่องมือของ Google ที่ช่วยลดขนาดภาพ โดยที่เราสามารถเลือกรายละเอียดต่างๆ เกี่ยวกับภาพได้เยอะมาก แต่สามารถทำได้ครั้งละภาพเท่านั้น เหมาะที่จะใช้ในกรณีที่มีภาพที่ขนาดใหญ่จริงๆ ต้องการปรับแต่งส่วนต่างๆ เพื่อลดขนาด หรือในบทความที่มีภาพประกอบจำนวนไม่มาก

เครื่องมือที่ช่วยลดรายละเอียดภาพโดยที่เราไม่ต้องคิดมาก เพียงแค่ลากขึ้นไปวางบนเว็บไซต์ โปรแกรมก็จะจัดการลดขนาดให้มากที่สุดเท่าที่จะทำได้ โดยการนำสิ่งที่ไม่จำเป็นในภาพออกจนหมด
ในเวอร์ชันฟรีสามารถทำพร้อมกัน (batch) ได้สูงสุดถึง 20 ภาพ เหมาะสำหรับการทำบทความที่ใช้ภาพประกอบจำนวนมาก
ขอขอบคุณแหล่งที่มา : rainmaker.in.th