การทำงานในสายออกแบบ และสังเกตุความเปลี่ยนแปลงในการออกแบบเว็บไซต์มาหลายปี ก็พบหลาย ๆ เรื่องที่น่าสนใจ และอยากมาแชร์เทคนิคเว็บดีไซน์ 2018 ให้กับคนที่เป็นดีไซเนอร์อยู่แล้วหรือคนที่อยากเป็นเว็บดีไซเนอร์ได้ลองไปศึกษากันดูคะ
1. ทำ UI ต้องรู้จัก UX DESIGN

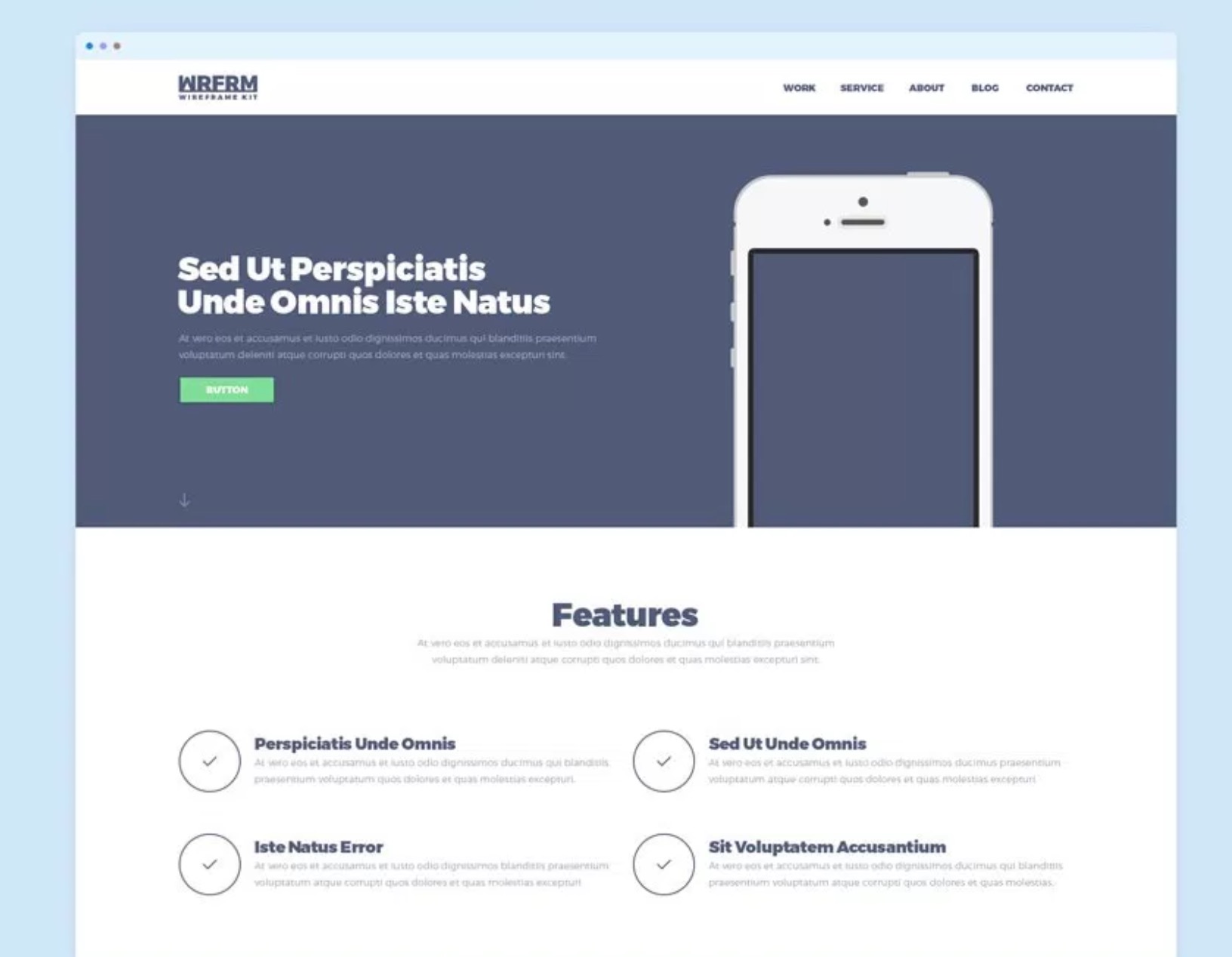
Wireframe เป็นดีไซน์เว็บไซต์แบบเบื้องต้นก่อนออกแบบความละเอียดสูง – ขอขอบคุณตัวอย่างจาก WRFRM
กระแส UX หรือ User Experience กำลังได้รับความนิยมมากขึ้นเรื่อย ๆ ซึ่งในไทยเราก็มี Meetup ด้าน UX เกิดขึ้นมามากมายในหลายปีที่ผ่านมา (เช่น UX Connext) ซึ่งช่วยเผยแพร่ความรู้ให้กับทั้งผู้เริ่มต้น และเปิดโอกาสให้ผู้ที่มีประสบการณ์อยู่แล้วได้มาแชร์ความรู้กัน เป็นเรื่องน่ายินดีมากคะ
เมื่อหลายปีก่อนแอดมินเข้าใจว่าการทำ UX ก็คือวิธีคิดว่า “ทำยังไงก็ได้ให้ Website หรือ Application ของเราใช้ง่าย” ซึ่งมันก็ดูเข้าใจง่าย และน่าจะทำได้ไม่ลำบาก พอได้เรียนรู้เกี่ยวกับ User Experience Design มากขึ้นเรื่อย ๆ ก็พบว่าการจะทำ UX Design ให้ดีต้องใช้ประสบการณ์ และใช้เวลากับมันมากพอสมควรเลยในแต่ละโปรเจคคะ

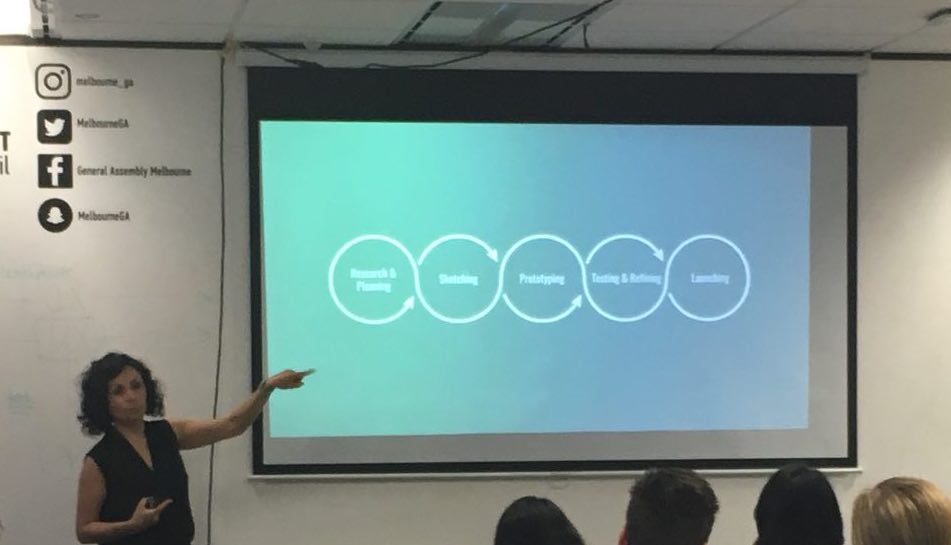
ขั้นตอนในการออกแบบ UX จาก Meetup UX ที่ General Assembly
หลังจากที่เราได้พัฒนา Website / Product มาหลายปี รวมทั้ง Side Projects ที่อยู่ว่าง ๆ ก็ทำ พบว่าการทำ UX ในขั้นตอนออกแบบ ช่วยให้เราออกแบบและพัฒนาได้ราบรื่นขึ้น พบปัญหาระหว่างทางน้อยลง ทำให้การลงทุนใช้เวลาทำ UX ก่อนมีประโยชน์มากคะ
ที่สำคัญคือ UX ไม่ใช่ศาสตร์ที่ต้องเป็นศิลปินอาร์ต ๆ ถึงจะเรียนได้ง่าย แต่ “UX เป็นกระบวนการ” ถ้าเราทำตามขั้นตอน และเรียนรู้ว่าแต่ละขั้นตอนมีหน้าที่อะไร ก็สามารถทำโปรเจค UX ได้แล้วครับ เมื่ออาทิตย์ที่ผ่านมาแอดมินเพิ่งไป Meetup ด้าน UX ของ General Assembly ที่สรุปได้ดีมาก อ่านได้ในบทความ สรุปเนื้อหาคอร์สพื้นฐาน UX Design จาก General Assembly ที่ออสเตรเลีย
บทความแนะนำ: Intro to UX กับคุณดาริน User Experience Design คนไทยในอเมริกา
2. MINIMAL & CLEAN ดีไซน์ให้สะอาดแล้วดียังไง

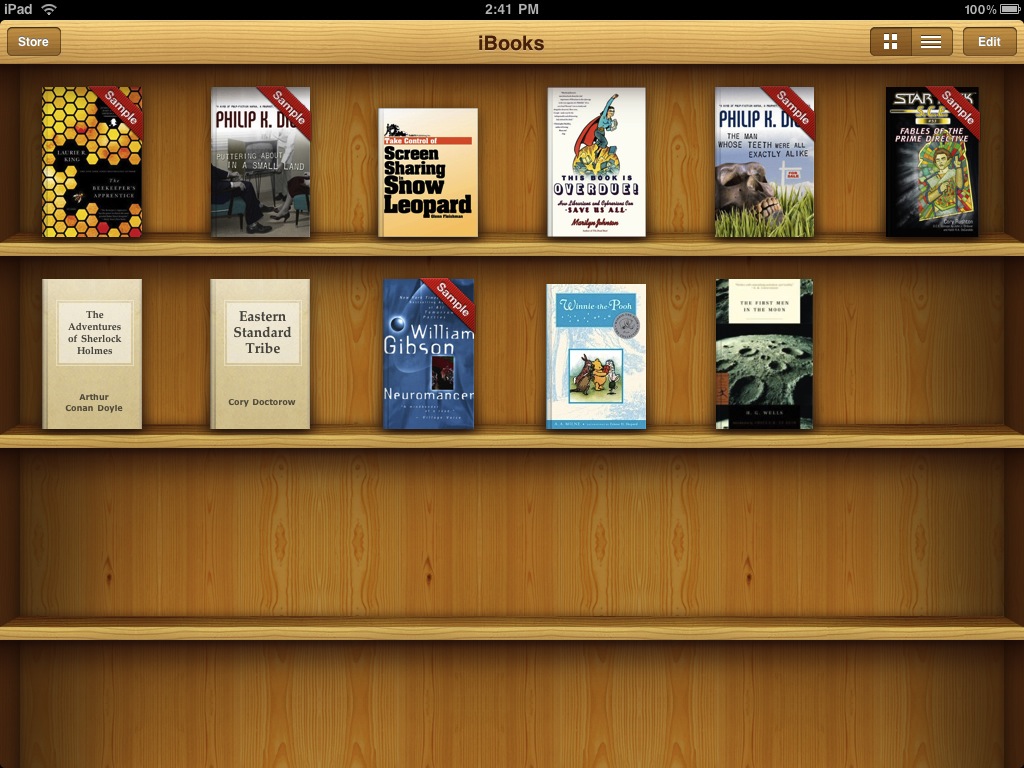
ตัวอย่าง UI แบบ Skeuomorphism (สมจริง) ของ Apple iBooks – ขอขอบคุณรูปจาก Tidbits
ในช่วงไม่กี่ปีที่ผ่านมาเป็นช่วงเปลี่ยนผ่านของยุคการดีไซน์แบบ Skeuomorphism (แบบสามมิติ เน้นเสมือนจริง) ไปเป็นการออกแบบด้าน Flat Design เรียบ ๆ ง่าย ๆ ใช้ไม่กี่สี
หลายคนอาจจะคิดว่า Flat Design เป็นเทรนด์ดีไซน์ที่แห่ทำตามกันเพราะเห็นคนอื่นทำ แต่จริง ๆ แล้วการออกแบบให้สะอาดมีส่วนช่วยในการพัฒนา Product มากพอสมควรเลยทีเดียวครับ มาดูกันว่ามันดีอย่างไรบ้าง

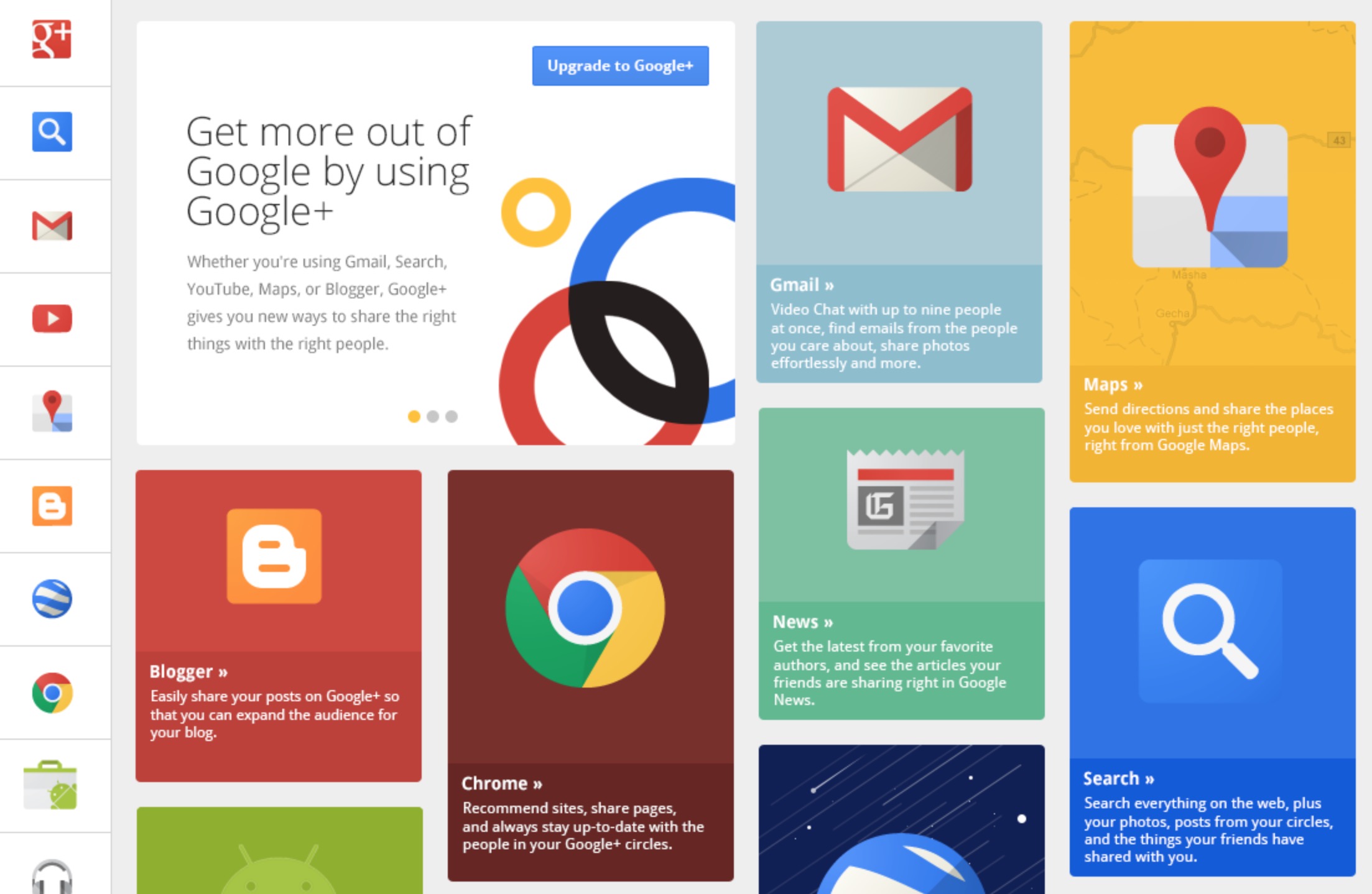
ตัวอย่าง Web Design แนว Flat สวย ๆ จากทีม ueno.
สำหรับทางฝั่งดีไซเนอร์แล้ว การออกแบบสไตล์ Flat Design ทำให้นักออกแบบสามารถใช้กราฟฟิกแบบ Vector ได้เต็มที่ ซึ่งโปรแกรมอย่าง Illustrator, Sketch จะเก่งมากในเรื่องนี้ ข้อดีของ Vector คือ เราสามารถย่อขยายได้โดยที่กราฟฟิกไม่แตกเป็นจุด ๆ ซึ่งเหมาะมากในยุคนี้ที่มีเครื่องมือเปิดใช้งานหลากหลายหน้าขนาด หลากหลายความละเอียด ทำให้การออกแบบสำหรับหลายหน้าจอไม่ทำร้ายดีไซเนอร์จนเกินไป
สำหรับทางฝั่งนักพัฒนา (Developer) แล้ว การออกแบบสไตล์ Flat Design ทำให้นักพัฒนาสามารถเขียนโค้ดได้ง่าย ในอดีตเราต้องทำการตัดกราฟฟิกจากดีไซเนอร์เป็นรูปแยก ๆ เยอะมาก แต่ในปัจจุบันเราสามารถแทนที่ดีไซน์แบบ Flat กลายเป็นโค้ด CSS ได้เกือบ 100% แล้วครับ ซึ่งช่วยให้ความเร็วในการโหลดไวขึ้นด้วยเพราะไม่ต้องรอโหลดรูปนั่นเอง
3. อย่าจัด LAYOUT ให้เป็นระเบียบด้วย GRID มากเกินไป
อย่าเพิ่งเข้าใจผิดจากหัวข้อนะคะ การจัด Layout ด้วย Grid ถือเป็นพื้นฐานที่สำคัญของคนออกแบบเว็บไซต์เลย เนื่องจากว่าเวลาส่งต่อให้นักพัฒนาตัด HTML / CSS เค้าจะสามารถสวมกริด Bootstrap หรือ Foundation เข้ากับงานดีไซน์ของเราได้ง่ายมาก ๆ
บทความแนะนำสำหรับคนเขียน HTML/CSS: คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น ครอบคลุมทุกอย่างที่ควรรู้

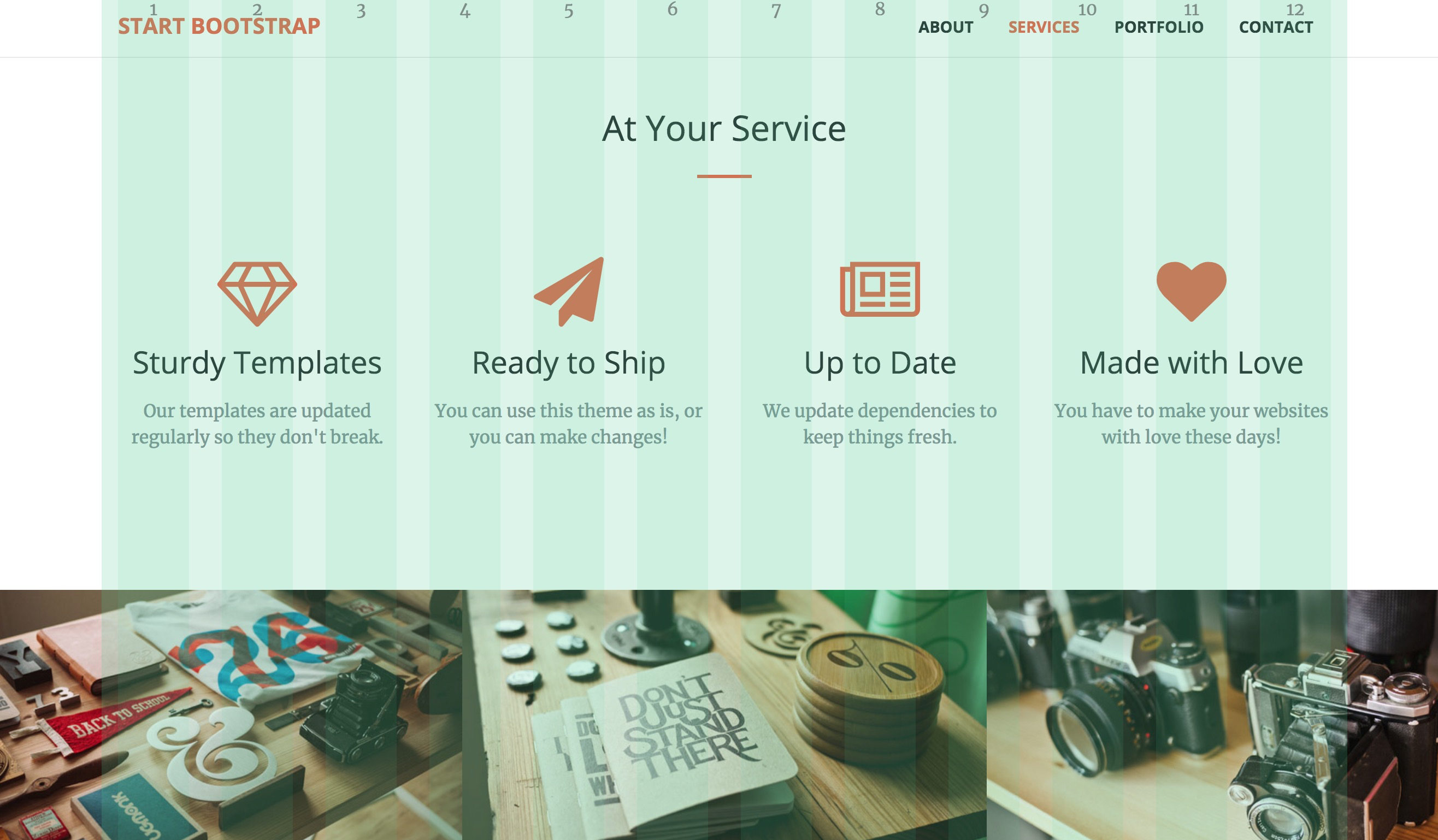
ตัวอย่างเทมเพลตที่ใช้กริด Bootstrap ทั้งหมด จาก Start Bootstrap สามารถดาวน์โหลดไปใช้ได้ฟรีคะ
อย่างไรก็ตาม การใช้ Grid ไม่ใช่เรื่องใหม่คะ สมาชิก Designil บางท่านอาจจะเคยได้อ่าน บทความเรื่องระบบกริดที่เราเขียนไว้ตั้งแต่ปี 2010 เพราะฉะนั้นเว็บไซต์ส่วนใหญ่ โดยเฉพาะเว็บที่ใช้กริด Bootstrap จะวางเหมือนกันค่อนข้างเยอะ คอลัมน์ขนาดเท่ากันบ้าง ระยะห่างคอลัมน์เท่ากันบ้าง ทำให้ผู้อ่านรู้สึกเบื่อได้ง่ายคะ
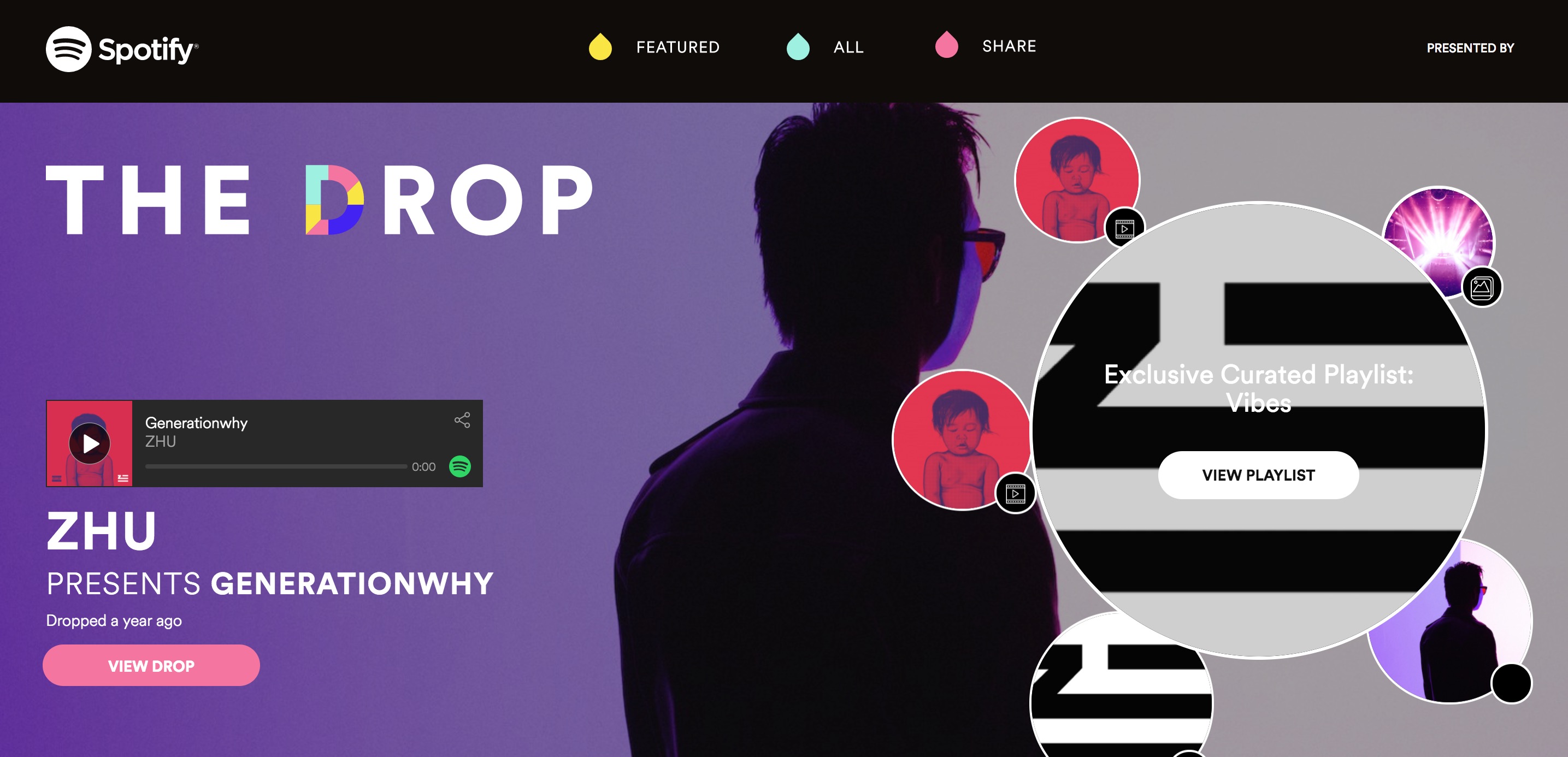
เพราะฉะนั้นในฐานะที่เป็นดีไซเนอร์ เราควรลองแหกแหวกแนวกริดกันดูบ้างให้เว็บน่าสนใจขึ้นคะ เราไม่จำเป็นต้องจัดให้ออกนอกกริดทั้งเว็บ แค่วาง Element บางส่วนให้ทะลุกริดออกมาบ้างแบบเว็บ Spotify The Drop อันนี้ก็เป็นตัวอย่างที่ดีที่ทำให้เว็บน่าสนใจขึ้นโดยไม่ต้องปรับเยอะคะ

แค่จัดวาง Element ให้หลุด Grid ทั่วไปเล็กน้อย ก็ดูแตกต่างแล้วครับ – จากเว็บไซต์ Spotify The Drop
.
.
.
ขอบคุณแหล่งที่มา : Designil
เจ้าของธุรกิจและผู้ประกอบการแทบทุกคนจะต้องมีเว็บไซต์เพื่อนำเสนอสินค้าและบริการของตัวเอง แต่เพียงแค่การมีเว็บไซต์ไม่เพียงพอ เรื่องสำคัญอย่างยิ่งที่นักการตลาดจะต้องทำความเข้าใจว่าอะไรที่ทำให้คนเข้าสู่เว็บไซต์